画像回転ポップアップボックスプラグイン - WOWWINDOW

WowWindow は、Lightbox に代わる、より興味深く強力な代替手段です。このプラグインは css3 を使用しているため、ブラウザーのサポートにはいくつかの問題があります。 Lightbox の代替プラグインをお探しの場合は、WowWindow が最適です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
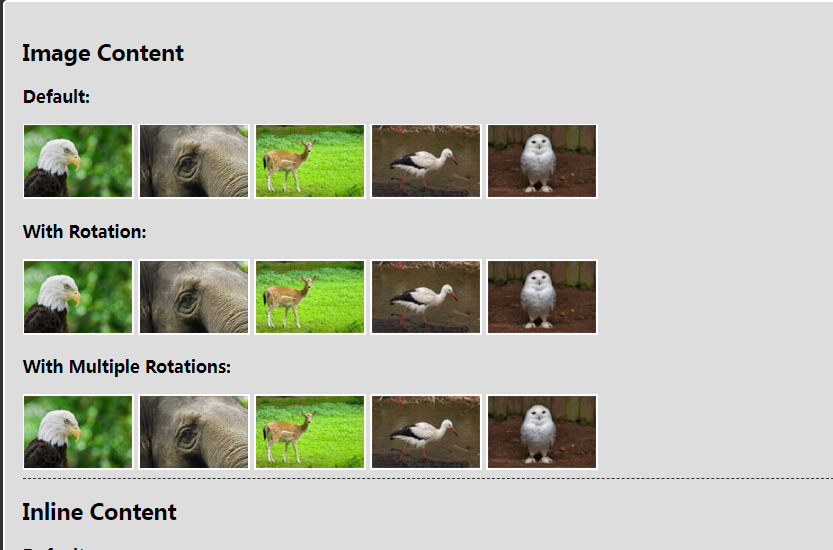
 CSS を使用してホバーアニメーションの回転または回転画像を作成する方法
CSS を使用してホバーアニメーションの回転または回転画像を作成する方法04Nov2024
CSS を使用してホバーアニメーションの回転または回転画像を作成する方法ホバー上で画像を回転または回転させることは、一般的で視覚的に魅力的な効果です...
 CSSを使用してホバー時に画像を回転させるにはどうすればよいですか?
CSSを使用してホバー時に画像を回転させるにはどうすればよいですか?04Nov2024
ホバー時の画像の変換: スピンまたは回転CSS を使用してホバー時の画像の回転効果を実現するには、CSS3 トランジションと...
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法04Nov2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。
 CSSを使用してホバー時に画像を回転させるにはどうすればよいですか?
CSSを使用してホバー時に画像を回転させるにはどうすればよいですか?03Nov2024
ホバーでトリガーされる画像の回転多くの Web アプリケーションでは、ユーザー エンゲージメントを高めるためにインタラクティブなアニメーション効果を追加することが望ましいです。そんな1つ...
 WinForms で画像を回転する方法: ステップバイステップ ガイド?
WinForms で画像を回転する方法: ステップバイステップ ガイド?10Jan2025
WinForms で画像を回転する: ステップバイステップ ガイドC# で対話型アプリケーションを作成する場合、多くの場合、画像やグラフィックを回転する必要が生じます。
 画像カルーセル回転ビデオインスタでフォローしてください: https://www.instagram.com/webstreet_code/
画像カルーセル回転ビデオインスタでフォローしてください: https://www.instagram.com/webstreet_code/09Nov2024
?インタラクティブなコントロールを備えた 3D 回転画像カルーセル ? このプロジェクトでは、HTML、CSS、JavaScript を使用して、目を引く 3D 回転画像カルーセルを作成します。各画像は円形パターンでスムーズに回転し、ユーザーは各写真を探索できます


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER