情報プロンプトバープラグイン jNotify
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16May2016
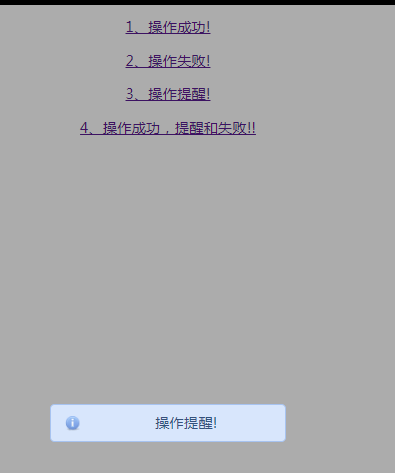
この記事では主に情報プロンプト ボックスの効果を実現するための jQuery を紹介します。上のボタンをクリックすると、対応するテキストのグラデーション表示効果を実現できます。必要な方は参考にしてください。 。
16May2016
jquery によって実装されたグラフィックとテキストのスクロール効果。指定された間隔の後にグラフィックとテキストのコンテンツが自動的に下にスクロールします。この効果は非常にクールです。困っている友達は参考にしてください。
 js 拡張タイトル情報プロンプト効果_javascript スキル
js 拡張タイトル情報プロンプト効果_javascript スキル16May2016
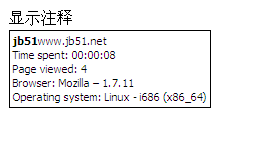
JS は div を操作してタイトル プロンプト情報効果、強化されたタイトル情報プロンプトを模倣し、その効果は良好です。
 JSとjQueryの登録情報検証機能実装コード
JSとjQueryの登録情報検証機能実装コード01Feb2018
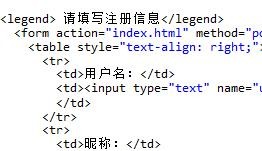
JSやJQueryを利用して登録情報の検証機能を実装しても同様の効果があります。この記事では、js+jquery をベースにした登録情報検証機能をサンプルコードを通して紹介します。コードはシンプルで分かりやすく、必要な方は参考にしていただければ幸いです。みんな。

16May2016
画像情報のフローティング表示の効果は、Web アプリケーションで非常に人気があります。jquery を使用して実装する方法を詳しく紹介します。好きな人は参考にしてください。
16May2016
この記事では主に、新浪微博を模倣したフローティング メッセージ プロンプト ボックスを実装するための jQuery を紹介します。これには、インテリジェントな位置決め機能があり、ページ要素のフローティング効果を制御する jQuery の実装スキルが含まれます。
16May2016
この記事では主に、Jquery 中国マップのホットスポット効果 - マウスが通過したときのポップアップ プロンプト レイヤー情報の簡単な例を紹介します。必要な友達が来て参考になれば幸いです。
 jquery個人情報追加・削除・変更確認
jquery個人情報追加・削除・変更確認18May2023
jQuery は便利で高速な Javascript ライブラリであり、HTML ドキュメントのインタラクション、イベント処理、アニメーション効果を処理するためによく使用されます。この記事ではjQueryを使って個人情報の追加・削除・変更・確認機能を実装する方法を紹介します。 1. 準備作業 まず、個人情報を含む HTML テーブルが必要です。このテーブルは手動で作成することも、テンプレート エンジンを使用して生成することもできます。テーブルに次の列ヘッダーとデータが含まれているとします: ```