HTML5を使用して360度の弾幕エフェクトを模倣する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
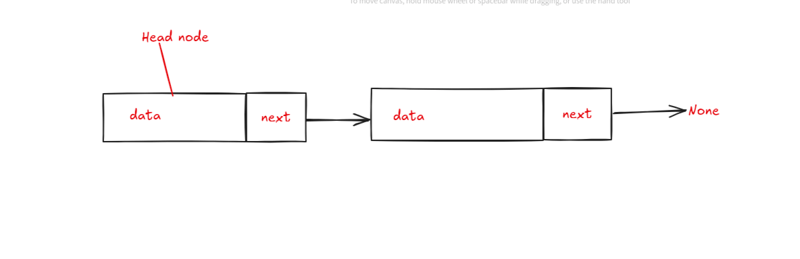
 Python でリンクされたリストを使用して辞書のリストを模倣する
Python でリンクされたリストを使用して辞書のリストを模倣する07Nov2024
この記事は私の思考プロセスと視覚化から始めます。この実験 (そう呼ぶこともできます) により、リンク リストとは何なのかをより明確に理解できるようになりました。これにより、cli に従って抽象的なものとして見るのをやめました。
 CSS を使用してパスワード フィールドを模倣するようにテキスト入力のスタイルを設定できますか?
CSS を使用してパスワード フィールドを模倣するようにテキスト入力のスタイルを設定できますか?26Oct2024
パスワード フィールドに似たテキスト入力のスタイル設定質問: type="text" の入力要素を同じものに見せることは可能ですか...
 SQL のみを使用して SQL Server 2000 で MySQL の LIMIT 句を模倣するにはどうすればよいですか?
SQL のみを使用して SQL Server 2000 で MySQL の LIMIT 句を模倣するにはどうすればよいですか?08Jan2025
Microsoft SQL Server 2000 での MySQL の LIMIT 句のエミュレーションこの記事では、MySQL の LIMIT 句の機能をエミュレートするソリューションを検討します。
 C の `std::array` を使用して C スタイルの配列初期化を模倣するにはどうすればよいですか?
C の `std::array` を使用して C スタイルの配列初期化を模倣するにはどうすればよいですか?17Dec2024
std::array を使用した C 配列の初期化のエミュレーション C プログラミングでは、構文 int arr[] = { e1, e2,... を使用して配列の初期化を簡素化できます。
 PHP の三項演算子を使用して「Elseif」ロジックを効果的に模倣するにはどうすればよいですか?
PHP の三項演算子を使用して「Elseif」ロジックを効果的に模倣するにはどうすればよいですか?03Dec2024
「Elseif」機能を組み込むための PHP 三項演算子の改良従来の三項演算子?... として表される PHP 三項演算子
 Pandas の `isin` 関数を使用して SQL の `IN` および `NOT IN` 演算子を模倣するにはどうすればよいですか?
Pandas の `isin` 関数を使用して SQL の `IN` および `NOT IN` 演算子を模倣するにはどうすればよいですか?21Dec2024
SQL の IN および NOT INF を利用して Pandas DataFrame をクエリする Pandas DataFrame でのデータのフィルタリングは、データ処理における一般的なタスクです。パンダ...
 高度なリサンプリング技術を使用して、HTML5 キャンバスで高品質の画像ダウンスケーリングを実現するにはどうすればよいですか?
高度なリサンプリング技術を使用して、HTML5 キャンバスで高品質の画像ダウンスケーリングを実現するにはどうすればよいですか?29Nov2024
HTML5 キャンバスでの画像のサイズ変更: 高度なリサンプリング技術の探索さまざまな画像操作オプションが利用できるにもかかわらず、...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





