表をクリックして 3 つの方法を並べ替える
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript を使用して HTML テーブルを列の値で並べ替える方法
JavaScript を使用して HTML テーブルを列の値で並べ替える方法20Oct2024
JavaScript を使用した HTML テーブルの並べ替え: 包括的なガイドテーブルの並べ替えは、Web 開発における一般的な要件です。この記事では、HTML テーブルの各列を並べ替えることができる、シンプルで効果的な JavaScript ソリューションを検討します (アルファ版)
 Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法
Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法20Sep2023
Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法 Vue.js は、高度にインタラクティブなフロントエンド アプリケーションの構築に役立つ人気のある JavaScript フレームワークです。 Vue では、ドラッグ アンド ドロップの並べ替え効果を簡単に実装でき、ユーザーは要素をドラッグしてデータを並べ替えることができます。この記事では、Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue のインスタンスを作成し、並べ替えるデータを格納する配列を定義する必要があります。この例では、
 ブートストラップでテーブルヘッダーをクリックして並べ替える方法
ブートストラップでテーブルヘッダーをクリックして並べ替える方法19Jul2019
ブートストラップは、テーブル ヘッダーをクリックすることによる並べ替えを実装します。sWrapper クラスを拡張し、要素がブロックとしてではなくインラインになるように要素をデータ テーブルの形式でラップすることにより、列ヘッダーをクリックすることで昇順および降順の並べ替えを実現します。ブートストラップテーブル。
 Python を使用して 8 つの主要な並べ替えアルゴリズムを実装する - ヒル並べ替え
Python を使用して 8 つの主要な並べ替えアルゴリズムを実装する - ヒル並べ替え03Dec2016
ヒル ソートの基本的な考え方: ヒル ソートは挿入ソートをベースにした改良版です。挿入ソートは配置された配列を操作する場合に効率的ですが、挿入ソートは一度に 1 ビットしか移動できないため、一般に非効率的です。したがって、Hill ソートは、グループ化の増分が 1 になるまで、まずグループ化によってソートします。 例: arr = [49,38,04,97,76,13,27,49,55,65]、グループ化増分が 5 の場合、赤い数字は 1 つのグループに入り、挿入ソートが実行され、arr = [ 13,3...
 Python を使用して 8 つの主要な並べ替えアルゴリズムを実装する - ヒル並べ替え
Python を使用して 8 つの主要な並べ替えアルゴリズムを実装する - ヒル並べ替え26Nov2016
ヒル ソートの基本的な考え方: ヒル ソートは挿入ソートをベースにした改良版です。挿入ソートは配置された配列を操作する場合に効率的ですが、挿入ソートは一度に 1 ビットしか移動できないため、一般に非効率的です。したがって、Hill ソートは、グループ化の増分が 1 になるまで、まずグループ化によってソートします。 例: arr = [49,38,04,97,76,13,27,49,55,65]、グループ化増分が 5 の場合、赤い数字は 1 つのグループに入り、挿入ソートが実行され、arr = [ 13,3...
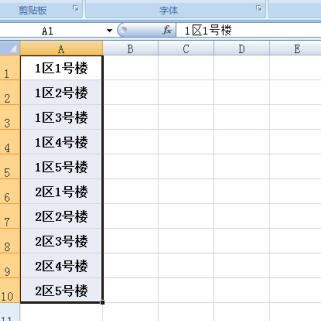
 Excel の幅を設定してセルを列に並べ替える方法のチュートリアル
Excel の幅を設定してセルを列に並べ替える方法のチュートリアル17Apr2024
たとえば、この例では、列 A のコンテンツを固定幅に従って列に分割する必要があります。セル範囲 A1:A10 をクリックして選択し、[データ]-[列]オプションを順にクリックします。前のステップの後、[テキスト列ウィザード - ステップ 1] ダイアログ ボックスが表示されます。設定が完了したら、ダイアログ ボックスの [固定幅] オプションにチェックを入れて、[次へ] ボタンをクリックします。前の手順の後、[テキスト列ウィザード - ステップ 2] ダイアログ ボックスが表示されます。完了すると、列の分割効果がデータ プレビューに表示されます。 [完了] ] ボタンをクリックします。ワークシートに戻り、上記の手順により、A 列の内容が A 列と B 列に分割されます。結果は図のようになります。
16May2016
表示と非表示の効果は実際には非常に簡単で、jquery を使用して簡単に実現できます。ニーズに応じて自由に選択できます。
16May2016
2 つの div を並べて表示し、タイトルをクリックしてコンテンツを切り替えるエフェクトを実現します。次に、それを js で実装する方法を詳しく紹介します。興味のある方はお見逃しなく。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





