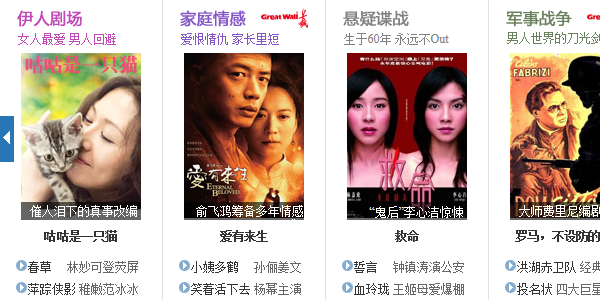
jQuery の画像とテキストを左右にスクロールするコード (矢印コントロール)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP で実装されたランダムな広告表示コード
PHP で実装されたランダムな広告表示コード13Jun2016
PHP で実装されたランダムな広告表示コード。 ?php #########ランダムな広告表示########## functionmyads(){ $dir="ads";#レコードが保存されるディレクトリを設定 //$dir="ads "; #レコードが保存されるディレクトリを設定 $ads="$dir/ads.txt"; #広告コード ファイルを設定
 dedecmsシステム基本版の広告設定コード
dedecmsシステム基本版の広告設定コード13Jun2016
dedecmsシステム基本版の広告設定コードです。 1. 記事の各記事の最後で、上のサムズアップ広告位置をクリックします。この位置のサイズは 658*60 です。658 の高さは変更できません。ここに広告コードが追加されます。
 Google広告の種類は何ですか?
Google広告の種類は何ですか?04Apr2025
Googleadsは、検索広告、ディスプレイ広告、ビデオ広告、ショッピング広告、アプリ広告など、さまざまな広告タイプを提供しています。 1.検索広告は、特定のキーワードをターゲットにして、Google検索結果ページに表示されます。 2。ディスプレイ広告は、Google Display Networkを介してWebサイトとアプリケーションに表示されます。 3.ビデオ広告は主にYouTubeで再生されます。 4.ショッピング広告製品情報を表示し、検索結果ページに表示されます。 5.アプリケーション広告は、モバイルアプリケーションを宣伝するために使用され、複数のプラットフォームに表示されます。
 Google広告にはいくつのレスポンシブ検索広告がありますか?
Google広告にはいくつのレスポンシブ検索広告がありますか?14Mar2025
この記事では、制限と最適化に焦点を当てたGoogle広告のレスポンシブ検索広告について説明します。主要な問題には、広告グループごとに最大3つの広告と、広告パフォーマンスを向上させるための戦略が含まれます。
 Googleマップで広告を実行できますか?
Googleマップで広告を実行できますか?05Apr2025
GoogleMapsは広告のサービングをサポートしています。 1)Googleadsを介してローカル広告を作成し、2)広告キャンペーンを設定し、「ローカル」タイプを選択し、3)広告コピーライティングと入札戦略を最適化する、4)広告拡張機能とスマート入札を使用して有効性を改善する、5)地元の顧客の魅力を改善するために広告戦略を定期的に監視および調整します。
 広告をランダムに並べ替えるための PHP 実装コード
広告をランダムに並べ替えるための PHP 実装コード13Jun2016
広告をランダムに並べ替えるための PHP 実装コード。広告を掲載する人は、自分の広告がどこに掲載されるかについて非常に心配しています。これは、クリック数や、広告が最初の画面に表示されるかどうかにも影響する可能性があるためです。この問題は、ランダムに表示される限り、実は簡単に解決できます。
 H5とミニプログラムの違いは何ですか?
H5とミニプログラムの違いは何ですか?06Apr2025
H5は、コンテンツ配信プラットフォーム、広告配信、QRコード、リンク共有を介したトラフィックを取得します。ミニプログラムは、WeChatポータル、H5トラフィック、QRコード、キーワード最適化を介してトラフィックを取得します。
 広告インフラストラクチャを最適化するための5つの戦略
広告インフラストラクチャを最適化するための5つの戦略19Feb2025
Adbutlerが主催するこの記事では、オンライン広告インフラストラクチャの最適化を探ります。 現代の広告には、単純な広告ローターを超えて洗練されたツールが必要です。フル機能の広告サーバーは、収益を最大化するために不可欠です。 この記事Outlin


ホットツール

js-realize アニメーション効果を備えた広告ポップアップ通知アナウンス
アニメーション効果付きの広告ポップアップ通知アナウンス js 特殊効果コードのダウンロード。ネイティブ JS スプリング アニメーション ポップアップ レイヤーは、ドラッグ可能なポップアップ レイヤー コードをサポートしています。

jQueryはQRコードの特殊効果コードを使用してWebページの下部にある広告を拡大および縮小できます
jQueryはQRコード特殊効果コードをダウンロードしてWebページ下部の広告を拡大・縮小することができます。

jQuery を閉じると全画面画像広告コードが表示されなくなる
jQuery を閉じると全画面イメージ広告コードは表示されなくなり、Cookie 関数が呼び出されて広告の更新を制御し、繰り返し表示されなくなります。

スクロール可能なニュースリストと画像スクロールコード
ScrollNews はスクロール ニュースをシームレスにループし、このプログラムは Yahoo China のscrollVertical.js に適合しています。修正後は、ニュースを水平方向と垂直方向にスクロールすることができ、スクロールには加速と減速の滑らかな遷移効果があり、スクロールするニュース全体がより自然に見えます。

jquery は Web ページの上部に時間指定の広告を実装し、閉じることと非表示をサポートします
jquery は Web ページの上部に時間指定の広告を実装し、閉じることと非表示をサポートします