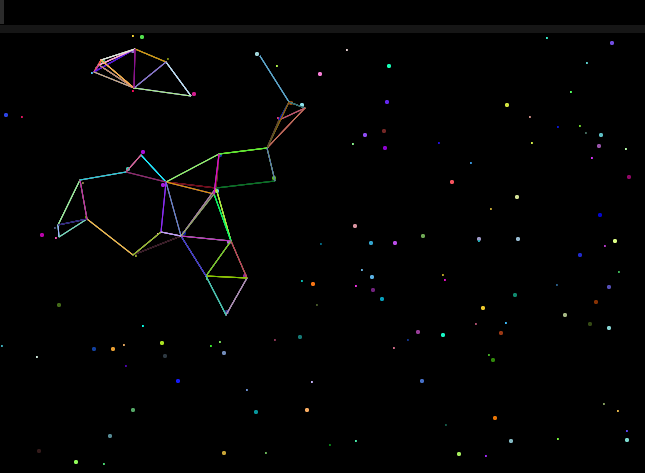
キャンバスをベースにした星空効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 提供されたテキストに基づいた質問ベースのタイトルをいくつか示します。
効率性を重視:
* JavaScript でオブジェクトが空かどうかを確認する最も効率的な方法: 本当に `Object.keys(obj).le だけなのか
提供されたテキストに基づいた質問ベースのタイトルをいくつか示します。
効率性を重視:
* JavaScript でオブジェクトが空かどうかを確認する最も効率的な方法: 本当に `Object.keys(obj).le だけなのか28Oct2024
オブジェクトが空かどうかを効率的に判断する方法オブジェクトにプロパティが含まれているかどうかを判断することは、プログラミングにおける一般的なタスクです。その間...
 以下に、中心的な問題と解決策に焦点を当てた、記事に適した質問ベースのタイトルをいくつか示します。
直接的かつ簡潔:
* FSCTL_ENUM_USN_DATA を使用して NTFS ファイルの変更を効果的に検出するにはどうすればよいですか
以下に、中心的な問題と解決策に焦点を当てた、記事に適した質問ベースのタイトルをいくつか示します。
直接的かつ簡潔:
* FSCTL_ENUM_USN_DATA を使用して NTFS ファイルの変更を効果的に検出するにはどうすればよいですか29Oct2024
NTFS ボリューム上のファイル変更を検出する方法効率的なファイル バックアップ ソリューションを模索する中で、開発者は検出において課題に直面します...
 記事の内容に適した質問ベースのタイトルをいくつか紹介します。
* CSS の二重枠線: 望ましくない効果を回避するには?
* CSS レイアウトの問題: 隣接する Div 間の二重境界線の処理
*
記事の内容に適した質問ベースのタイトルをいくつか紹介します。
* CSS の二重枠線: 望ましくない効果を回避するには?
* CSS レイアウトの問題: 隣接する Div 間の二重境界線の処理
*26Oct2024
CSS での二重境界線の回避境界線のある隣接する div を並べて配置すると、望ましくない二重境界線効果が発生する可能性があります。
 あなたが提供した記事に基づいて、効果的と思われる質問ベースのタイトルをいくつか紹介します。
* EC2 を RDS に接続: 依然としてファイアウォール エラーが発生するのはなぜですか?
* EC2 からの RDS 接続の問題: Secu
あなたが提供した記事に基づいて、効果的と思われる質問ベースのタイトルをいくつか紹介します。
* EC2 を RDS に接続: 依然としてファイアウォール エラーが発生するのはなぜですか?
* EC2 からの RDS 接続の問題: Secu27Oct2024
EC2 インスタンスから RDS 接続を確立できないEC2 インスタンスから RDS インスタンスに接続しようとすると、エラーが発生する場合があります...
 以下に、あなたのテキストに基づいたいくつかの質問ベースの記事タイトルと、それらが適合する理由の簡単な説明を示します。
* ビット シフトと乗算: 手動最適化が効果を発揮するのはいつですか? このタイトルは
以下に、あなたのテキストに基づいたいくつかの質問ベースの記事タイトルと、それらが適合する理由の簡単な説明を示します。
* ビット シフトと乗算: 手動最適化が効果を発揮するのはいつですか? このタイトルは27Oct2024
パフォーマンスの最適化: ビット シフトと乗算と除算コードのパフォーマンスを最適化する際に、ビット シフトのほうが速いのかという疑問が生じます。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。