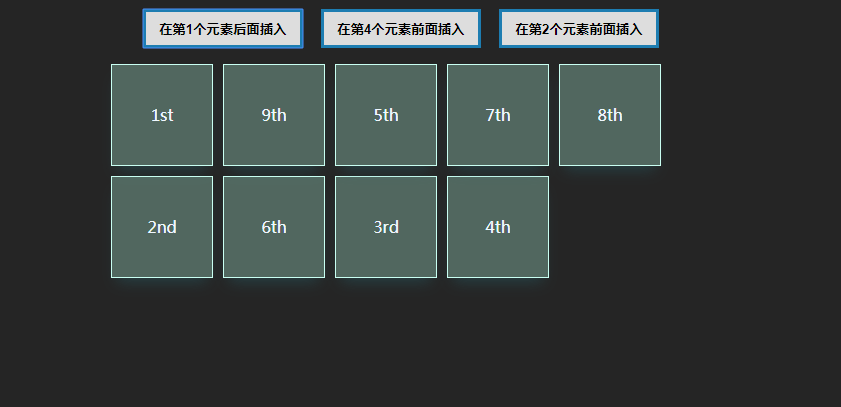
jQueryの要素挿入アニメーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?17Nov2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?19Nov2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?
スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?01Dec2024
スムーズなサイズ変更のための CSS トランジション効果のエレガントな無効化 CSS トランジション効果を無効にすることが重要な状況に遭遇しました...
 prop() を使用して jQuery で入力要素を正しく有効にする方法
prop() を使用して jQuery で入力要素を正しく有効にする方法19Oct2024
jQuery を使用した「disabled」属性の削除クエリでは、リンクをクリックすると入力要素を最初に無効にし、次に有効にします。ただし、コードは「無効」属性を削除できません。jQuery の prop() メソッド
 @starting-style による入力アニメーションの簡素化
@starting-style による入力アニメーションの簡素化12Jan2025
スムーズなアニメーションの作成は、難しい場合もあります。表示からアニメーション化される DOM の読み込み時間の複雑さにより、イライラする結果につながることはほとんどありません。@starting スタイル ルールは、ファイル作成時に CSS プロパティの初期値を明示的に定義できるようにすることで、効率的な解決策を提供します。
 jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?01Dec2024
jQuery を使用して DOM 要素の内容の変更を検出する jQuery のchange() 関数は、フォーム要素の変更を検出するのに効果的です。しかし、...
 jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較19Oct2024
jQuery を使用して要素を効果的に無効化および有効化する方法: attr() と prop() の違いを理解する問題: 最初は入力を無効にし、リンクがクリックされたときに入力を有効にしようとしていますが、現在の jQuery ソリューションは無効です。
 Reserve は要素挿入中のベクトル参照の有効性を保証しますか?
Reserve は要素挿入中のベクトル参照の有効性を保証しますか?24Oct2024
同じベクトルから要素をプッシュすると、再割り当ての可能性により、前の要素への参照が無効になる可能性があります。参照の有効性を確保するには、LWG 欠陥レポート 526 の解決策に従って、予約または代替の方法を使用して再割り当てを回避します。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER