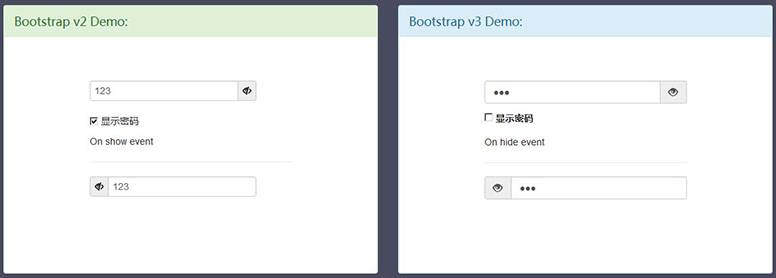
ブートストラップは、隠しコードを表示するためのユーザー入力パスワードを実装します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Uploadify は、アップロードの進行状況ページを表示するために 7niu クラウド ストレージを実装します
Uploadify は、アップロードの進行状況ページを表示するために 7niu クラウド ストレージを実装します13Jun2016
Uploadify は、アップロードの進行状況を表示する Qiniu クラウド ストレージを実装します。ページの表示準備: Uploadify ダウンロード アドレス: http://www.uploadify.com/download/ Qiniu php-sdk 開発ガイド: http://developer.qiniu.com/docs/v6 / sdk/php-sdk.htmlphp-sdk アドレス: https://github.com/qini
 「>>」を使用した後に「getline」が入力を求めるプロンプトを表示しないのはなぜですか?どうすれば修正できますか?
「>>」を使用した後に「getline」が入力を求めるプロンプトを表示しないのはなぜですか?どうすれば修正できますか?27Nov2024
getline を使用して入力の問題に対処するこのコードは、他の入力に演算子>> を使用した後、getline 関数を使用して入力を読み取ります。
 以下に、内容に合った質問ベースの記事タイトルをいくつか示します。
* サブプロセスを使用してユーザー入力で Python スクリプトを実行するにはどうすればよいですか?
* Python スクリプトからの出力のキャプチャ: サブプロセス技術ガイド
以下に、内容に合った質問ベースの記事タイトルをいくつか示します。
* サブプロセスを使用してユーザー入力で Python スクリプトを実行するにはどうすればよいですか?
* Python スクリプトからの出力のキャプチャ: サブプロセス技術ガイド26Oct2024
サブプロセスを使用してユーザー入力で Python スクリプトを実行するサブプロセスを介して別のスクリプト (b.py) から Python スクリプト (a.py) を実行すると、キャプチャ...
 Python でユーザー入力を取得した後、「NameError: 名前 'x' が定義されていません」というメッセージが表示されるのはなぜですか?
Python でユーザー入力を取得した後、「NameError: 名前 'x' が定義されていません」というメッセージが表示されるのはなぜですか?15Nov2024
エラー処理: Python でのユーザー入力後の「NameError」の解決Python でユーザー入力を取得しようとすると、多くの初心者が次のような問題に遭遇します。
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?18Oct2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?18Oct2024
文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?03Dec2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...


Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。