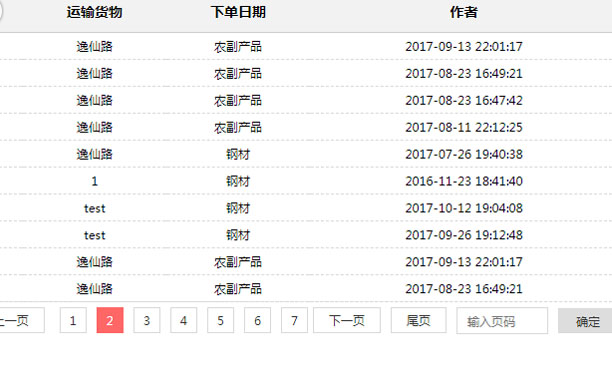
jQuery ページネーション動的データ テーブル プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C# コンソール アプリケーションで動的データを使用してテーブルを効率的にレンダリングするにはどうすればよいですか?
C# コンソール アプリケーションで動的データを使用してテーブルを効率的にレンダリングするにはどうすればよいですか?04Jan2025
コンソール アプリケーションでの効果的なテーブル レンダリング (C#)コンソール アプリケーションでテーブルを効果的に描画するには、最適化と精度が必要です...
 JSONデータから数秒で動的テーブルを作成します
JSONデータから数秒で動的テーブルを作成します17Feb2025
軽量のjQuery UIプラグインタビュレーターを使用して、ダイナミックインタラクティブテーブルを簡単に作成してください!この記事では、JSONデータをJavaScriptコードがほとんどない動的でインタラクティブなテーブルに変換する方法を導きます。 コアポイント: クイックセットアップ:Tabulatorプラグインを使用すると、JSONデータを少量のJavaScriptコードで動的でインタラクティブなテーブルに変換できます。 カスタム列:特定のニーズを満たすために、タイトル、フィールド、ソート、幅、フォーマッタなどのパラメーターを使用して、テーブル列を定義およびカスタマイズできます。 柔軟なデータの読み込み:Tabulatorは、JavaScriptアレイやAJAXリクエストなど、さまざまなデータ読み込み方法をサポートしています
 C# コンソール アプリケーションで動的テーブル データを効率的に表示するにはどうすればよいですか?
C# コンソール アプリケーションで動的テーブル データを効率的に表示するにはどうすればよいですか?06Jan2025
C# コンソール アプリケーションで動的テーブル データを効率的に表示する急速に変化するデータを伴うリアルタイム アプリケーションの場合、次のことが不可欠です。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル26Feb2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?30Oct2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?24Nov2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery を使用してテーブルの行を動的に展開したり折りたたんだりする方法は?
jQuery を使用してテーブルの行を動的に展開したり折りたたんだりする方法は?05Nov2024
jQuery を使用してテーブルの行を動的に展開および折りたたむ問題:特定の列ヘッダーをクリックしたときにテーブルの行を展開または折りたたむ...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER