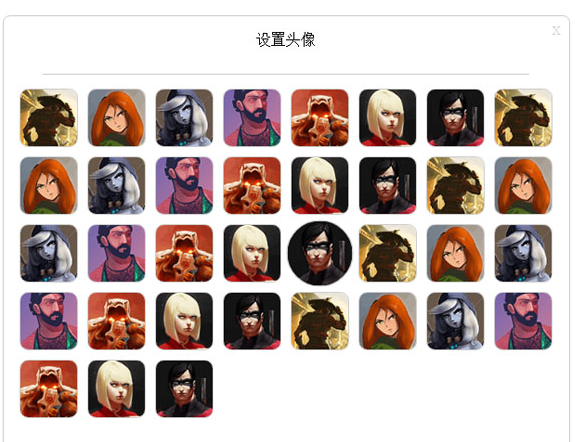
jQuery ポップアップをクリックしてアバターの保存コードを選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は選択値を取得し、リンクをクリックして次のページに渡します。
PHP は選択値を取得し、リンクをクリックして次のページに渡します。13Jun2016
PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します:
- 協同組合を選択します。サービスステーション:
 jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法28Nov2024
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する Web 開発では、特定の要素をベースに選択する必要があることがよくあります。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?28Dec2024
jQuery を使用したテキスト ノードの選択jQuery を使用して要素の子孫テキスト ノードを選択するには、少し創造性が必要です。 jQuery はそうではありませんが...
 PHP初心者への質問: 初めてページに入るときにすべてのデータを選択し、条件をクリックして、条件に従ってデータベースのデータを選択します。
PHP初心者への質問: 初めてページに入るときにすべてのデータを選択し、条件をクリックして、条件に従ってデータベースのデータを選択します。13Jun2016
PHP初心者への質問:初めてページに入るとき、条件をクリックした後、データベースのデータを選択してページを作りたいのですが。初めて入力すると、すべてのデータベースがロードされ、メニューをクリックして元のページをロードしますが、元のクエリステートメントに条件を渡し、その条件でフィルタリングされたデータをロードして表示します。やり方。 ------解決策-----------
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?16Dec2024
jQuery を使用したテキスト ノードの選択要素内のテキスト ノードの選択は、jQuery では困難な作業となる場合があります。幸いなことに、さまざまな...
 jQueryまたはCSSを使用して特定の文字列で始まるIDを持つ要素を選択するにはどうすればよいですか?
jQueryまたはCSSを使用して特定の文字列で始まるIDを持つ要素を選択するにはどうすればよいですか?01Dec2024
jQuery および CSS で特定の文字列で始まる ID を選択する特定の文字列で始まる ID を持つ要素を選択するタスクに直面したとき...
 JavaScript を使用してテキストボックス内のテキスト選択を保存および取得する方法
JavaScript を使用してテキストボックス内のテキスト選択を保存および取得する方法24Oct2024
この記事では、JavaScript を使用してテキストボックス内で選択したテキストを保存および取得するためのソリューションを提供します。他のコントロールと対話した後にテキスト選択を維持する問題に対処し、テキストを取得する方法の詳細な手順を提供します。
 jQuery または CSS を使用して、特定の文字列で始まる ID を持つ HTML 要素を選択するにはどうすればよいですか?
jQuery または CSS を使用して、特定の文字列で始まる ID を持つ HTML 要素を選択するにはどうすればよいですか?05Dec2024
jQuery または CSS で特定の文字列で始まる ID を選択するID に共通のプレフィックスを共有する複数の要素を扱う場合、次のことが考えられます。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER