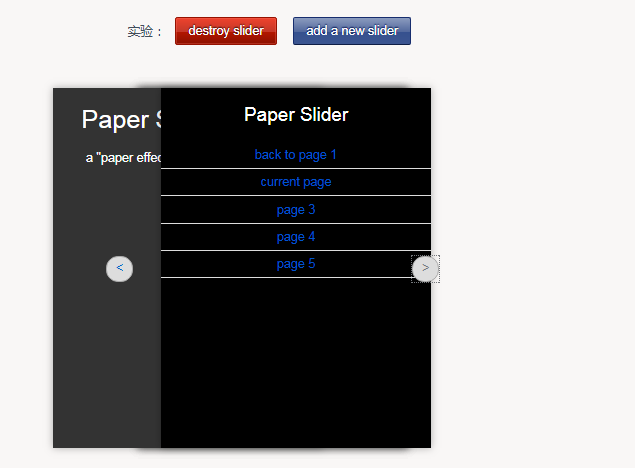
jQuery画像オーバーレイのページめくり効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、および jQuery: 画像のページめくり効果を実装するためのテクニック
HTML、CSS、および jQuery: 画像のページめくり効果を実装するためのテクニック26Oct2023
HTML、CSS、および jQuery: 画像反転効果を実装するためのヒント 最新の Web デザインでは、画像反転効果は一般的で人気のある要素です。画像の切り替えやトランジション効果により、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、HTML、CSS、jQuery を使用して画像のページめくり効果を実装する方法を紹介し、具体的なコード例を示します。 HTMLの構造 まず画像の内容をラップするコンテナをHTMLで作成し、CSSやjQuで使用できるように一意のIDを設定します
 Honeyviewで画像のページめくり効果を設定する方法
Honeyviewで画像のページめくり効果を設定する方法17Jul2024
Honeyview ソフトウェアは独自の画像処理技術を備えており、カラー モードをサポートし、写真の最も現実的な色を復元します。最近、ユーザーから Honeyview で写真の回転効果を設定する方法を尋ねられました。このため、以下のエディターでは、Honeyview で画像反転効果を設定する方法を説明します。必要な友達は、ぜひ見てください。設定方法 1. アプリケーションに入った後、任意の場所を右クリックし、ポップアップ ドロップダウン ボックスで設定オプションを選択します。 2. 設定ページに入ったら、左側の画像処理ボタンをクリックし、右側でページめくり効果オプションを見つけます。 3. 最後に、ドロップダウン ボタンをクリックし、必要に応じて設定します。
16May2016
この記事では主に、ページ送りとページ送りによる js の画像切り替え効果を紹介します。特に商品表示に適した画像切り替え効果です。興味のある方は参考にしてください。
 HTML、CSS、jQuery: 画像のトリミング効果を実現するためのヒント
HTML、CSS、jQuery: 画像のトリミング効果を実現するためのヒント27Oct2023
HTML、CSS、および jQuery: 画像トリミング効果を実装するためのヒント はじめに: 最新の Web デザインでは、画像関連の特殊効果を実装することは非常に一般的な要件です。その中でも、画像トリミング効果は、Web ページにダイナミックさと視覚効果を追加できる非常に魅力的な効果です。この記事では、HTML、CSS、jQuery を使用して画像のトリミング効果を実現するテクニックを紹介し、具体的なコード例を示します。 1. HTML5 の Canvas タグを理解する: 画像のトリミング効果を実装する前に、まず次のことを行う必要があります。
 jQueryによる画像とテキストハイライトのスクロール切り替え効果を詳しく解説
jQueryによる画像とテキストハイライトのスクロール切り替え効果を詳しく解説26Apr2018
今回は、jQueryのテキストとグラフィックのスクロール切り替え効果について詳しく説明します。jQueryでグラフィックとテキストのスクロール切り替え効果を強調表示するための注意点は何ですか。実際の事例を見てみましょう。
 css3+jqueryでアンケート回答カードのページめくりアニメーション効果を実現
css3+jqueryでアンケート回答カードのページめくりアニメーション効果を実現28May2017
このオプションのアンケートの特殊効果はタブ形式になっており、質問に回答するたびに自動的に次の質問に切り替わるという非常にユニークな機能です。 HTML5 ブラウザに適した jQuery と CSS3 を使用します。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER