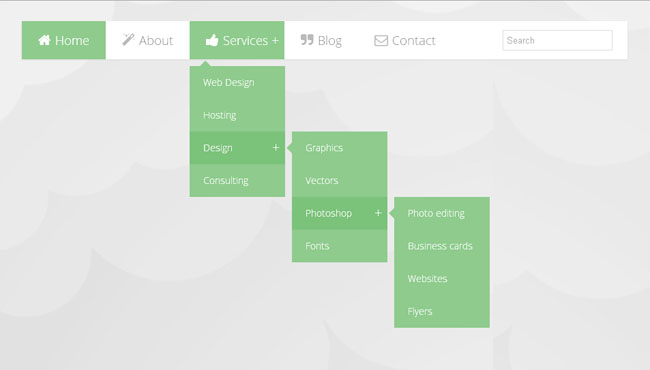
マルチレベル CSS3 ドロップダウン メニュー ナビゲーション

マルチレベル CSS3 ドロップダウン メニュー ナビゲーションは、企業 Web サイトやショッピング モール Web サイトに適しています。Web サイトのコンテンツが非常に豊富な場合、ナビゲーションは複数のレベルで表示する必要があります。PHP 中国語 Web サイトのダウンロードをお勧めします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS マルチレベル ドロップダウン メニューを作成するには?
純粋な CSS マルチレベル ドロップダウン メニューを作成するには?11Dec2024
Pure CSS マルチレベル ドロップダウン メニュー: 包括的なガイドWeb ナビゲーションの重要な要素であるマルチレベル ドロップダウン メニューは、エレガントに作成できます...
 Twitter Bootstrap 2 でマルチレベルのドロップダウン メニューを作成する方法?
Twitter Bootstrap 2 でマルチレベルのドロップダウン メニューを作成する方法?22Nov2024
Twitter Bootstrap 2 のマルチレベル ドロップダウン メニューTwitter Bootstrap 2 の要素を使用して、マルチレベルのドロップダウン メニューを作成することができます。
 Bootstrap 4 ナビゲーションでマルチレベルのドロップダウンを作成するにはどうすればよいですか?
Bootstrap 4 ナビゲーションでマルチレベルのドロップダウンを作成するにはどうすればよいですか?11Dec2024
Bootstrap 4: ナビゲーション内でマルチレベル ドロップダウンを解放するBootstrap 4 にマルチレベル ドロップダウンを組み込むシームレスな方法を模索する場合、...
 CSS のみを使用してマルチレベルのドロップダウン メニューを作成するにはどうすればよいですか?
CSS のみを使用してマルチレベルのドロップダウン メニューを作成するにはどうすればよいですか?29Nov2024
純粋な CSSCSS のみのマルチレベル ドロップダウン メニューを使用してマルチレベル ドロップダウン メニューを作成すると、複雑な内容を整理するためのクリーンでアクセスしやすい方法が提供されます。
 CSS のみを使用してマルチレベルのドロップダウン メニューを作成するにはどうすればよいですか?
CSS のみを使用してマルチレベルのドロップダウン メニューを作成するにはどうすればよいですか?29Nov2024
Pure CSS マルチレベル ドロップダウン メニュー: 包括的なガイドCSS を使用してマルチレベル ドロップダウン メニューを作成することは、整理するための強力なテクニックとなります。
 CSS のみを使用してマルチレベルのドロップダウン メニューを作成するにはどうすればよいですか?
CSS のみを使用してマルチレベルのドロップダウン メニューを作成するにはどうすればよいですか?09Dec2024
純粋な CSS を使用したマルチレベルのドロップダウン メニューの作成純粋な CSS を使用したマルチレベルのドロップダウン メニューの実現は、初期のソリューションから進化してきました。
 HTML5、CSS3、およびjQueryを使用してドロップダウンNAVメニューを作成する方法
HTML5、CSS3、およびjQueryを使用してドロップダウンNAVメニューを作成する方法04Mar2025
このチュートリアルでは、HTML5、CSS3、およびjQueryを使用して、レスポンシブドロップダウンナビゲーションメニューの構築を示しています。 HTML構造、CSSスタイリング、およびjQuery機能をカバーして、スムーズでユーザーフレンドリーなエクスペリエンスを作成します。 プロジェクトのセットアップ: aを作成します
 洗練された応答性の高いマルチレベル CSS ドロップダウン メニューを作成するにはどうすればよいですか?
洗練された応答性の高いマルチレベル CSS ドロップダウン メニューを作成するにはどうすればよいですか?29Nov2024
洗練されたマルチレベル CSS ドロップダウン メニューを実現する Web デザインの分野では、訪問者をシームレスにガイドするユーザー インターフェイスを作成します。


ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー





