css3読み込み読み込みアニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 phpテキストファイルの読み込み効率
phpテキストファイルの読み込み効率13Jun2016
phpテキストファイルの読み込み効率。ホームページは約 3 KB で、ローカルでテストされました。 コードをコピーします。 コードは次のとおりです。 file_get_contents('shadow.xml') 所要時間は 0.0003 秒です。 コードをコピーします。 コードは次のとおりです。 $indexFile = fopen('shadow.xml', 「r」
 効果的なJavaScriptモジュールの読み込みには、JavaScriptモジュールの読み込みが必要です
効果的なJavaScriptモジュールの読み込みには、JavaScriptモジュールの読み込みが必要です24Feb2025
モジュラープログラミングは、大規模なアプリケーションをより小さく、管理しやすいコードブロックに分解します。モジュールベースのコーディングは、メンテナンスを簡素化し、コードの再利用性を向上させます。ただし、管理モジュール間の依存関係は、アプリケーション開発プロセス全体で開発者が直面する大きな問題です。 requirejsは、モジュール間の依存関係を管理するための最も人気のあるフレームワークの1つです。このチュートリアルでは、モジュラーコードの要件を調査し、要件がどのように役立つかを示します。 キーポイント requireJSは、JavaScriptモジュール間の依存関係を管理するための一般的なフレームワークであり、特に大規模なプロジェクトでコードの速度と品質を向上させます。 requirejs
 ThinkPHP3.2の読み込み処理(2)
ThinkPHP3.2の読み込み処理(2)13Jun2016
ThinkPHP3.2の読み込み処理(2)のおさらい:前回はThinkPHPのIndex.PHPエントリーファイルを紹介しました。しかし、それは TP の入り口の前にある入り口にすぎません (ボスが見えるようになるまでに、常にいくつかのレベルを通過する必要があります。そうしないと、ボスの面目が失われます)。Index.PHP の最後の行は、TP の正面玄関に導きます。 (ThinkPHP/ThinkPHP .php) //ThinkPHP エントリーファイルの導入 require '
 遅延読み込みと循環参照
遅延読み込みと循環参照22Dec2024
目次 遅延読み込み 基本的な遅延読み込みの実装 遅延読み込み用のプロキシ パターン 循環参照の処理 高度な実装テクニック ベストプラクティスとよくある落とし穴 遅延読み込み 怠惰とは何ですか
 ページの読み込み後に動的に少ないスタイルシートを読み込む方法は?
ページの読み込み後に動的に少ないスタイルシートを読み込む方法は?25Oct2024
動的な LESS スタイルシートの読み込みLESS.js を利用したいと考えていますが、最初のページ読み込みに続いて特定のスタイルを動的に読み込む必要があります。
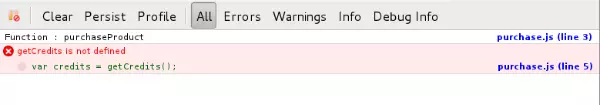
 C の `stdin` の読み込みが Python の読み込みよりも遅いのはなぜですか?
C の `stdin` の読み込みが Python の読み込みよりも遅いのはなぜですか?04Jan2025
C での Stdin 読み取りのパフォーマンスが Python と比較して遅いことを理解するこの記事では、次の行を読み取る理由を詳しく掘り下げます。
 遅延読み込みとメモ化 | ReactJS |パート 1
遅延読み込みとメモ化 | ReactJS |パート 125Nov2024
ReactJS のコンテキストにおける遅延読み込みとメモ化の比較 (定義、ユースケース、例を含む): 遅延読み込み 意味 React における遅延読み込みとは、必要な場合にのみコンポーネントまたはリソースを読み込む方法を指します。
 Laravelの動的な関係の読み込み
Laravelの動的な関係の読み込み05Mar2025
Laravelのロードミッシング方法は、既存のモデルまたはコレクションでロード関係を積極的に柔軟に行う方法を提供します。このアプローチは、n 1クエリの問題を防ぎながら、必要に応じて関係を読み込むことができます。 この機能は特にVです


Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮