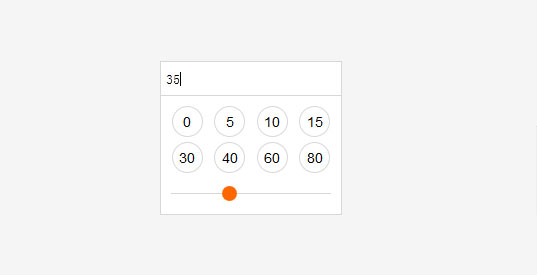
jQuery スライダーをクリックまたはドラッグして値を選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryは、最初のx要素の数を選択します
jQueryは、最初のx要素の数を選択します28Feb2025
この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。 //最初の20個のアンカータグを選択します $( "a")。
 PHP は選択値を取得し、リンクをクリックして次のページに渡します。
PHP は選択値を取得し、リンクをクリックして次のページに渡します。13Jun2016
PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します:
- 協同組合を選択します。サービスステーション:
 jQuery を使用してプログラムでページ スクロールを無効または有効にする方法
jQuery を使用してプログラムでページ スクロールを無効または有効にする方法28Dec2024
jQuery を使用してプログラムによるページ スクロールを無効にするjQuery を使用して本文のスクロールを無効にするには、次の解決策を利用できます:$('html,...
 PHP ドロップダウン メニューで値を選択した後、別のドロップダウン メニューの表示または非表示を制御します。
PHP ドロップダウン メニューで値を選択した後、別のドロップダウン メニューの表示または非表示を制御します。13Jun2016
php ドロップダウン メニューから特定の値を選択すると、別のドロップダウン メニューの表示または非表示を制御します。2 番目のドロップダウン メニューは yii CActiveForm によってレンダリングされ、$htmlOptions 項目には ajax----- が含まれます。 -解決策-----------------これにはフロントエンドが関係します。jqueryの変更イベントを使用して制御します------解決策------ -------- -----これをあげてもいいですよ
 jQueryを使用して選択したラジオボタンの値を取得するにはどうすればよいですか?
jQueryを使用して選択したラジオボタンの値を取得するにはどうすればよいですか?06Dec2024
jQuery: 選択されたラジオ ボタンの決定HTML フォームでラジオ ボタン グループを操作する場合、多くの場合、...の値を取得する必要があります。
 jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法28Nov2024
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する Web 開発では、特定の要素をベースに選択する必要があることがよくあります。
 新しいテーブルを作成します。フィールド タイプとして int または smallint を選択します。
新しいテーブルを作成します。フィールド タイプとして int または smallint を選択します。13Jun2016
新しいテーブルを作成します。フィールドの種類として int または smallint を選択しますか?後ろの長さが足りるなら、小さいほうがいいんじゃないでしょうか? smallint(4) でこれができるでしょうか? -------解決策-------int 4バイト smallint 2バイトで十分です。必要なハードディスク容量を少なくできます-- ----解決策----------------------ニーズに応じて。
 JavaScript/jQuery を使用してスタイルシートを効率的に無効化または置換するにはどうすればよいですか?
JavaScript/jQuery を使用してスタイルシートを効率的に無効化または置換するにはどうすればよいですか?07Dec2024
JavaScript/jQuery を使用したスタイルシートの無効化または置換スタイルシート (... で表される) を効果的に削除または置換するには


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER