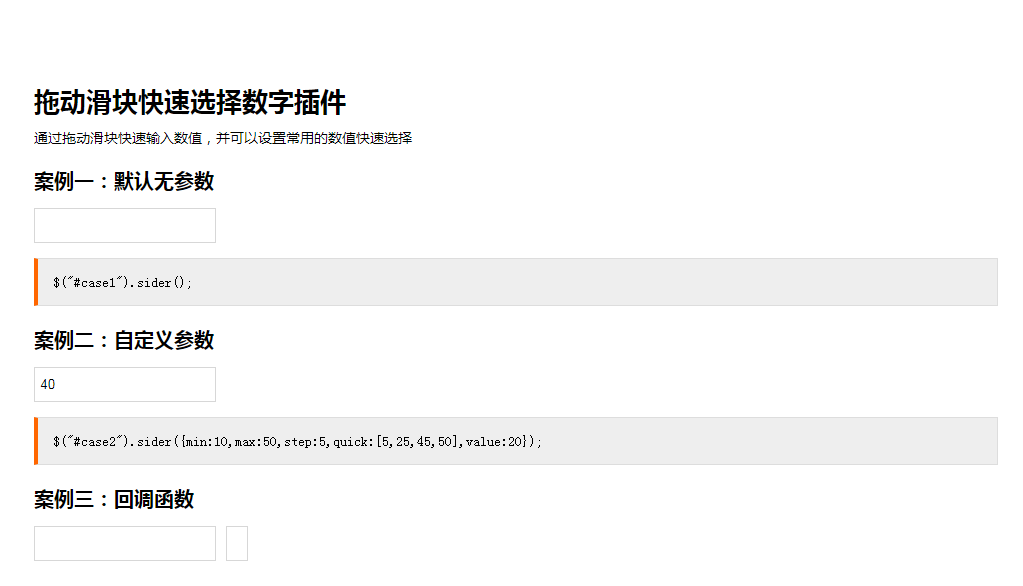
jQuery スライダーをクリックまたはドラッグして数値コードを選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は選択値を取得し、リンクをクリックして次のページに渡します。
PHP は選択値を取得し、リンクをクリックして次のページに渡します。13Jun2016
PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します:
- 協同組合を選択します。サービスステーション:
 jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法28Nov2024
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する Web 開発では、特定の要素をベースに選択する必要があることがよくあります。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?28Dec2024
jQuery を使用したテキスト ノードの選択jQuery を使用して要素の子孫テキスト ノードを選択するには、少し創造性が必要です。 jQuery はそうではありませんが...
 選択したオプションの値またはテキストを jQuery ドロップダウンから取得するにはどうすればよいですか?
選択したオプションの値またはテキストを jQuery ドロップダウンから取得するにはどうすればよいですか?08Dec2024
jQuery ドロップダウンから選択したオプションを取得する$("#id").val() を使用して選択したオプションの値を返す場合...
 PHP は、jquery ajax によって渡された値を取得します。この値を PHP のグローバル変数として設定する方法。
PHP は、jquery ajax によって渡された値を取得します。この値を PHP のグローバル変数として設定する方法。13Jun2016
phpはjquery ajaxによって渡された値を取得します、この値をphpのグローバル変数として設定する方法 phpはjquery ajaxによって渡された値を取得します、この値をphpのグローバル変数として設定する方法 ------解決策--- - ----------------POST 値は本質的にグローバルであり、関数内で直接使用できます。
 PHPでは、変数の型に応じてechoまたはdumpを選択します
PHPでは、変数の型に応じてechoまたはdumpを選択します13Jun2016
php では、変数の型に応じて echo または dump を選択します。この時点で、is_scalar 組み込み関数が役に立ちます。 is_scalar -- 変数がスカラーかどうかを検出します。スカラー変数とは、整数、浮動小数点、文字列、またはブール値を含む変数です。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?16Dec2024
jQuery を使用したテキスト ノードの選択要素内のテキスト ノードの選択は、jQuery では困難な作業となる場合があります。幸いなことに、さまざまな...
 jQueryまたはCSSを使用して特定の文字列で始まるIDを持つ要素を選択するにはどうすればよいですか?
jQueryまたはCSSを使用して特定の文字列で始まるIDを持つ要素を選択するにはどうすればよいですか?01Dec2024
jQuery および CSS で特定の文字列で始まる ID を選択する特定の文字列で始まる ID を持つ要素を選択するタスクに直面したとき...


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER