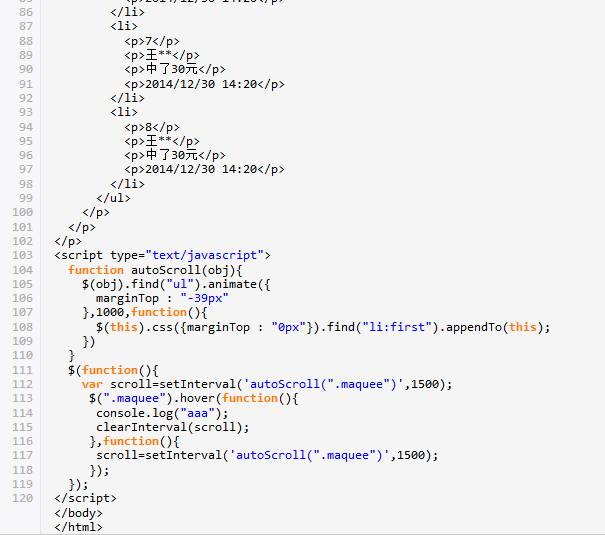
ページネーションを使用した jQuery の単一行テキストの上下カルーセル スクロール コード

jQueryには1行のテキストを上下にページネーションするコードがあり、この効果を企業サイトやショッピングモールのサイトなどに応用すると、文字が商品情報として書き込まれるので、サイトがより美しくなります!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16May2016
この記事では主に、上下のコントロール ボタンを使用した単純な複数行のスクロール効果コードを実装する jQuery のマウス イベント コントロールとスクロール効果の関連実装テクニックを紹介します。必要な方は参考にしてください。それ。
 jQuery を使用して実装されたテキスト行ごとの上向き断続スクロール効果の例
jQuery を使用して実装されたテキスト行ごとの上向き断続スクロール効果の例25Jan2018
この記事では、jQuery によって実装されたテキストを 1 行ずつ上方向に断続的にスクロールする効果を主に紹介し、jQuery の時間関数に基づくページ要素スタイルの動的変換に関する操作スキルについて説明します。jQuery に興味のある友人は、この記事を参照してください。
 ページ上のテキストが多すぎる場合、CSS を使用して余分な部分を省略記号で表示するにはどうすればよいですか? (単一行/複数行のコードのデモ)
ページ上のテキストが多すぎる場合、CSS を使用して余分な部分を省略記号で表示するにはどうすればよいですか? (単一行/複数行のコードのデモ)09Aug2018
この記事では、cssの余分な部分に省略記号を表示する方法を詳しく紹介します。困っている人たちの役に立てば幸いです!
 テキスト効果を適用する場所
テキスト効果を適用する場所14May2020
テキスト効果を適用する Word ソフトウェアの [テキスト効果] 列で、テキスト効果を設定する方法: まず、文書内で書式設定する必要があるテキストを選択し、次に [テキスト効果の書式設定] ダイアログ ボックスを開いて、[グラデーション塗りつぶし] を選択します。 ; 次に、「テキスト境界線」列で「実線」を選択し、最後に「テキスト効果」ボタンをクリックして適用します。
 非常にクールでクリエイティブなセグメント化された SVG テキスト アニメーションの特殊効果
非常にクールでクリエイティブなセグメント化された SVG テキスト アニメーションの特殊効果19Jan2017
これは、segment.js に基づいた、非常にクリエイティブなセグメント化された SVG テキスト アニメーション特殊効果です。このテキスト アニメーション特殊効果は、アニメーション SVG のストローク パスを使用してさまざまなテキスト アニメーション効果を作成し、その効果は非常に印象的です。
 CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。
CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。18Nov2023
CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。特定のコード例が必要です。Web デザインでは、テキストは情報を表示する重要な方法の 1 つです。ページのプレゼンテーションをより鮮やかで魅力的なものにするために、CSS を通じてテキストにさまざまな影や特殊効果を追加できます。この記事では、いくつかの一般的なテキスト シャドウと特殊効果を紹介し、対応するコード例を示します。 1. テキストのシャドウ効果 テキストのシャドウを追加すると、CSS の text-shadow プロパティを通じてテキストにシャドウ効果を追加できます。 t
 anime.jsをベースにした18種類のテキストアニメーション特殊効果
anime.jsをベースにした18種類のテキストアニメーション特殊効果18Jan2017
anime.jsをベースにしたテキストアニメーション特殊効果です。これらのテキスト効果は、前後のナビゲーション ボタンでテキストを切り替えるときに、さまざまなテキスト アニメーション効果を作成するために使用されます。


Hot Tools

ファンタジーネオンが反射して点滅するテキスト効果
反射を伴う夢のようなロマンチックなネオンのテキスト効果

HTML5 マトリックス テキスト マトリックス効果
HTML5 マトリックス テキスト マトリックス効果

html5 svgのクールなタイピングアニメーション効果
入力テキスト ボックス内の HTML5 SVG 入力テキスト、クールな動的な入力アニメーション効果。

動的 404 エラー ページ
3つの数字「404」がカラフルな色で流れ続けるダイナミックな404エラーページです。





