jQueryは削除タグコードを追加します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 yiiは追加、削除、変更、検索を実現します
yiiは追加、削除、変更、検索を実現します13Jun2016
yii は、データ アクセス オブジェクト (DAO) の追加、削除、変更、検索を実装します。 YiiDAO は、PHP データ オブジェクト (PDO) に基づいて構築されています。これは、MySQL、PostgreSQL などの多くの一般的な DBMS に統合されたデータ アクセスを提供する拡張機能です。したがって、Yii DAO を使用するには、PDO 拡張機能と特定の PDO データベースドライバー (PDO_MYSQL など) をインストールする必要があります。いい
 Googleシートに列を追加、削除、サイズ変更します
Googleシートに列を追加、削除、サイズ変更します08Apr2025
Googleシート列:包括的なガイド 列は、Googleシートの基本的なビルディングブロックです。列の操作をマスターすることは、効率的なスプレッドシート管理には重要です。このガイドでは、列の選択、削除、追加、およびサイズの変更について説明します。
 jQueryはscrollbarをdivに追加します
jQueryはscrollbarをdivに追加します01Mar2025
次のjQueryコードスニペットを使用して、Divコンテンツがコンテナ要素領域を超えたときにスクロールバーを追加できます。 (デモンストレーションはありません、それを直接firebugにコピーしてください) // d =ドキュメント // w =ウィンドウ // $ = jQuery var contentarea = $(this)、 wintop = contentarea.scrolltop()、 docheight = $(d).height()、 winheight = $(w).height()、 divheight = $( '#c
 クイックヒント:Vanilla JavaScriptを使用してCSSクラスを追加または削除する
クイックヒント:Vanilla JavaScriptを使用してCSSクラスを追加または削除する17Feb2025
JavaScriptを使用して、CSSクラスを動的に追加および削除して、Web要素を簡単に操作します!この記事では、JavaScriptのクラス名とクラスリストの属性を使用してCSSクラスを効率的に管理する方法を説明し、メニューの表示/非表示、フォームエラーまたは要素アニメーションの強調表示など、Webページ要素の動的な変更を実現します。 コアポイント: JavaScriptを使用して、ユーザーインタラクションに基づいてページ要素を動的に変更できます(メニューの表示/隠し、フォームエラー、アニメーション効果など)。 ClassNameとクラスリストのプロパティは、CSSクラスを操作するための強力なツールです。クラスリストはよりモダンです
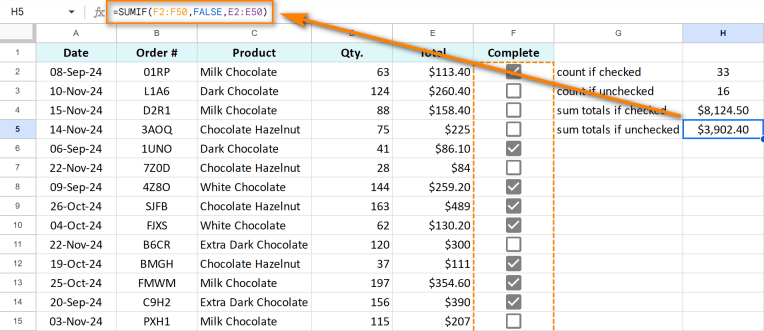
 Googleシートのチェックボックスを追加、編集、使用、削除します
Googleシートのチェックボックスを追加、編集、使用、削除します09Apr2025
Googleシートチェックボックス:包括的なガイド Googleシートは、単なるセル以上のものを提供しています。チェックボックスのようなインタラクティブな要素がデータ組織を強化します。 動的リストの作成、タスクの完了の管理、さらにはデータのフォーマットbに最適です
 jQueryはurl関数にparamを追加します
jQueryはurl関数にparamを追加します28Feb2025
このjQueryユーティリティ関数は、現在のURLのパラメーターを効率的にチェックします。不在の場合、パラメーターを追加し、完全な更新されたURLを返します。これは、データベースの更新を要求し、その後リダイレクトするために特に役立ちます
 jQueryはフォーム要素を動的に追加します
jQueryはフォーム要素を動的に追加します04Mar2025
jquery/javascriptを使用して、フォーム要素を動的に追加します。これは、DOMが既にロードされている場合に役立ち、ユーザーアクションや選択に基づいて追加の入力フィールドを追加する必要があります(たとえば)。入力フィールドだけでなく、新しいフォーム要素を作成できます。または、ページに入力要素を作成して、必要に応じてそれらを非表示にして再度表示するだけです。 例:password1を変更するときは、password1と呼ばれる後にpassword2という名前の新しい入力ボックスを挿入します。 // Password1フィールドの変更イベントを聞いて、新しい入力ボックスを追加するように求めて $( '#pas
 jQueryブラウザキャッシュに画像を追加します
jQueryブラウザキャッシュに画像を追加します01Mar2025
このガイドは、jQueryを使用して画像をブラウザキャッシュにプリロードする方法を示し、負荷時間を短縮することでウェブサイトのパフォーマンスを改善します。 画像は、DOM内の隠されたDIV要素に追加されます。 (function($、d、w){ var jquery4u = {}; jqu


ホットツール

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。






