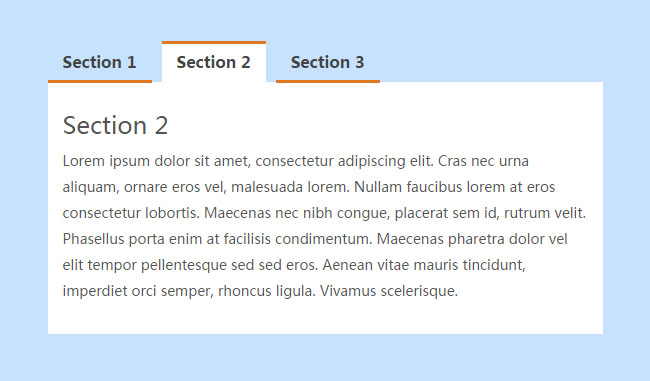
Bootstrap タブのタブ切り替えコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 リーフレット マップがデータ切り替えタブに読み込めないのはなぜですか?
リーフレット マップがデータ切り替えタブに読み込めないのはなぜですか?24Nov2024
データ切り替えタブでリーフレット マップの読み込みに失敗する問題タブ付きインターフェイスで、データ切り替えタブ内のリーフレット マップの読み込みに失敗します...
 Java で Selenium WebDriver を使用してブラウザのタブを効率的に切り替える方法
Java で Selenium WebDriver を使用してブラウザのタブを効率的に切り替える方法14Dec2024
Java で Selenium WebDriver を使用してタブを切り替えるSelenium WebDriver を使用して Web ページを自動化する場合、タブ間の切り替えが一般的です。
 リーフレット マップがデータ切り替えタブ構造内でロードできないのはなぜですか?
リーフレット マップがデータ切り替えタブ構造内でロードできないのはなぜですか?13Nov2024
データ切り替えタブがリーフレット マップの初期化を妨げるリーフレット マップは、Web ページ上にインタラクティブなマップを表示できる機能で知られています。
 同じウィンドウ ハンドルを共有しているときに Selenium WebDriver のタブを切り替える方法
同じウィンドウ ハンドルを共有しているときに Selenium WebDriver のタブを切り替える方法17Dec2024
Java の Selenium WebDriver を使用したタブの切り替えJava を使用した Selenium WebDriver では、複数のタブが含まれるシナリオを自動化することが課題となる可能性があります...
 データ切り替えタブ内に配置したリーフレット マップが表示されないのはなぜですか?
データ切り替えタブ内に配置したリーフレット マップが表示されないのはなぜですか?15Nov2024
データ切り替えタブのリーフレット マップの問題タブを使用してコンテンツを表示する場合、リーフレット マップが表示されないという問題が発生する可能性があります。
 リーフレット マップがデータ切り替えタブ内にあるときにダウンロードできないのはなぜですか?
リーフレット マップがデータ切り替えタブ内にあるときにダウンロードできないのはなぜですか?15Nov2024
データ切り替えタブがリーフレット マップのダウンロードを妨げるこの質問は、データ切り替えタブ内のリーフレット マップが失敗したときに発生します。
 データ切り替えタブを使用すると、リーフレット マップがタイルのダウンロードに失敗するのはなぜですか?
データ切り替えタブを使用すると、リーフレット マップがタイルのダウンロードに失敗するのはなぜですか?14Nov2024
データ切り替えタブでリーフレット マップのダウンロードが無効になるデータ切り替えタブでは、以前は正しく機能していたにもかかわらず、リーフレット マップがタイルのダウンロードに失敗します...
 フォーカスを切り替えずにバックグラウンドで新しいタブを開くにはどうすればよいですか?
フォーカスを切り替えずにバックグラウンドで新しいタブを開くにはどうすればよいですか?10Nov2024
フォーカスを切り替えずにバックグラウンドで新しいタブを開くこの質問では、ユーザーは問題を引き起こすことなく別のタブで新しいタブを開こうとしています...


Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。