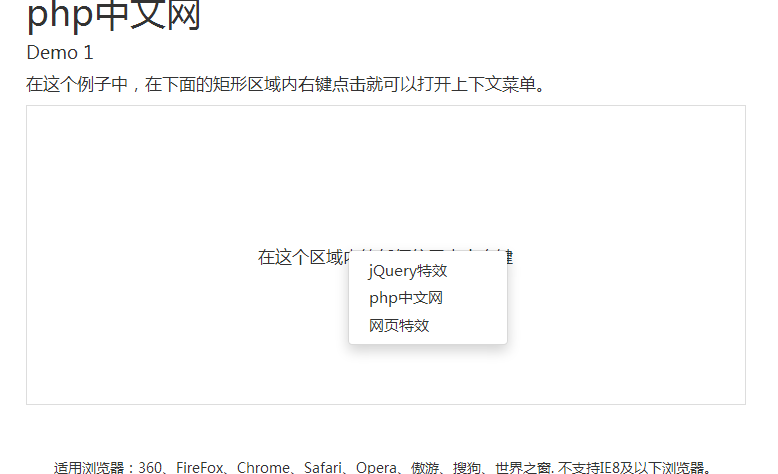
ブートストラップのマウスの右クリックによるドロップダウン メニューの効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 イベントをマウスの右クリックにバインドし、ブラウザのコンテキスト メニューを非表示にする方法
イベントをマウスの右クリックにバインドし、ブラウザのコンテキスト メニューを非表示にする方法02Dec2024
ブラウザのコンテキスト メニューをアクティブにせずにイベントをマウスの右クリックにバインドする質問:右クリックしたときに特定のアクションを実行する方法...
 カスタム アクションを右クリック イベントにバインドし、ブラウザのコンテキスト メニューを無効にする方法
カスタム アクションを右クリック イベントにバインドし、ブラウザのコンテキスト メニューを無効にする方法04Dec2024
右クリック アクションのイベント バインドブラウザのコンテキスト メニューを無効にしているときにイベントを右クリック アクションにバインドするには、別の...
 Twitter ブートストラップのドロップダウン メニューが内部クリックで閉じないようにするにはどうすればよいですか?
Twitter ブートストラップのドロップダウン メニューが内部クリックで閉じないようにするにはどうすればよいですか?26Oct2024
内部クリック時にドロップダウン メニューが閉じるのを防ぐ内部要素がクリックされたときに Twitter Bootstrap のドロップダウン メニューが閉じないようにするには、...
 jQuery でマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
jQuery でマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?11Dec2024
jQuery でのマウス クリックの区別 jQuery にはマウス クリックを処理するための click イベントが用意されていますが、専用のイベントがありません。
 jQueryでマウスの左クリックと右クリックを区別するにはどうすればよいですか?
jQueryでマウスの左クリックと右クリックを区別するにはどうすればよいですか?09Dec2024
jQuery を使用してマウスの左クリックと右クリックを区別する方法jQuery のクリック イベント ハンドラーはマウスの左クリックと右クリックの両方に応答します...
 クリック時にブートストラップの応答性メニューを閉じるにはどうすればよいですか?
クリック時にブートストラップの応答性メニューを閉じるにはどうすればよいですか?08Nov2024
クリック時にブートストラップ レスポンシブ メニューを閉じるモバイル デバイスで Web サイトを表示する場合、ナビゲーション メニューの使用が面倒になることがよくあります。強化するには...
 ライブラリのない Web ページにカスタムの右クリック メニューを作成するにはどうすればよいですか?
ライブラリのない Web ページにカスタムの右クリック メニューを作成するにはどうすればよいですか?30Oct2024
Web ページにカスタムの右クリック メニューを作成する事前に構築されたライブラリを使用せずにカスタムの右クリック メニューを Web ページに追加するには、...
 jQuery を使用してマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
jQuery を使用してマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?08Dec2024
jQuery でのマウス クリック タイプの識別JavaScript では、jQuery を使用してクリックを取得するのは簡単ですが、左と右を区別する必要があります...


Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー