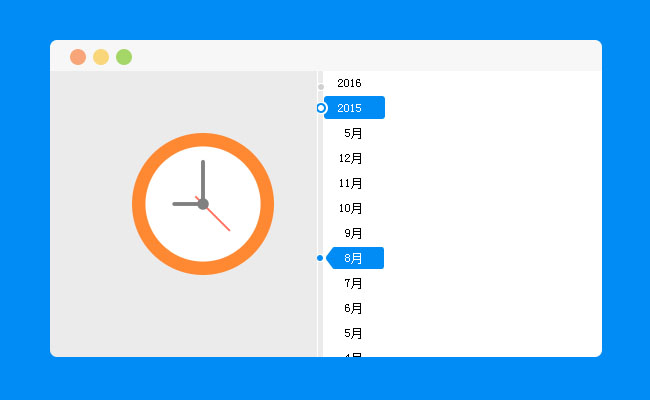
jQueryのスケーラブルなタイムラインコードタイムラインプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10の素敵なjquery uiのもの
10の素敵なjquery uiのもの26Feb2025
この投稿では、スムーズな相互作用、見事なアニメーション、高度な効果を提供する10の例外的なJQuery UIコンポーネントを紹介しています。ユーザーエクスペリエンスを次のレベルに向上させます - 探索しましょう! jQuery UI CSS3スライドバーチュートリアル:このチュートリアルGUI
 サーバーレスJavaScript:AWS Lambdaを使用したスケーラブルなAPIの構築
サーバーレスJavaScript:AWS Lambdaを使用したスケーラブルなAPIの構築07Mar2025
この記事では、AWS Lambdaを使用して、Scalable JavaScript APIの構築について説明します。 Lambdaの機能、従来のサーバーよりも利点(スケーラビリティ、費用対効果、オーバーヘッドの削減)、およびエラー処理、ロギング、APIのベストプラクティス
 クールな効果を提供する10のjQueryプラグイン
クールな効果を提供する10のjQueryプラグイン27Feb2025
この投稿では、ユニークで視覚的に魅力的な効果を提供する10の例外的なjQueryプラグインを紹介しています。 これらのプラグインとその機能を調べてみましょう! jQueryレンズフレアエフェクトプラグイン:このプラグインは、スタイリッシュなレンズフレアエフェクトを簡単に追加します
 jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?29Oct2024
jQuery を使用して JSON データを効果的に送信する Web 開発では、多くの場合、クライアント側とクライアント側の間でデータを効率的に送信することが重要です。
 React デザイン パターン: スケーラブルなアプリケーションのベスト プラクティス
React デザイン パターン: スケーラブルなアプリケーションのベスト プラクティス30Dec2024
React デザインパターンの概要 React アプリケーションのサイズと複雑さが増大するにつれて、クリーンで効率的かつスケーラブルなコードを維持することが課題になります。 React デザイン パターンは、一般的な開発問題に対する実証済みのソリューションを提供し、
 jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較19Oct2024
jQuery を使用して要素を効果的に無効化および有効化する方法: attr() と prop() の違いを理解する問題: 最初は入力を無効にし、リンクがクリックされたときに入力を有効にしようとしていますが、現在の jQuery ソリューションは無効です。
 クリーンコード原則:保守可能でスケーラブルなソフトウェアの書き込み
クリーンコード原則:保守可能でスケーラブルなソフトウェアの書き込み07Mar2025
この記事は、ソフトウェアの保守性とスケーラビリティを改善するために、クリーンなコード原則を提唱しています。 意味のある名前、小さな焦点を絞った機能、最小化された依存関係、効果的なコメントを強調しています。 Linters、Static Analyzers、aなどのツール
 jQueryを使わずにトップへのスムーズなアニメーションスクロールを作成するにはどうすればよいですか?
jQueryを使わずにトップへのスムーズなアニメーションスクロールを作成するにはどうすればよいですか?03Nov2024
多くのブラウザーでのアニメーション化されたトップへのスクロール (jQuery を除く)スムーズなアニメーション化された「トップへのスクロール」効果を Web に実装します...


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER