jqueryのズーム倍率効果

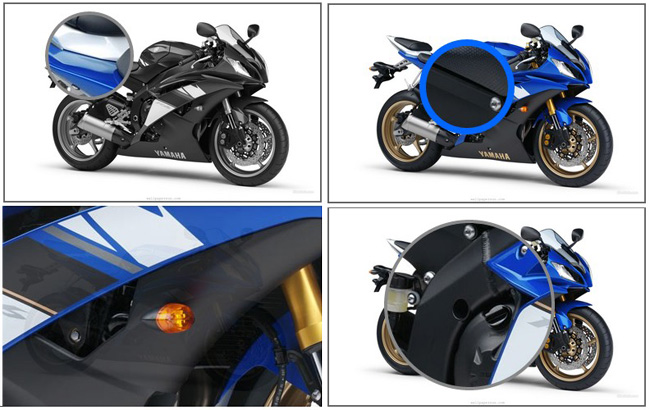
jquery ズーム倍率効果. 一般モールサイトの商品にもこの効果がございます. 画像をクリックまたはマウスを置くと大きな画像が表示され、商品をより鮮明にご覧いただけます. PHP 中国サイト ダウンロード推奨!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS、特に Firefox でカスタム カーソル画像を設定するにはどうすればよいですか?
CSS、特に Firefox でカスタム カーソル画像を設定するにはどうすればよいですか?11Nov2024
CSS でのカスタム カーソル画像の使用 虫眼鏡などのカスタム カーソル画像を、CSS 上の特定の要素に使用したい場合があります。
 カスタム カーソル画像が Mac 上の Firefox で機能しないのはなぜですか?
カスタム カーソル画像が Mac 上の Firefox で機能しないのはなぜですか?07Nov2024
CSS のカスタム カーソル画像の問題特定の画像の上にマウスを移動しているときに、カーソル画像を虫眼鏡に変更しようとしています。しかし、...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法30Nov2024
CSS を使用した画像ホバー時のズーム効果画像のホバー時に印象的なズーム効果を作成することで、Web サイトの美しさを高めます。しかし、...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法04Dec2024
CSS を使用したホバー時の画像のズーム効果 Web 開発では、マウスホバー時に画像にズーム効果を適用するのが一般的なデザイン要素です。しましょう...
 Kotlin スマート キャストと Java キャスト: タイプセーフな物語 (実行時の驚きは少ない!)
Kotlin スマート キャストと Java キャスト: タイプセーフな物語 (実行時の驚きは少ない!)07Nov2024
あなたが事件を捜査している刑事であると想像してください。目の前に謎の物体があり、調査を進める前にそれが何なのかを解明する必要があります。 Java では、虫眼鏡を使用する必要がある場合があります (インスタグラムの多くの場合、
 クールな効果を提供する10のjQueryプラグイン
クールな効果を提供する10のjQueryプラグイン27Feb2025
この投稿では、ユニークで視覚的に魅力的な効果を提供する10の例外的なjQueryプラグインを紹介しています。 これらのプラグインとその機能を調べてみましょう! jQueryレンズフレアエフェクトプラグイン:このプラグインは、スタイリッシュなレンズフレアエフェクトを簡単に追加します
 より効率的なjQueryセレクターのための5つのヒント
より効率的なjQueryセレクターのための5つのヒント05Mar2025
jQueryのコアはクエリにあります。 CSSセレクターの構文を使用して、これらの要素コレクションでDOM要素を見つけ、メソッドを実行します。 jQueryは、ネイティブブラウザーAPIメソッドを使用してDOMコレクションを取得します。新しいブラウザは、CSS構文を解析できるQuerySelector、QuerySelectorallのgetElementsByClassNameをサポートしています。ただし、古いブラウザはGetElementByIDとgetElementByTagnameのみを提供します。最悪の場合、JQueryのSizzleエンジンは、セレクターの文字列を解析し、一致する要素を探す必要があります。ここにあなたを助けるための5つのヒントがあります
 効率的なテストのために Console.log ステートメントを効果的に無効にする方法は?
効率的なテストのために Console.log ステートメントを効果的に無効にする方法は?04Nov2024
効率的なテストのための Console.log ステートメントの無効化JavaScript の console.log ステートメントは、メッセージのデバッグとログ記録に広く使用されています。


ホットツール

jQuery淘宝網の商品画像の虫眼鏡コード
jQuery Taobao 製品画像拡大鏡コードは、jquery.imagezoom プラグインに基づく jQuery 拡大鏡です。

jq模倣京東製品詳細ページ画像虫眼鏡
jq模倣京東製品詳細ページの画像虫眼鏡は、jqueryに基づいたjqzoom模倣京東モール製品詳細ページ画像虫眼鏡効果です。

製品画像拡大鏡プラグイン
jQuery に基づいた製品画像の虫眼鏡表示効果、影付きの虫眼鏡ビューア コード。

jQuery レスポンシブ画像ズーム プレビュー
jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

jQuery画像虫眼鏡プラグインマウスホバー画像ズームコード
jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)




