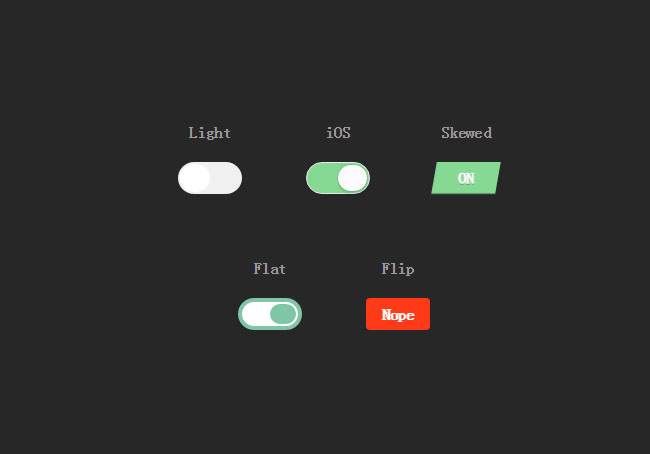
CSS3はチェックボックスのラジオボタンを美化するコードを作成します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?28Nov2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 CSS3 アニメーションのみを使用して「タグ」の効果を再作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用して「タグ」の効果を再作成するにはどうすればよいですか?30Nov2024
CSS3 アニメーションによるタグのエミュレーションCSS3 アニメーションを使用すると、JavaScript を使用せずに点滅するテキスト効果を作成できます。これ...
 CSS3、Canvas、または SVG を使用してアーチ型または曲線状のテキストを作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用してアーチ型または曲線状のテキストを作成するにはどうすればよいですか?25Nov2024
CSS3、Canvas、または SVG を使用したアーチ型または曲線状のテキストの作成アーチ型または曲線状のテキストの作成は、Web デザインで求められている効果です。この効果は…
 CSS3 は画像なしでグラデーションの背景を作成できますか?
CSS3 は画像なしでグラデーションの背景を作成できますか?08Nov2024
CSS3 は複数の色で背景スタイルを強化できますか?Web デザインの領域では、複雑な背景効果を実現することが制作に不可欠です...
 CSS3、Canvas、または SVG を使用して曲線テキストを作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用して曲線テキストを作成するにはどうすればよいですか?08Dec2024
CSS3、Canvas、または SVGA を使用した曲線テキストの作成 CSS3 またはその他の Web テクノロジーを使用して曲線またはアーチ型のテキスト効果を実現するのは、一般的なデザインです...
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?29Nov2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?21Nov2024
CSS3、Canvas、または SVGC を使用して曲線タイポグラフィ効果を実現する SVGSVG を使用してテキストを曲線化すると、パスに沿ったテキストのネイティブ サポートが提供されます...
 PHP はマルチレベルのディレクトリ コードを作成します
PHP はマルチレベルのディレクトリ コードを作成します13Jun2016
PHP はマルチレベルのディレクトリ コードを作成します。 functioncreateFolder($path) { if(!file_exists($path)) { createFolder(dirname($path)) } } createFolder("2007/3/4");現在時刻ディレクトリ配下に2007/3/4のディレクトリ構造を作成


Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮