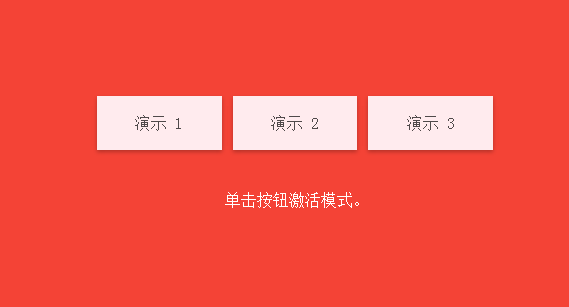
HTML5 レスポンシブ モーダル ボックス (モーダル ダイアログ ボックス)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Chrome モーダル ボックスでフォントがぼやけるのはなぜですか?
Chrome モーダル ボックスでフォントがぼやけるのはなぜですか?12Nov2024
モーダル ボックスの Chrome フォントがぼやける: トラブルシューティングと解決策 Chrome モーダル ボックスのフォントがぼやける問題は、イライラさせることがあります。その間...
 モーダル ボックスで Chrome フォントがぼやけるのはなぜですか?
モーダル ボックスで Chrome フォントがぼやけるのはなぜですか?16Nov2024
モーダル ボックスで Chrome フォントがぼやけるこの問題は、他のウィンドウではフォントが鮮明に表示されているにもかかわらず、Chrome でモーダル ボックスにぼやけたフォントが表示される場合に発生します。
 Chrome モーダル ボックスのフォントがぼやける理由とその修正方法
Chrome モーダル ボックスのフォントがぼやける理由とその修正方法14Nov2024
モーダル ボックス内の Chrome フォントがぼやける: CSS 犯人解決Chrome ユーザーはモーダル ボックス内でフォントがぼやけることがありますが、IE などの他のブラウザでは...
 モーダル ボックスで Chrome フォントのレンダリングがぼやけるのはなぜですか?どうすれば修正できますか?
モーダル ボックスで Chrome フォントのレンダリングがぼやけるのはなぜですか?どうすれば修正できますか?12Nov2024
Chrome フォントのレンダリングのぼやけを解決: CSS の犯人を特定Chrome のフォントがぼやけるという古くからの問題は、何年もユーザーを悩ませてきました。
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?18Oct2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?18Oct2024
文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?03Dec2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...


Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。