
 4914
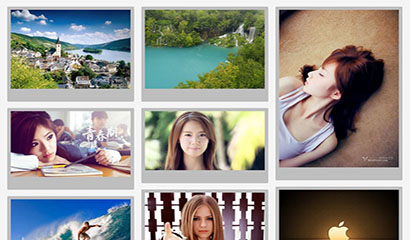
4914jQuery アダプティブ フォト ウォーターフォール フローは、アダプティブ ページ幅を表示する jQuery ベースのフォト ウォーターフォール フローです。クリックすると、大きな画像プレビューが表示されます。

 2363
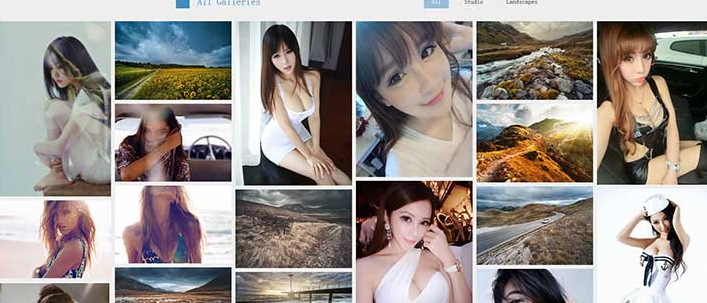
2363jQuery Web ページの全画面アダプティブ画像ウォーターフォール フロー レイアウト コードは、Web ページのサイズに適応できます。この効果は依然として非常に優れています。プロジェクトでウォーターフォール フローを使用する必要がある場合は、アダプティブ フローを使用することをお勧めします。 . PHP中国語サイトはダウンロードがおすすめ!

 1897
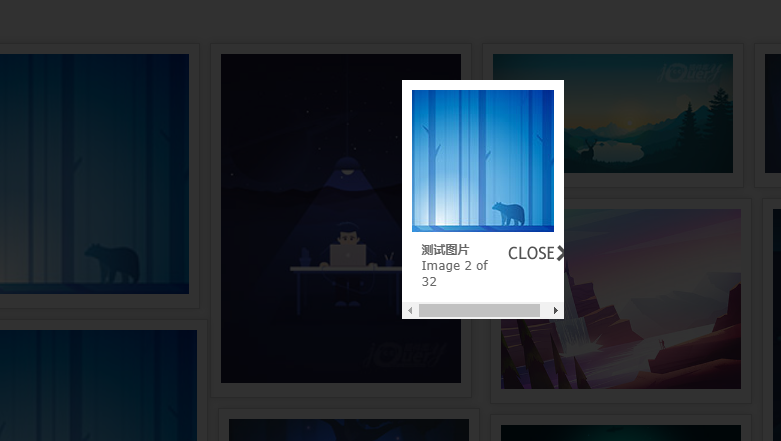
1897css3 + jQuery フィルタリング可能なレスポンシブ画像ウォーターフォール フロー レイアウト コード

 1845
1845jQuery でカスタマイズ可能な高さの画像ウォーターフォール フロー コードは、カスタムの高さと URL アドレスを使用した画像の直接追加をサポートする jQuery ウォーターフォール フロー エフェクトです。

 1826
1826jquery画像の自動スクロール滝の流れ効果、画像の自動スクロール効果、この効果はまだ非常にクールで、個人的なフォトアルバムを表示するのに最適です。

 1448
1448
 1662
1662jQuery ウォーターフォール フロー プラグイン Grid-A-Licious は、さまざまなデバイスの幅に自動的に適応できる応答性の高いウォーターフォール フロー レイアウトの作成に使用できる、シンプルで使いやすい jQuery プラグインです。

 1876
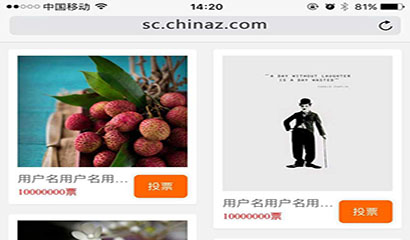
1876jQuery モバイル ウォーターフォール フロー レイアウト コードは、jQuery+HTML5 に基づいた、カスタマイズ可能な応答性の高いモバイルおよびコンピューターのウォーターフォール フロー特殊効果です。

 2030
2030jQuery 無限スクロール ロード画像ウォーターフォール フロー コードは jquery-2.0.3.js に基づいており、画面解像度に適応し、マウス スクロールによる画像の無限ロードを行います。

 914
914jQuery イメージのウォーターフォール フロー タブ切り替え効果は、ラベル分類タブ切り替え効果コードを備えた応答性の高い個人作業用のウォーターフォール フロー レイアウトです。

 5961
5961Jquery+css3で滝の流れのフォトウォール特殊効果を実現しました。とてもクールなフォトウォール作品で、写真を表示する効果は非常に壮大です。

 1685
1685jQuery のクリックして画像を追加するウォーターフォール フロー レイアウト効果は、jquery.2.1.4.min.js に基づいており、Web ページ上の任意の場所でマウスをクリックすると、2 つの画像が追加され、自動的にレイアウトされます。

 1606
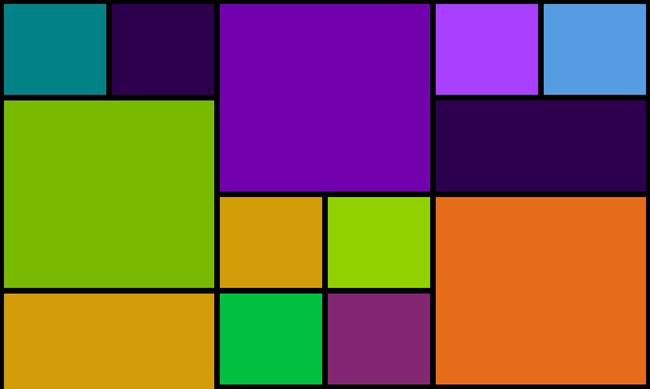
1606メトロの滝の流れのレイアウト効果、これは大丈夫そうです、下を見続けても大丈夫です、効果はかなりクールです、個人的なウェブサイトを作成しています、この効果を使って自分の写真を表示しようと思います、それは良いはずです。PHP 中国語 Web サイトダウンロードをお勧めします!

 3712
3712人々の視覚能力が向上するにつれて、js 特殊効果はウェブサイト構築において重要な役割を果たしており、滝の流れ効果は適応的な高さの配置の問題を解決することができます。

 637
637jQuery の丸みを帯びたエッジ画像アコーディオン コードは、画面サイズに適応する丸みを帯びた画像アコーディオン レイアウト コードです。

 2334
2334jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。

 5397
5397jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。