
 1148
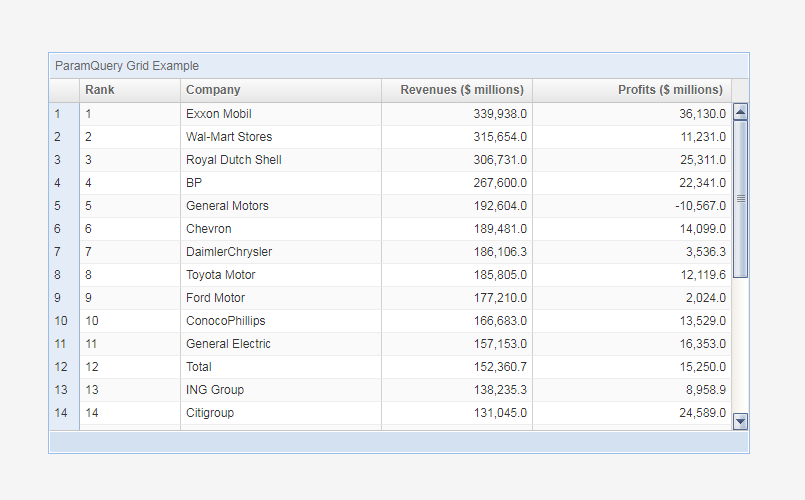
1148Twitter Bootstrap は間違いなく最高のフロントエンド開発フレームワークです。テーブルのプリセット スタイルも非常に美しく、日常のインターフェイス スタイルを満たすことができます。ただし、実際のプロジェクトでは、テーブルの内容を動的にロードする必要がある場合があります。ソート機能が必要です。

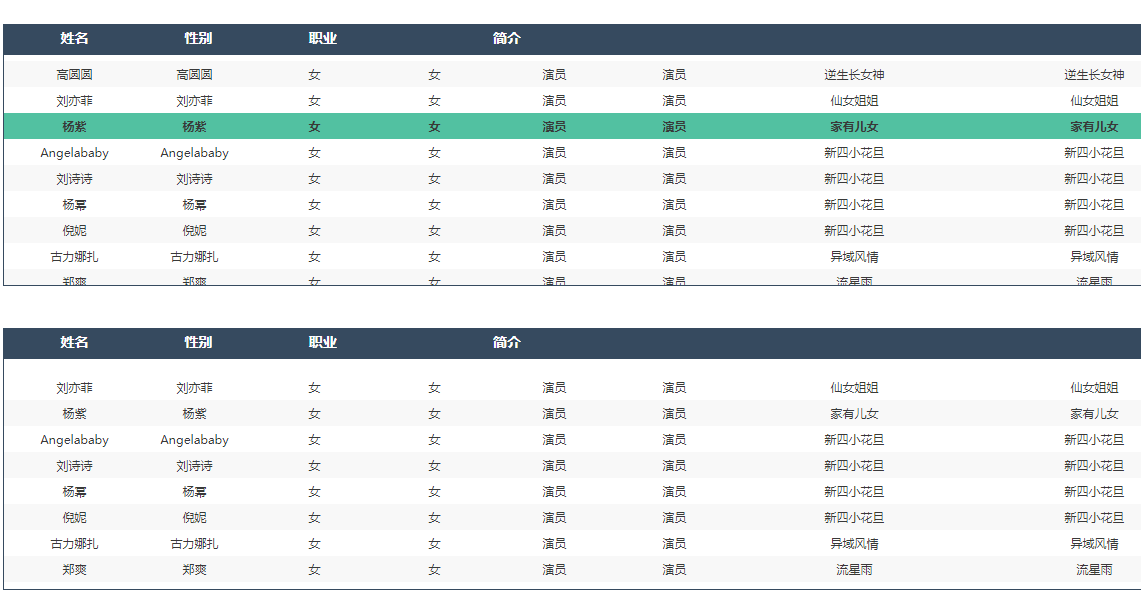
 1613
1613スクロール バー ヘッド付きの jQuery 固定テーブル コードは、jquery easyui によって実装されたカスタム テーブル スタイル コードです。

 1411
14111. フォームは、submit によって送信することも、ajax 経由で非同期的に送信することもできます。 Ajax 非同期フォーム送信はパラメーターを返します 2. すべてのプロンプトにはデフォルトのプロンプトがあり、プロンプトをカスタマイズすることもできます。

 1478
1478jQuery テーブル ソート プラグイン jquery.tablest.js は、もう 1 つの jQuery 複数列テーブル ソート プラグインであり、文字列比較またはカスタム ソート関数を使用してテーブル セルをソートできます。

 1337
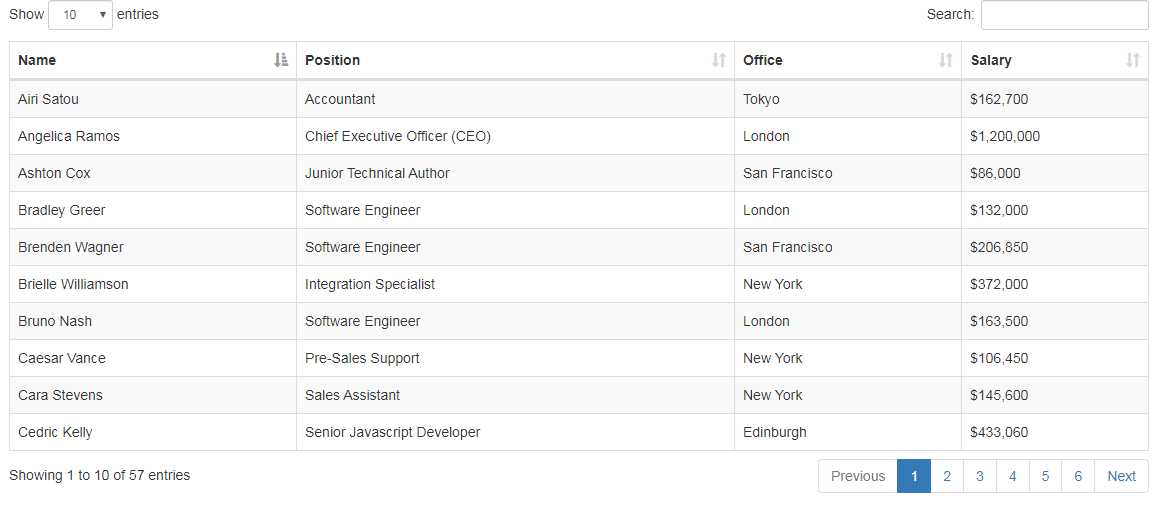
1337Datatables は jquery テーブル プラグインです。これは、任意の HTML テーブルに高度なインタラクティブ機能を追加できる、非常に柔軟なツールです。

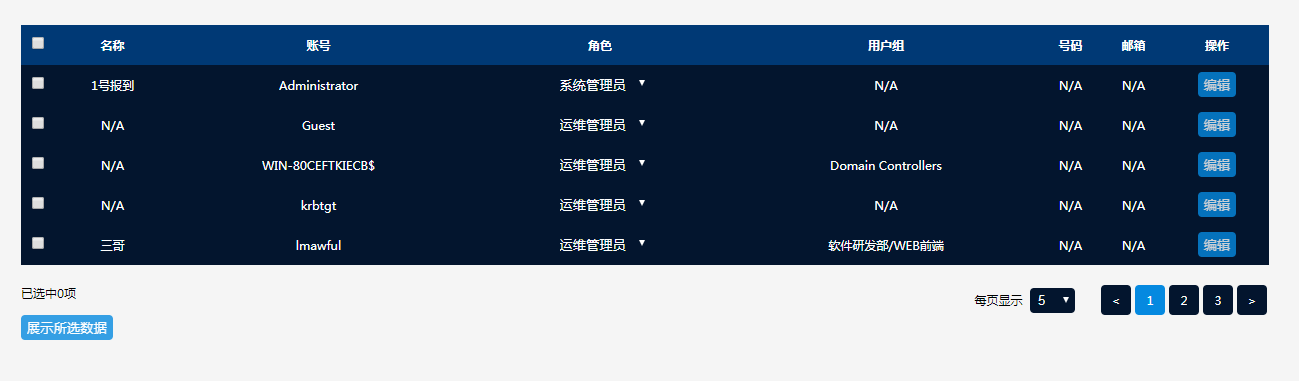
 1442
1442複数のリストの数を設定でき、ページング検索ジャンプ機能も備えた非常に実用的なjQueryページングコードです。

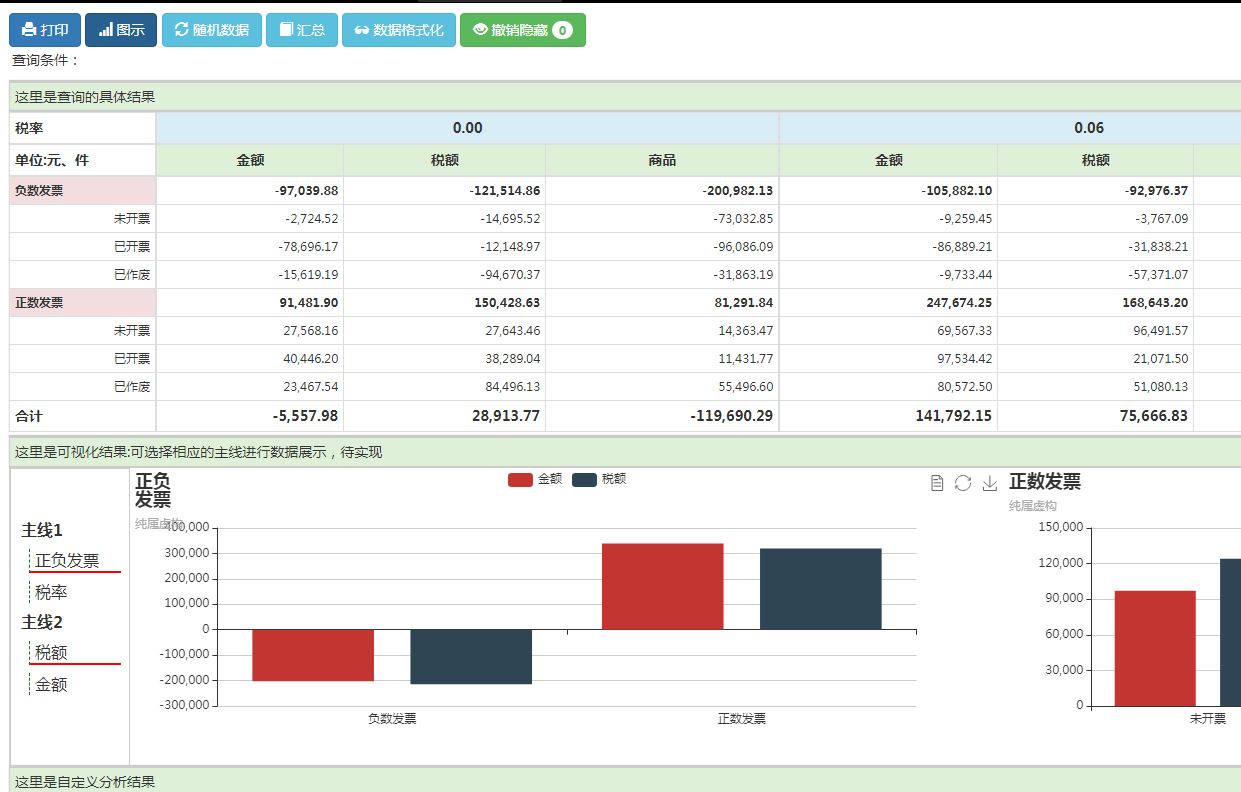
 1303
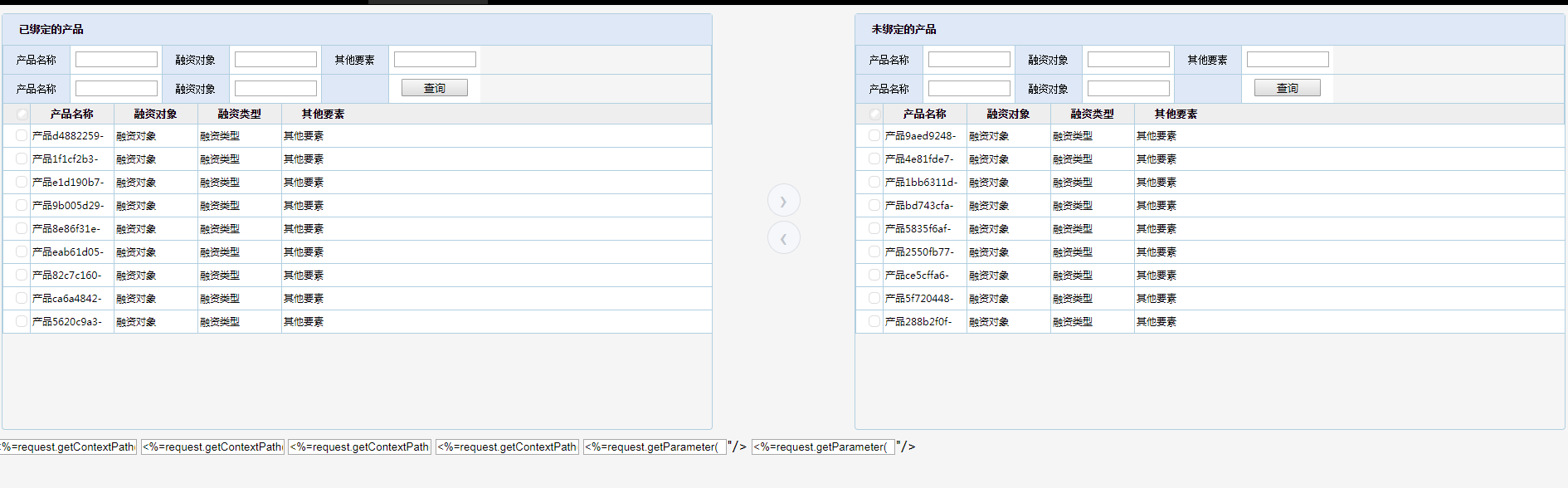
1303双方向選択テーブルは、カスタム クエリ条件 (ドロップダウン ボックスをサポート)、カスタム ヘッダーとデータ形式 (テーブルはリンクをサポート)、単一選択すべて、イベントの選択、動的データ変更およびその他の機能をサポートしています。例

 1812
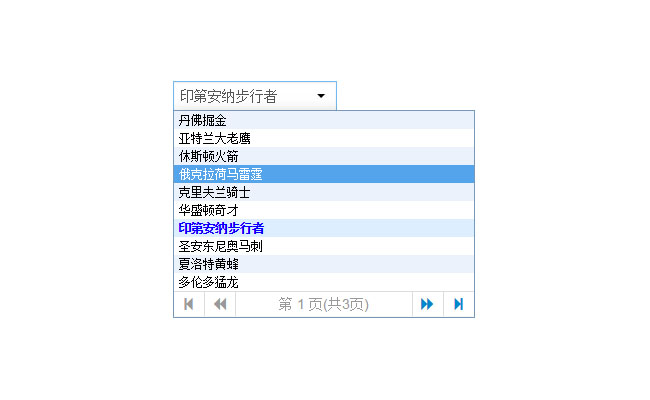
1812ページング付き jQuery ドロップダウン選択ボックス プラグインは、ドロップダウン リスト、オートコンプリート、ページング、複数選択、キーボード操作などの機能を完了できるプラグインです。

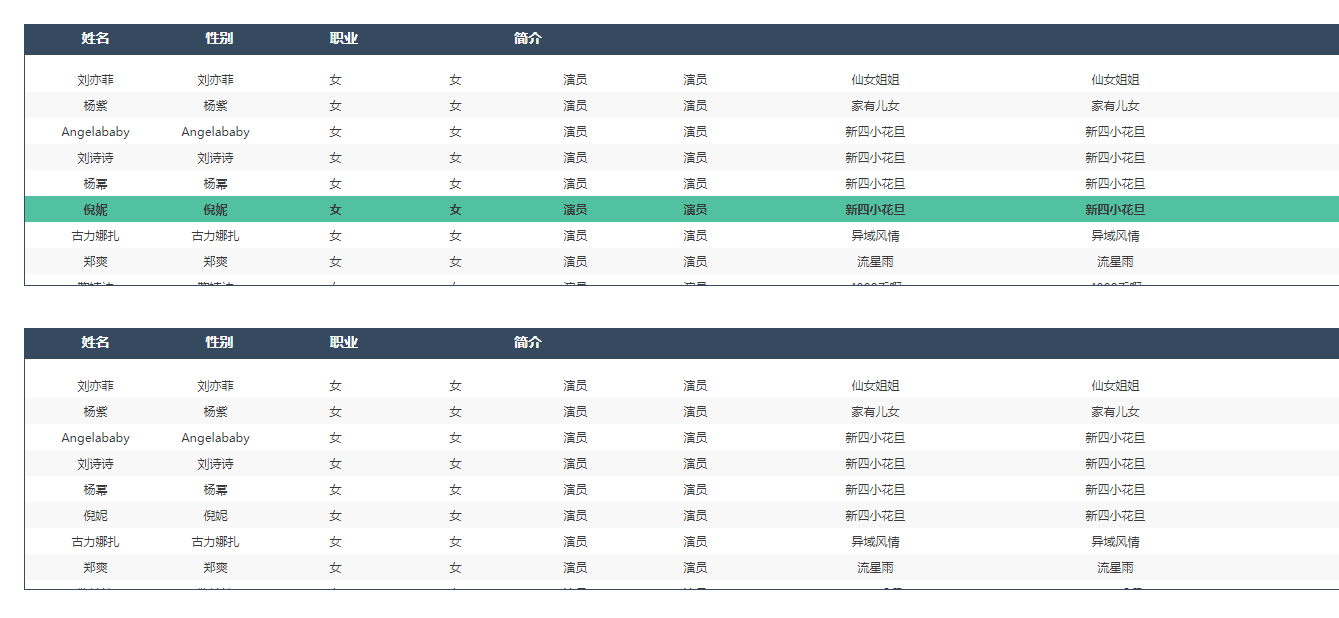
 352
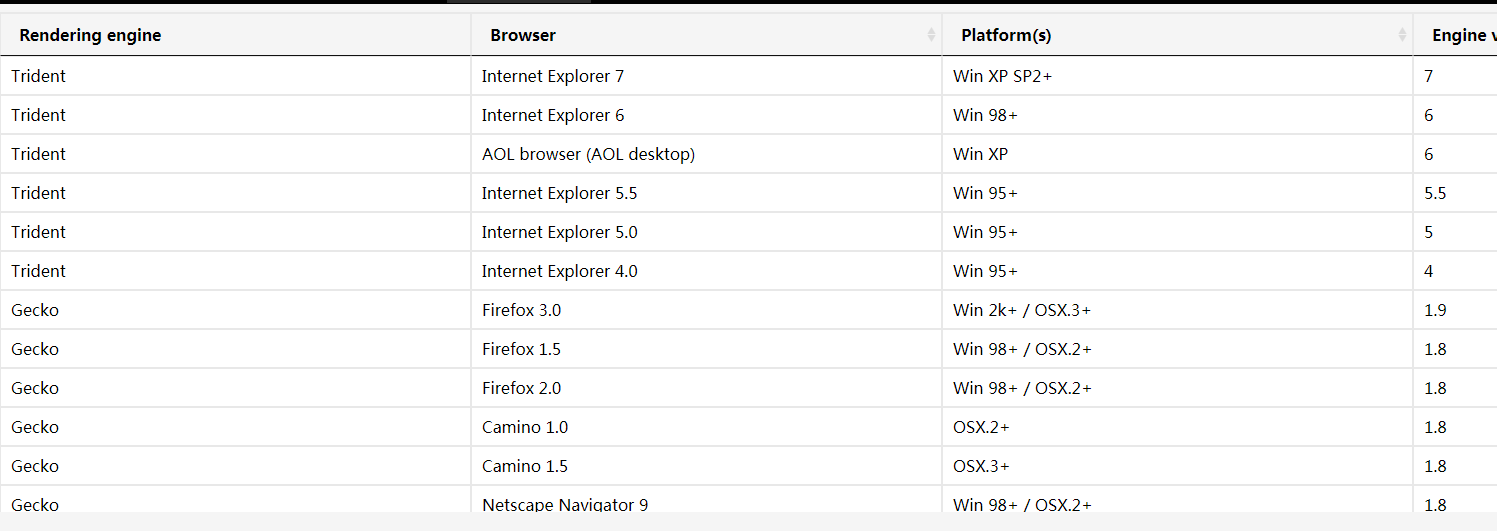
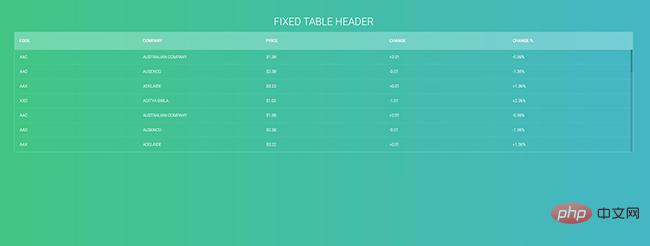
352jQuery は、固定テーブル ヘッダーとテーブル スクロール バー スタイルを備えた Web テーブル データ表示最適化プラグインを作成し、フォームをより明確にします。

 1412
1412jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。

 1701
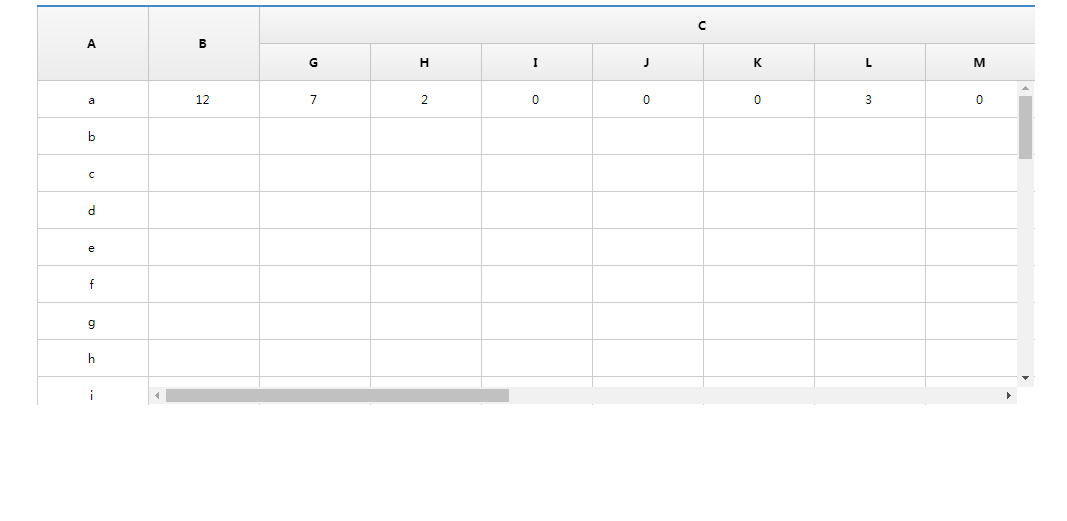
1701これは jQuery を模倣した Excel テーブルの右側とヘッドの固定コードで、Excel でスクロールしてテーブルの内容にドラッグしてプレビュー効果を表示するのと似ています。

 1393
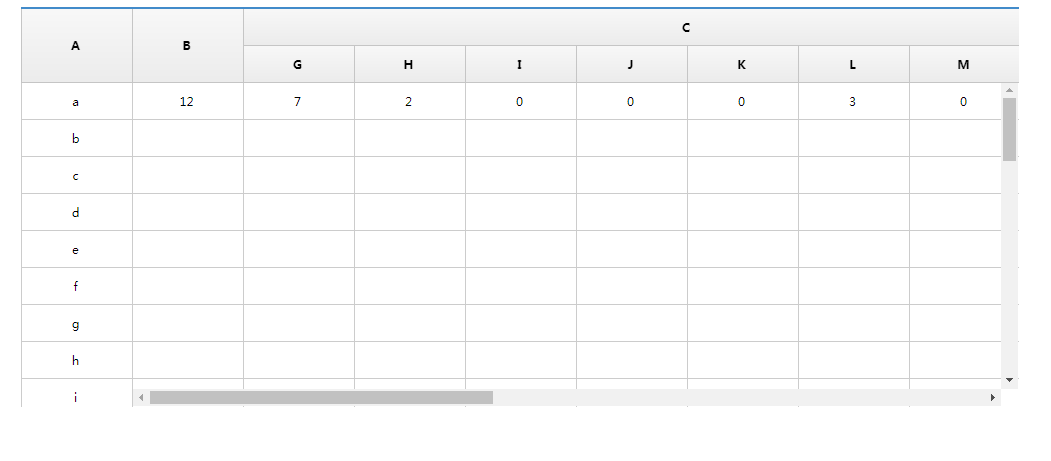
1393これは jQuery を模倣した Excel テーブルの右側とヘッドの固定コードで、Excel でスクロールしてテーブルの内容にドラッグしてプレビュー効果を表示するのと似ています。