
 4811
4811jquery 3D ページング フリップ スライダーは、グリッド スタイルとスライダー効果を使用したページングの特殊効果です。

 3987
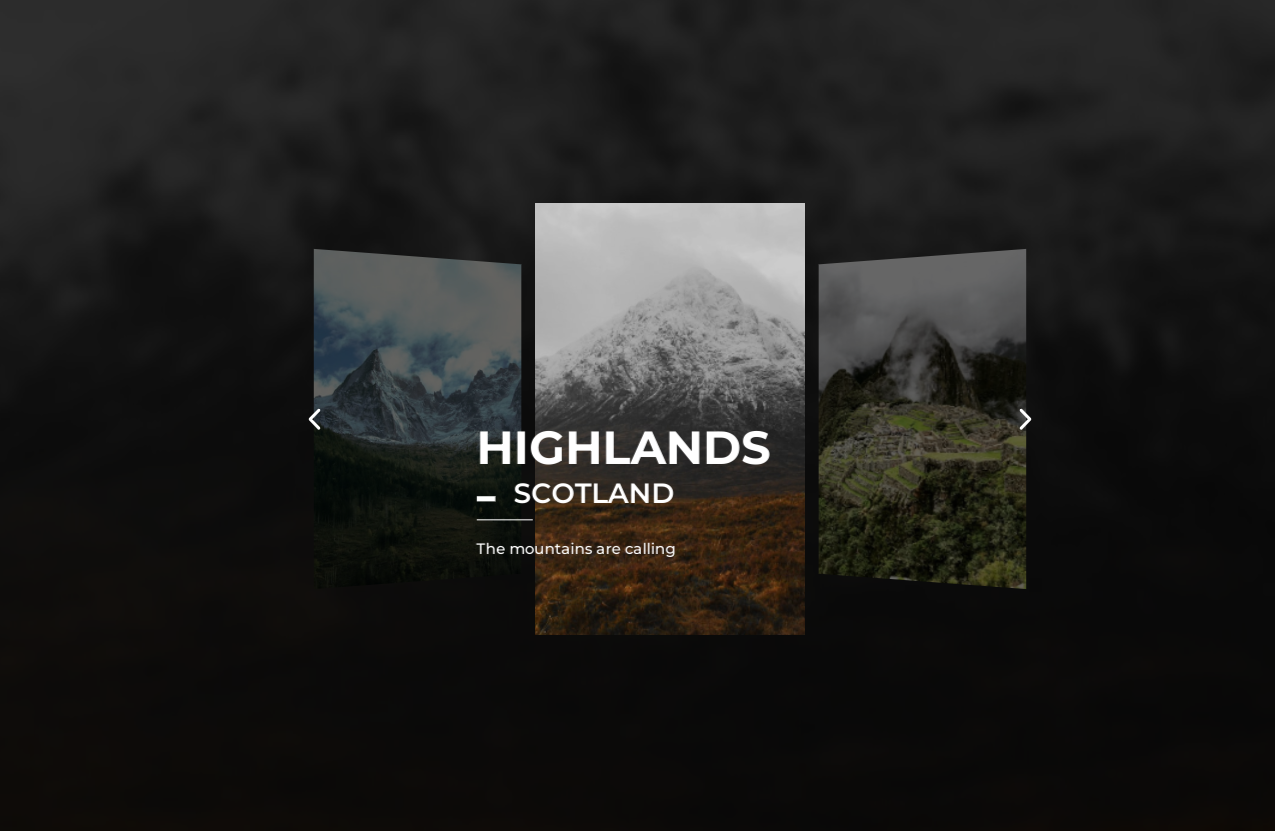
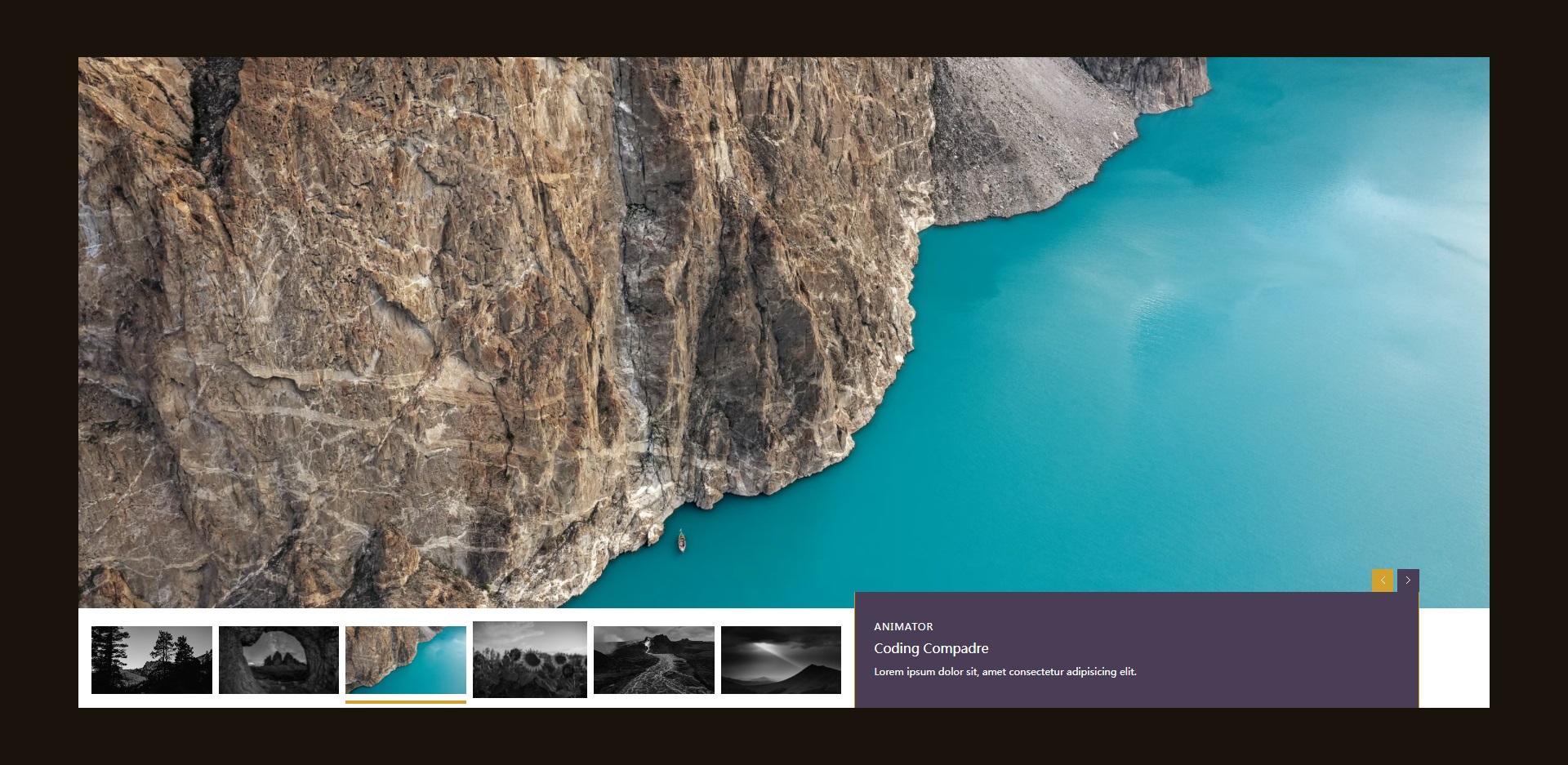
3987Web ページの特殊効果、トランジション効果、スライダー トランジション、スライダー、カルーセル、画像カルーセル特殊効果、JS 画像カルーセル表示、画像スライダー、トランジション

 2286
2286jQuery の左右ページング スライドは、スライド スタイルの左右ページング コードであり、Firefox では角が丸くなり、IE などの低バージョンのブラウザでは四角い点になります。

 1902
1902jquery アニメーション スライド切り替えページング表示コード、ページング効果はほとんどの Web サイトに共通です。たとえば、ショッピング モールの Web サイトで商品を表示する場合、各ページに 10 件の商品情報が表示されます。後者は 2 ページ目に表示されるため、ページングは依然として実用的です PHP 中国語 Web サイトはダウンロードを推奨します。

 1564
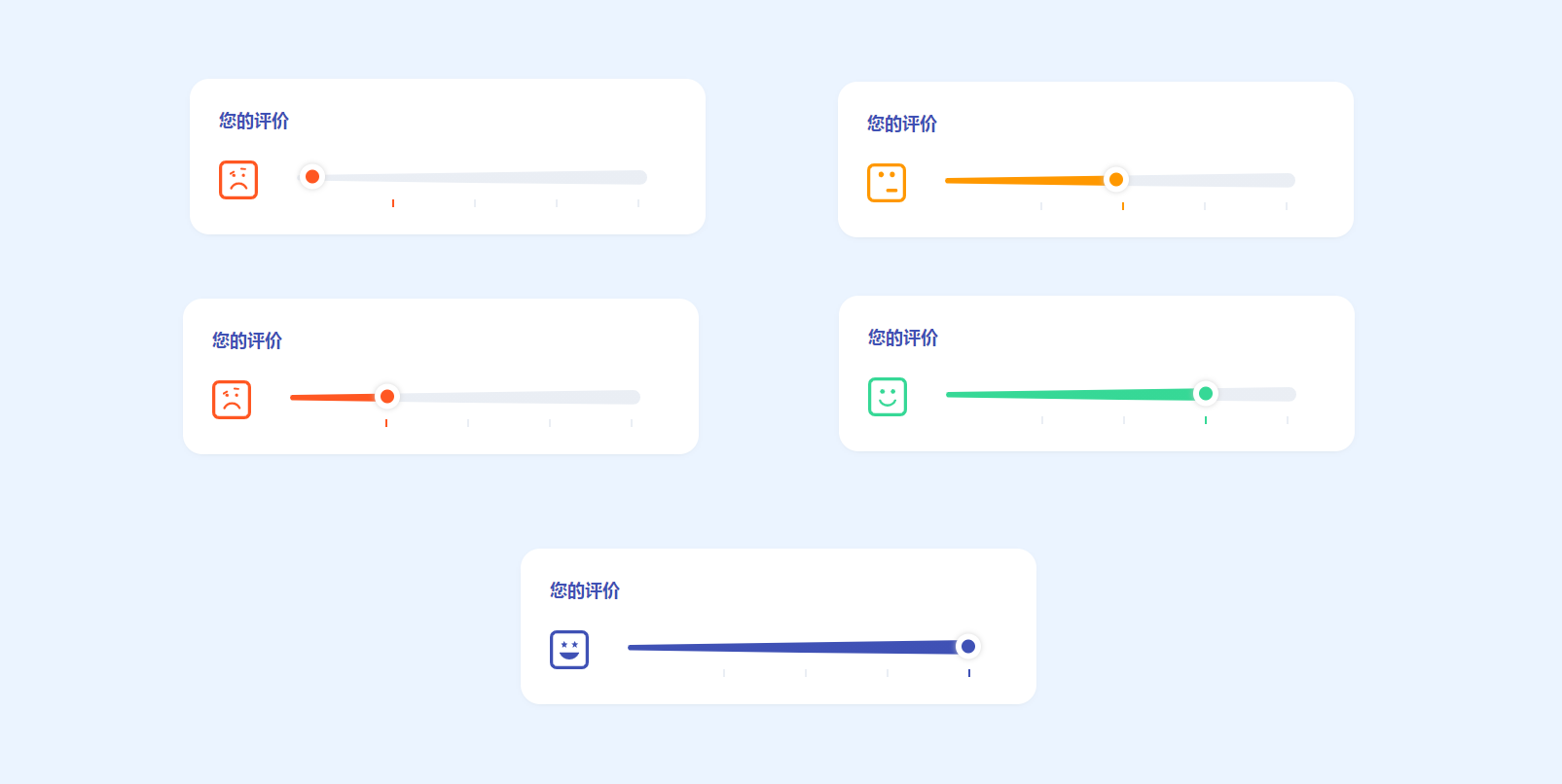
1564jquery animate ページング ボタンは、マウス上でスライドしてページング ボタンを拡大し、マウスを離れるとページング ボタンが縮小するページング ボタンです。

 1885
1885jQuery Swiper プラグインは、マウスでスライダーをドラッグすることで切り替えることができるシンプルなグラフィックスとテキスト カードを作成し、ボタンをクリックして前ページまたは次ページに移動することで特殊効果を切り替えることができます。

 4769
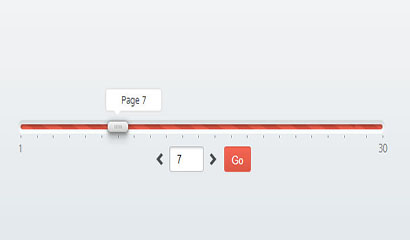
4769jQuery のドラッグ可能なページング プラグインにはスライド バーがあり、スライド バーをドラッグして任意のページにすばやくジャンプでき、また、ページめくりアイコンをクリックしてページをめくることもでき、非常に便利で実用的です。

 2247
2247jQuery ページング画像切り替えプラグイン jPages、この効果はショッピング モールの Web サイトに非常に適しています。たとえば、製品エリアで、右をクリックして次の製品を表示します。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1626
1626HTML5 SVG ドット制御画像切り替えコードです。ページング ナビゲーションによる画像切り替えの例です。各ページング ドット上に SVG の円形の線があります。ユーザーがドットをクリックすると、円形の線がスムーズに遷移します。画像切り替え効果です。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。