
 1146
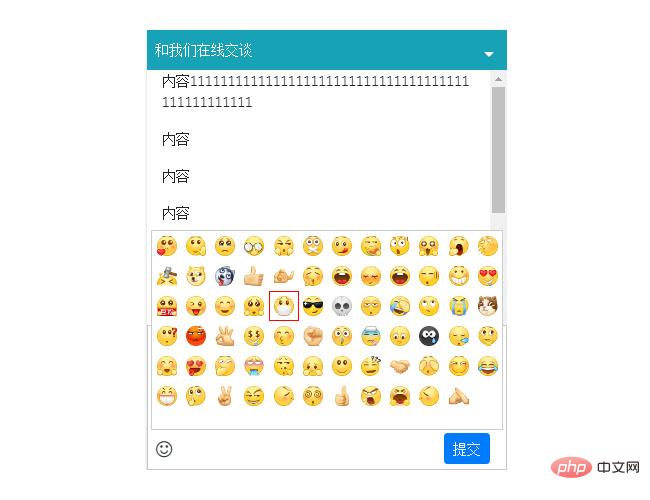
1146右下の jQuery フローティング カスタマー サービス コードは、Web ページの右下隅にあるフローティング カスタマー サービス コードであり、json を使用して絵文字を取得し、折りたたみ機能と縮小機能をサポートしています。

 864
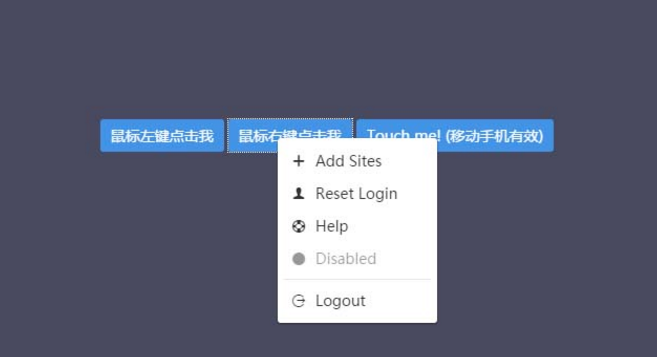
864赤色のドロップダウン ナビゲーション メニューを作成するための純粋な CSS3 コードは、赤色のナビゲーション メニューを作成するための純粋な CSS3 遷移属性です。ドロップダウン メニューはマウスをホバーすることで展開され、3 レベルのドロップダウン メニュー コードをサポートします。

 2078
2078CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

 1975
1975jQuery アイコン拡張アコーディオン メニュー コードは、jQuery+CSS3 に基づいたマウスオーバー拡張ナビゲーション メニューです。

 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 2486
2486CSS3 ホバー表示 QR コード トップに戻るコードは、CSS3 をベースに実装された右下のフローティング ナビゲーション マウスで、伸縮スクロールで切り替えることができます。

 2260
2260トラベル ネットワークのセカンダリ ナビゲーション メニューのコードは、jquery.1.11.2.min.js に基づいています。マウスをプライマリ ナビゲーション メニューの上に置くと、対応するセカンダリ メニューが表示されます。セカンダリ メニューは中央に表示されます。プライマリメニューを基準にしてセカンダリメニューの内容がWebページの左側の領域を超える場合、ページの左側の領域のメニューが一番左に位置し、メニュー項目がセカンダリメニューのコンテンツ領域がWebページの右側の領域を超える場合、ページの右側の領域のメニューが一番右になり、メニュー項目が右端に配置されます。左に並べます。

 1935
1935jQuery イメージ リストとカテゴリ メニュー UI レイアウト、マウスオーバー ウィンドウ イメージ全体のイメージを上下にスクロールするプレビュー効果コード。

 1986
1986js+css3 のインタラクティブな円形メニュー コードは、トランジション属性に基づいた円形アイコン メニューです。[詳細] ボタンをクリックすると、円形メニューの特殊効果が拡大および縮小されます。

 681
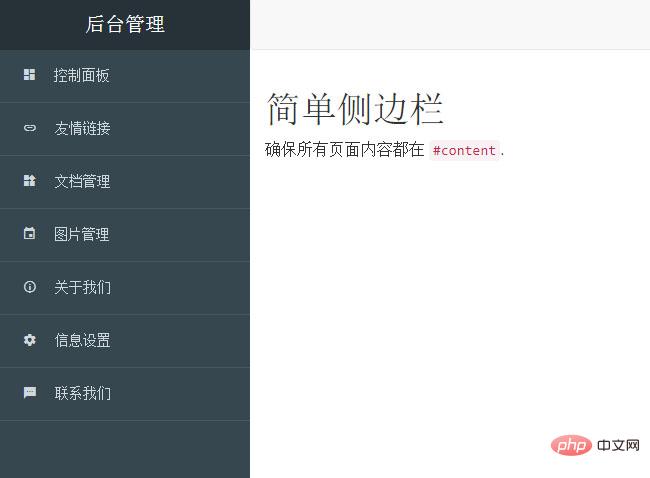
681ブートストラップ サイドバーの背景メニュー コードは、ブートストラップとアイコン ライブラリに基づいたサイドバー メニューの背景管理ページの特殊効果です。

 2346
2346jQuery はプルダウンして画像アルバム コードを表示します。画像をクリックすると、画像の拡大効果が下に表示されます。右上隅に閉じるボタンがあり、クリックして拡大効果を閉じます。この効果は依然として非常に優れています。いいね!

 2150
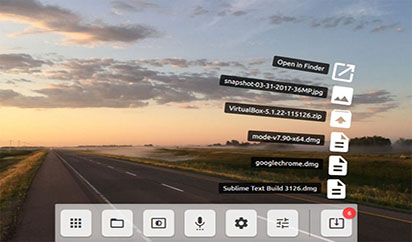
2150模倣 MacOS Apple システムのボトム メニュー コードは、js+css3 に基づいた MacOS Apple オペレーティング システム ページの下部にあるアイコン メニュー アニメーション効果です。