1180
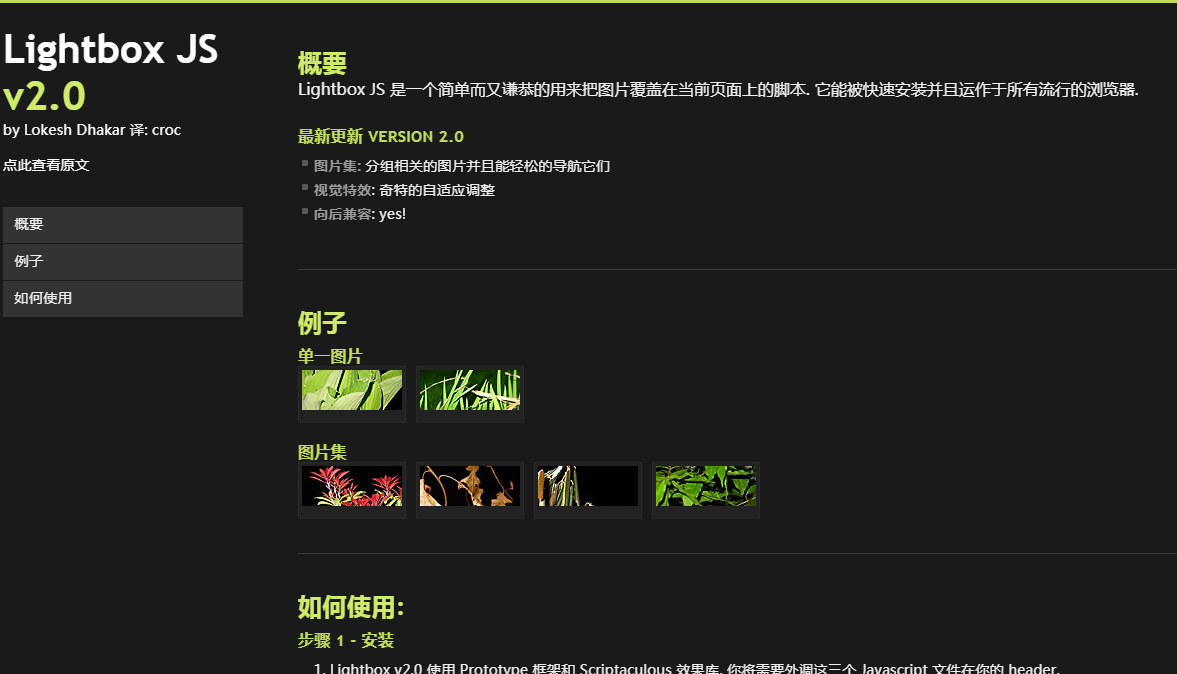
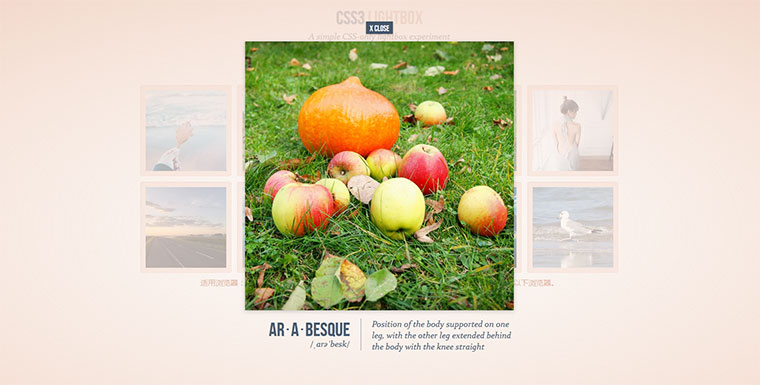
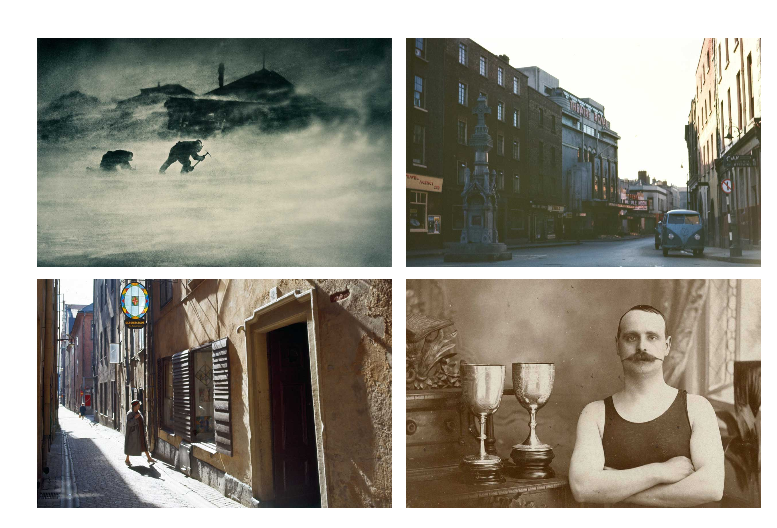
1180lightGallery は、軽量でカスタマイズ可能、応答性の高い、モジュール式の jQuery LightBox 画像ギャラリー プラグインです。 20以上のアニメーショントランジションエフェクトが付属しており、非常に優れたLightBoxプラグインです。

 1653
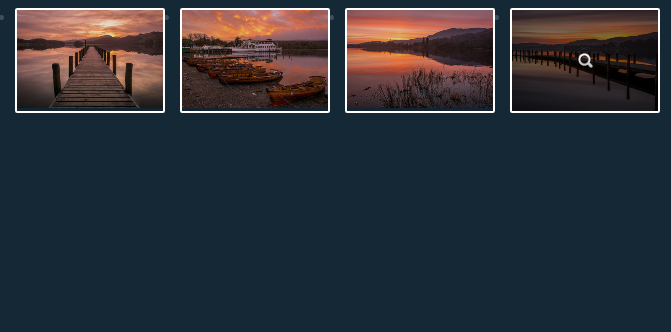
1653jQuery 携帯電話ライトボックス画像表示は、デスクトップ端末では画像をクリックするとライトボックス形式で画像を表示するツールですが、携帯電話の小さい画面では画像がカルーセル形式で表示されます。

 2196
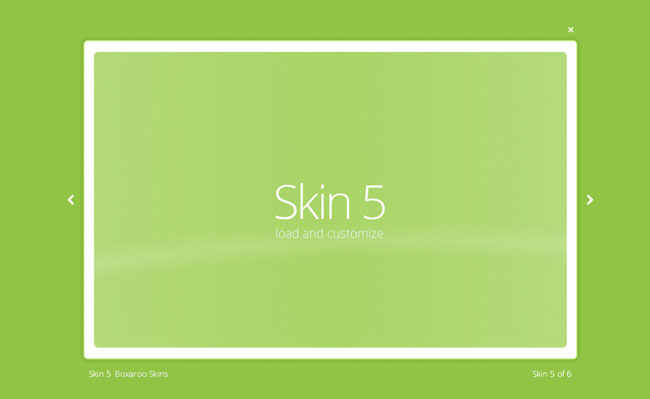
2196さまざまな超クールなアニメーション効果を備えたライトボックス特殊効果は、jquery+css3 に基づいて超クールなアニメーション効果を実現する Boxaroo v1.8 プラグインです。ライトボックス ライトボックス特殊効果。

 1290
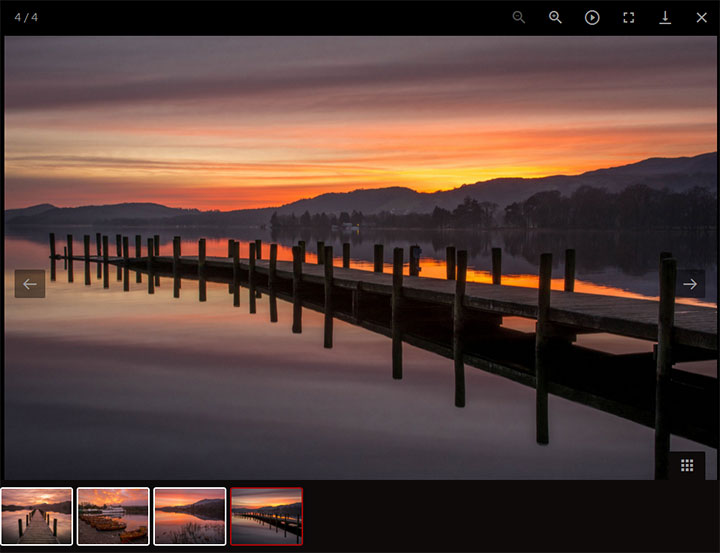
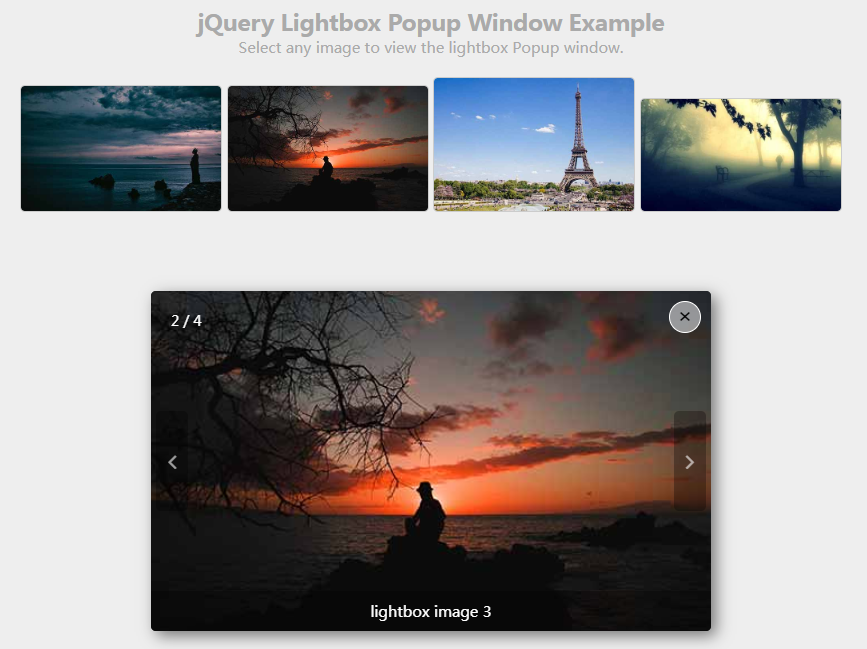
1290jQuery Lightbox プラグインをクリックすると、全画面表示の特殊効果を備えた大きな画像がポップアップ表示されます。

 2255
2255jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 3611
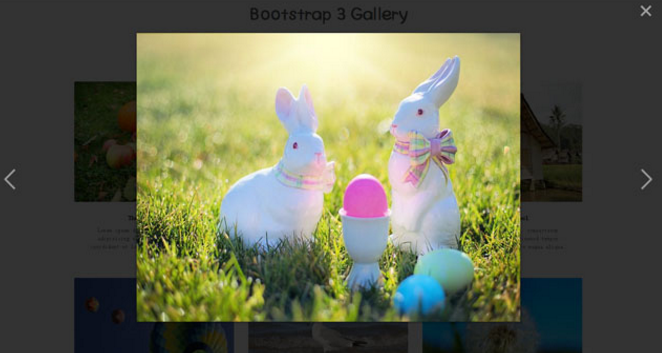
3611jQuery Lightbox画像拡大プレビューコードは、ユーザーがページ上の小さい画像をクリックすると、ページ中央の高精細版画像をLightbox形式で拡大表示し、ユーザーのブラウジングを向上させるコードです。経験。

 2883
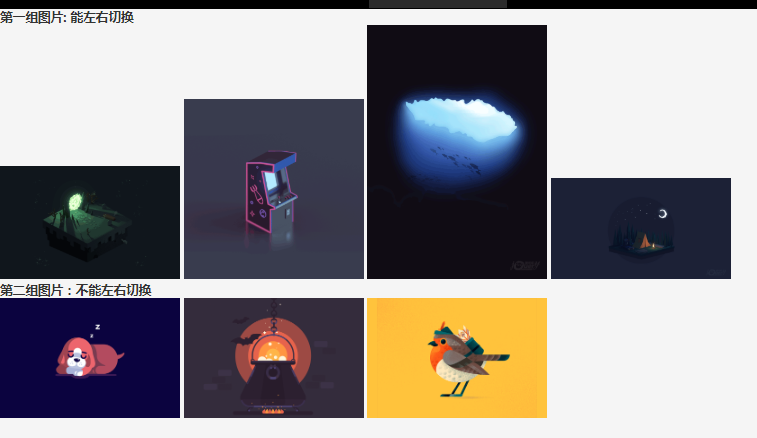
2883これは、クールなカルーセル効果を備えた jQuery Lightbox ポップアップ レイヤー プラグインです。このライトボックス プラグインはポップアップ レイヤー内にあり、すべての画像を回転できます。

 2281
2281Zoomify は、ズーム効果を備えたシンプルな jQuery ライトボックス プラグインです。使い方は簡単です。基本的なプロパティを提供することに加えて、ほとんどのニーズを満たす自動イベントとカスタム メソッドも提供します。

 1726
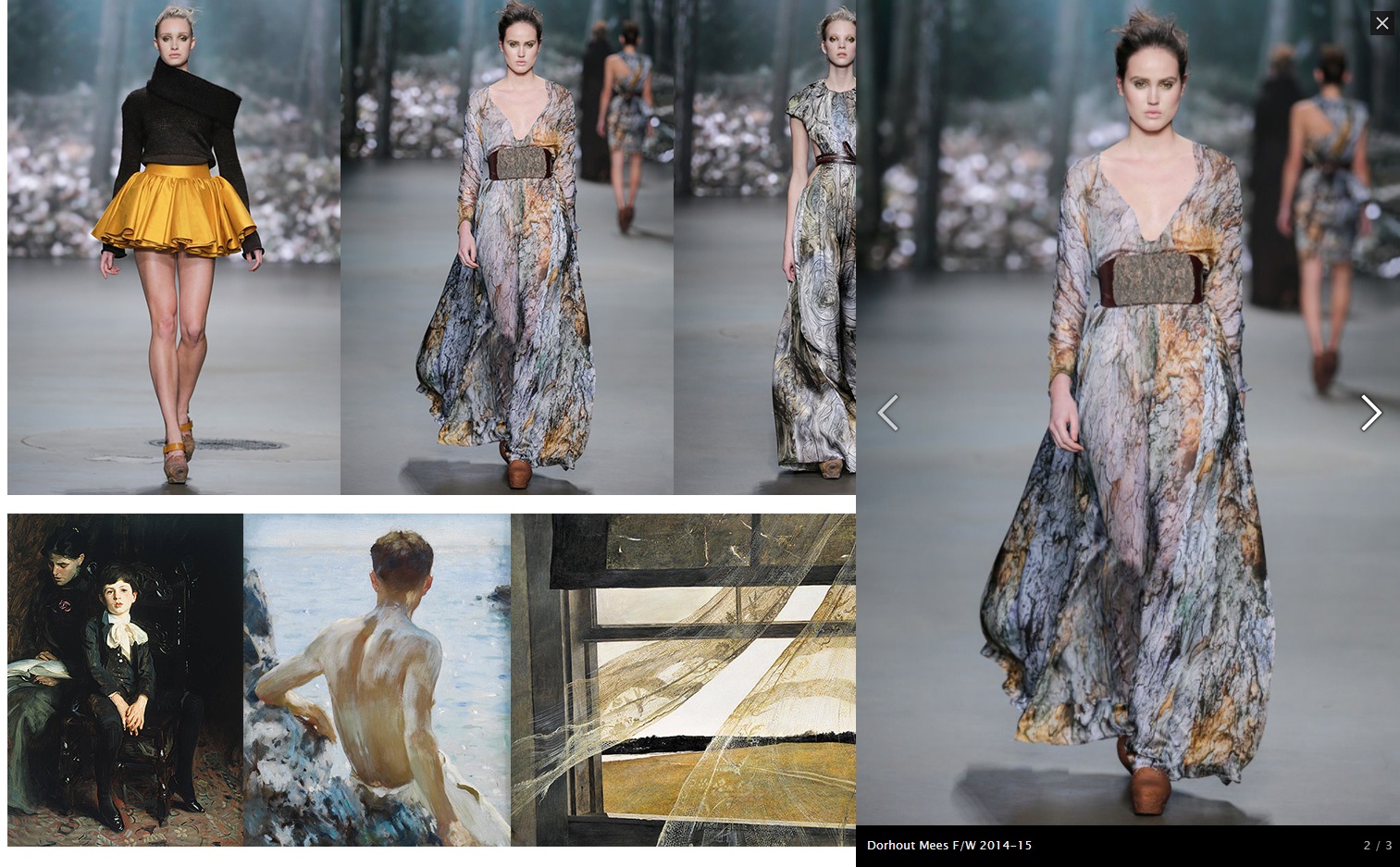
1726画像ギャラリー効果とライトボックス効果は、シンプルレイアウト、フローレイアウト、グリッドレイアウト、サムネイルレイアウトの合計4種類のレイアウト効果です。

 1592
1592虫眼鏡付きの jQuery LightBox ギャラリー コードは、対応するサムネイルを表示できる高解像度の大きな画像であり、高解像度の大きな画像を参照するときに虫眼鏡を使用して拡大効果を部分的に表示することもできます。