1460
1460jQueryのラベルタブ切り替えコードはjquery.1.10.2.min.jsをベースにしており、マウスを別のラベルに移動すると、別の内容が表示されます。

 1593
1593jQueryタブ上でマウスをスライドすると切り替わり、上のタイトル上でマウスをスライドすると下のコンテンツが切り替わり、モールサイト内でタイトルブランドの商品を掲載する場合などに利用できます。その後、コンテンツ部分で特殊効果を作成し続けることができます。 PHP中国語サイトはダウンロードをオススメします!

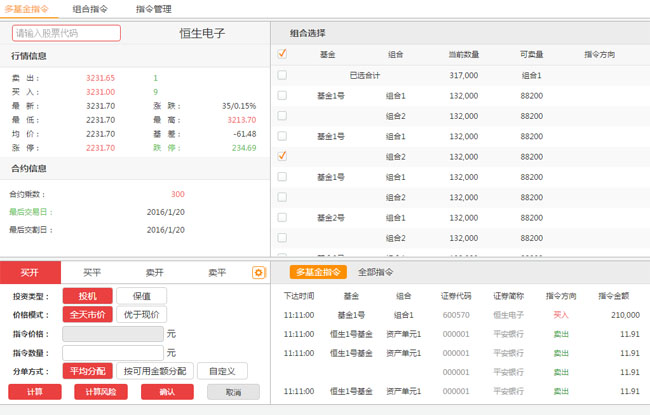
 1265
1265jQueryのアイコンナビゲーションタブ切り替えコードはjquery.jsをベースにしており、アイコンタブをクリックすると画像が切り替わります。

 2132
2132ラベルタブ上でマウスをスライドさせてコードを切り替えます。企業のWebサイトでよく使用されます。Webサイトの左側に表示され、ニュースや製品情報が表示されます。効果は依然として非常に優れています。PHP中国語Webサイトを推奨します。」ダウンロード中!

 1880
1880タブ メニュー上でマウスを移動すると、企業の Web サイトやショッピング モールの Web サイトでよく使用される画像とテキストの変換 js 特殊効果コードがハイライトされ、マウスを移動するとグラフィックとテキストの情報が表示され、スタイルはシンプルでエレガントです。 PHP中国語サイトはダウンロードをオススメします!

 2599
2599jquery ajax tabはナビゲーションバーのタブをマウスクリックでスライド切り替えし、コンテンツを非同期で読み込んでタブ切り替えを行うシンプルなWebテンプレートのシングルページタブ切り替え表示です。

 1598
1598アイコンタブエフェクト_アイコン制御タブ切り替えコード、アイコンタブ、マウスを置くと下の内容が変わります 企業サイトやショッピングモールサイトでよく使われています 特殊効果も充実しています PHP中国語サイトのダウンロードをオススメします!

 2144
2144jQuery アコーディオンは、マウスが画像上を通過すると自動的に切り替わる、シンプルで実用的な特殊効果コードです。

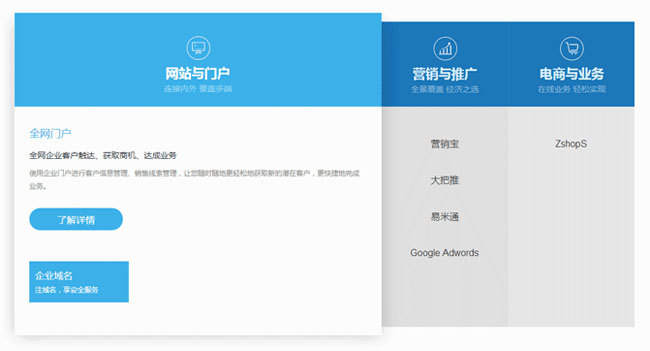
 3073
3073jQuery Leaf Tabは、CSS3+jQueryによる動的なスライド表示をベースにしたタブエフェクトで、タブの切り替え時に動的なスライド効果があり、画像やテキスト、グラフィックの混在を防ぐことができます。

 2192
2192jQuery Web サイトの垂直タブ切り替えコードは、フラット スタイルのマルチカラー ブロックの垂直ナビゲーション ラベルのタブ切り替えコードです。

 1729
1729jQuery マウスは、青いアコーディオン アニメーションである水平アコーディオン コードを通過し、テキスト コンテンツのアニメーション効果を拡大および縮小します。