
 861
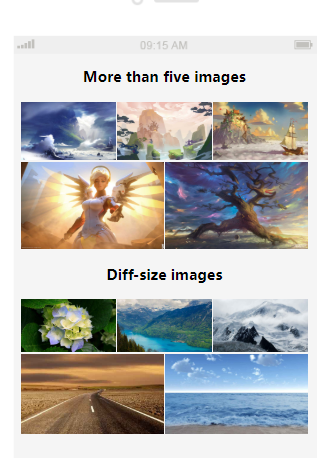
861jQuery イメージ グリッド プラグイン imagegrid.js 小さい画像 クリックして画像を拡大 カルーセル

 1614
1614
 1947
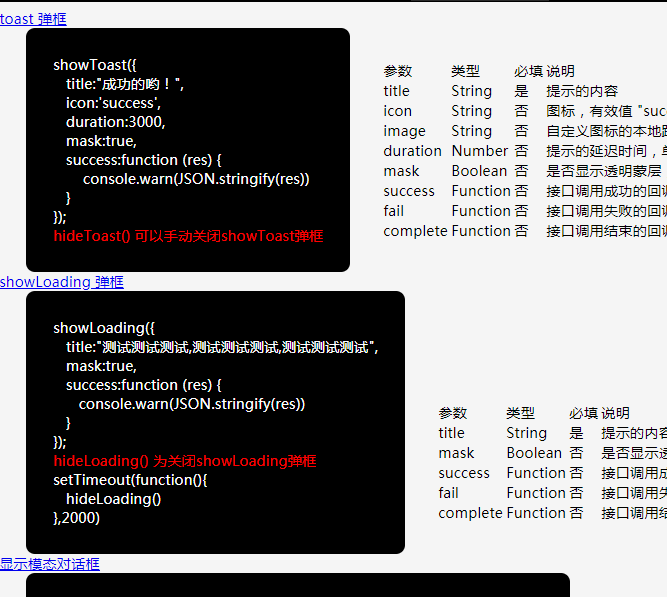
1947jQueryベースのトースト、読み込み、モーダルダイアログボックス、WeChatアプレットプラグインを模倣した操作メニュー

 2750
2750jquery カルーセル チャート プラグインに基づいて、カルーセルは左右、上下、フェーディングおよびフェーディング タイプをサポートしますが、以前のバージョンではサポートされません。

 1322
1322sHover は純粋なネイティブ JavaScript で書かれた小さなコンポーネントであり、JQuery や他のプラグインを導入しなくても使用できます。

 1237
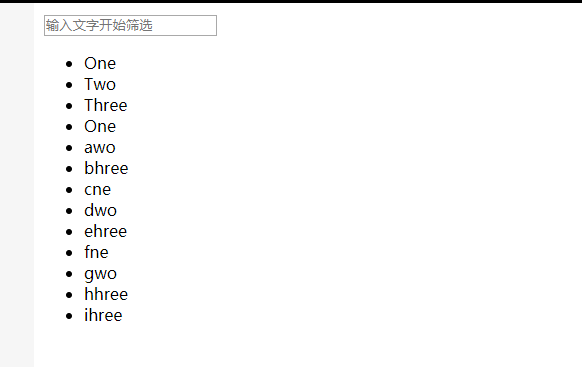
1237fastLiveFilter は、超軽量 (サイズわずか 2K)、使いやすく、効率性の高い jQuery フィルター プラグインです。

 5537
5537jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

 1162
1162JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。

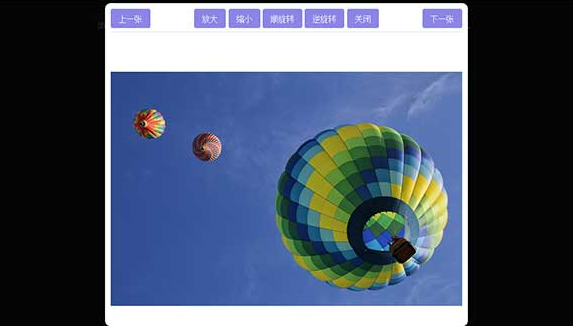
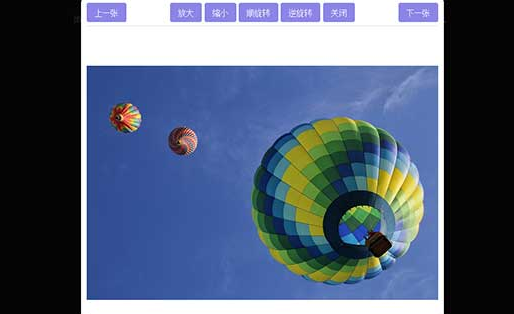
 754
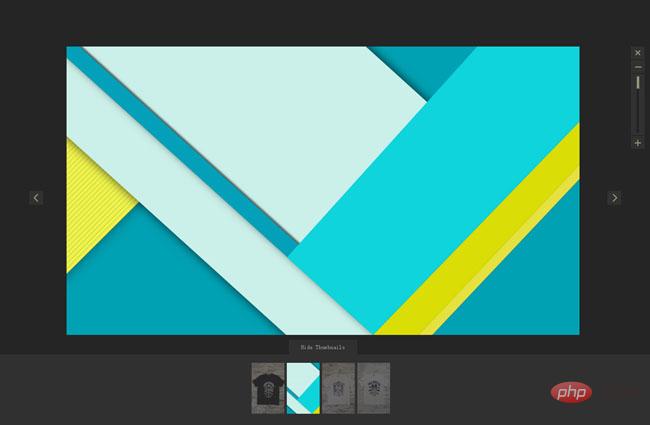
754jQuery フルスクリーン フォト アルバム プラグインzoomVisualizer は、jquery ui に基づいたフォト アルバム プラグインで、アルバム サムネイルの非表示と表示、左矢印と右矢印による画像の切り替え、および画像のズームインとズームアウトをサポートします。

 2415
2415Windows ウィンドウをシミュレートする jQuery UI プラグインは、ウィンドウ上で最大化、最小化、ドラッグなどの操作を実行できる Windows に似たウィンドウです。

 1350
1350全画面およびタッチ対応の jQuery スライドショーは、ズームインおよびズームアウトが可能で、タッチをサポートし、モバイルでの使用に適した全画面カルーセル プラグインです。

 1009
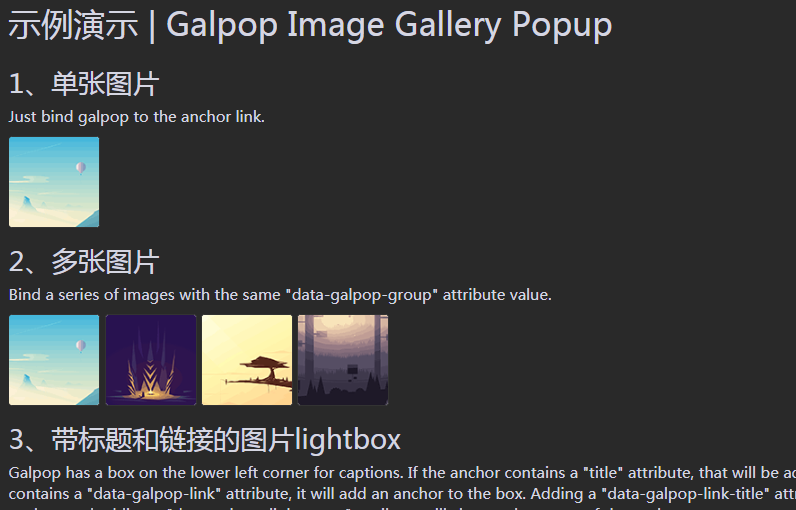
1009Galpop は、画像ギャラリーを作成するための jQuery プラグインです。左右の矢印キーを使用して制御でき、ブラウザを使用して自動的にサイズ変更できます。

 1546
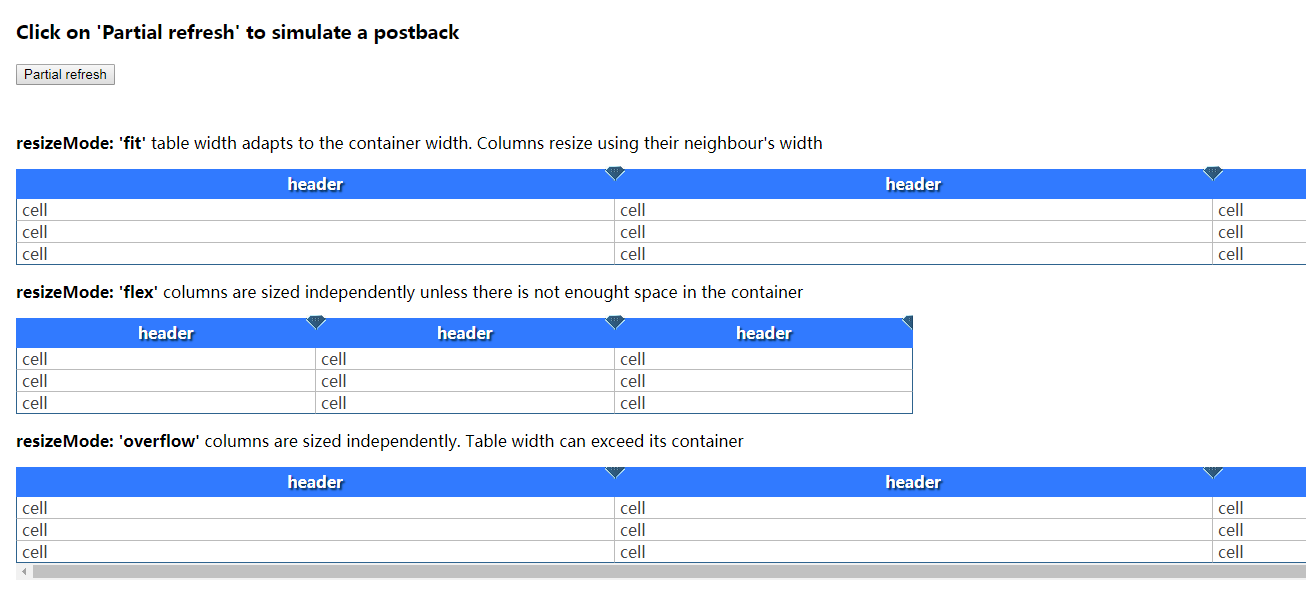
1546これは、シンプルで実用的な応答性の高い jQuery Tabs プラグインです。このタブ プラグインはコンテナのサイズに応じて柔軟に拡大縮小し、実用的かつシンプルで、タブのスタイルは CSS を使用してカスタマイズできます。

 1951
1951Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。