
 2132
2132jQuery はドラッグ アンド ドロップによる画像のアップロードをサポートしています。画像のバッチ アップロード プラグインです。

 1901
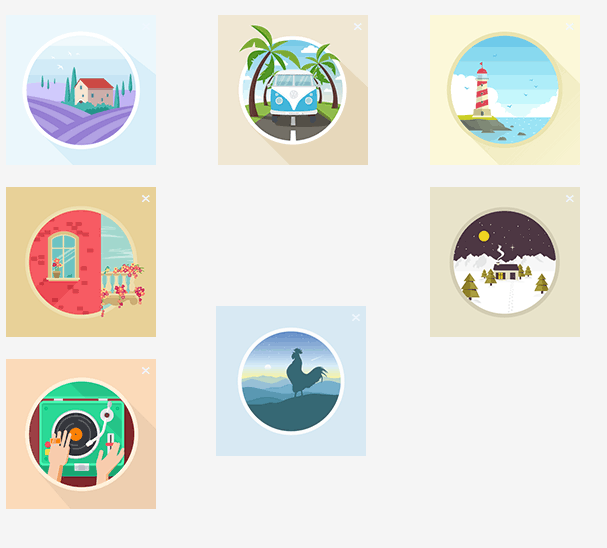
1901js ドラッグ可能位置ウォーターフォール フロー レイアウト コードは、画像のドラッグ位置とサイズ変更の特殊効果をサポートするグリッド ウォーターフォール フロー レイアウト スタイルです。

 1380
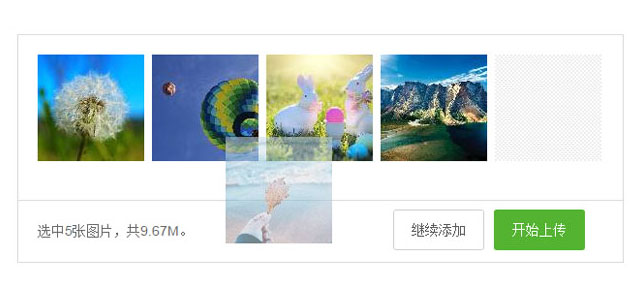
1380jQuery 画像アップロード プラグインにより、アップロードされた画像のプレビューをドラッグ アンド ドロップで並べ替えることができ、画像編集機能は複数のマルチ画像アップロード機能の特殊効果をサポートします。

 1766
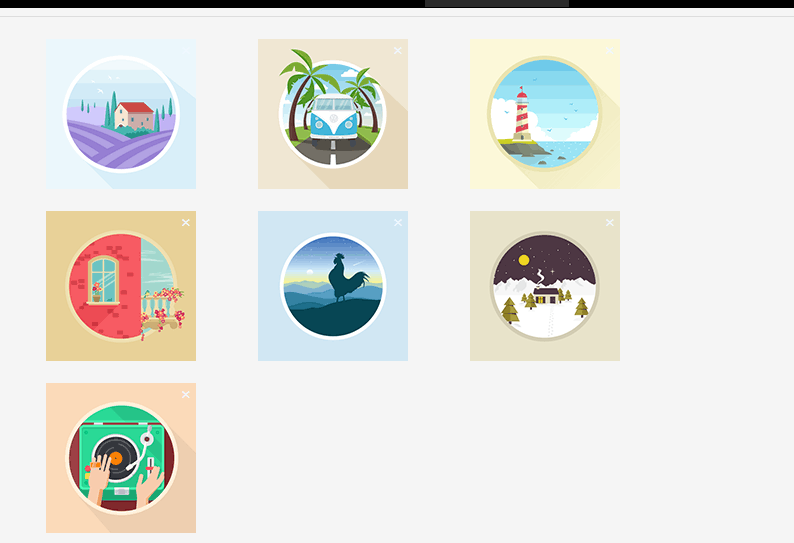
1766画像プレビュー、画像拡大、削除、カテゴリ選択、ドラッグ&ドロップアップロードなどをサポートする画像一括アップロードプラグインと強力なjQuery画像アップロードコード。

 2763
2763非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。

 5126
5126jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 1885
1885jQuery Swiper プラグインは、マウスでスライダーをドラッグすることで切り替えることができるシンプルなグラフィックスとテキスト カードを作成し、ボタンをクリックして前ページまたは次ページに移動することで特殊効果を切り替えることができます。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 1889
1889これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。

 3617
3617jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 2104
2104myFocusはWEB側のフォーカスチャート/回転チャートに特化したJSライブラリです。このフォーカス マップ プラグインは、30 種類以上の画像切り替え効果を統合しており、サイズが小さく、使いやすく、IE6 以降およびすべての主流ブラウザと互換性があります。 myFocus フォーカス マップ プラグインの機能は次のとおりです。 ネイティブ JS で書かれており、依存関係がなく、独立しています。 優れたパフォーマンス、同じ効果は jQuery よりもスムーズ 使いやすく、確実な API と標準の HTML 構造 フラッシュフォーカス画像に匹敵するゴージャスな効果 強力な機能、30 種類以上のスタイル切り替え、よく使用される N 種類の設定をサポート 小さいサイズのみ

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。