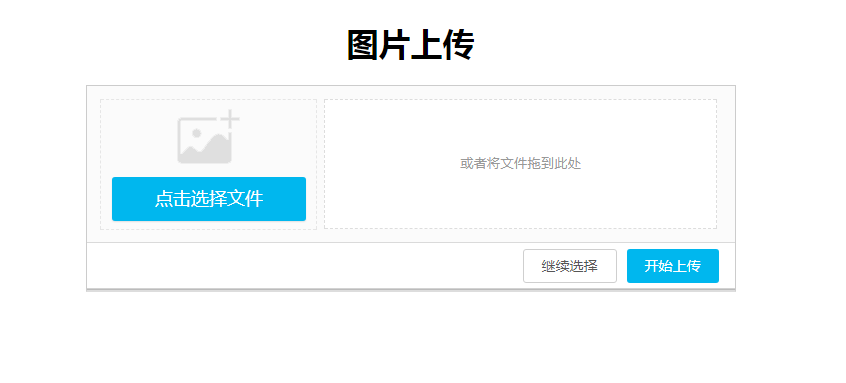
1766
1766画像プレビュー、画像拡大、削除、カテゴリ選択、ドラッグ&ドロップアップロードなどをサポートする画像一括アップロードプラグインと強力なjQuery画像アップロードコード。

 1380
1380jQuery 画像アップロード プラグインにより、アップロードされた画像のプレビューをドラッグ アンド ドロップで並べ替えることができ、画像編集機能は複数のマルチ画像アップロード機能の特殊効果をサポートします。

 1479
1479Magnify は、Windows フォト ビューアーを模倣する jQuery ライトボックス プラグインです (Windows フォト ビューアーのすべての機能をサポートします)。

 2423
2423vue.js 画像一括アップロード プラグインは、vue.js フレームワークに基づく画像アップロード コントロールです。携帯電話の画像アップロード コードに適しています。一括アップロード、ドラッグ アンド ドロップによる画像アップロード、ファイル番号の表示をサポートしています。そしてサイズなど。

 696
696jQuery の強力な TN3 フォト アルバム コードには、美しい切り替え効果と選択できるさまざまなスキンがあります。

 5252
5252画像の遠近効果を表示するための jQuery 虫眼鏡は、画像の上にマウスを移動すると、虫眼鏡の下の上部の画像を通して下部の画像の拡大画像を見ることができる jQuery パースペクティブ画像虫眼鏡コードです。

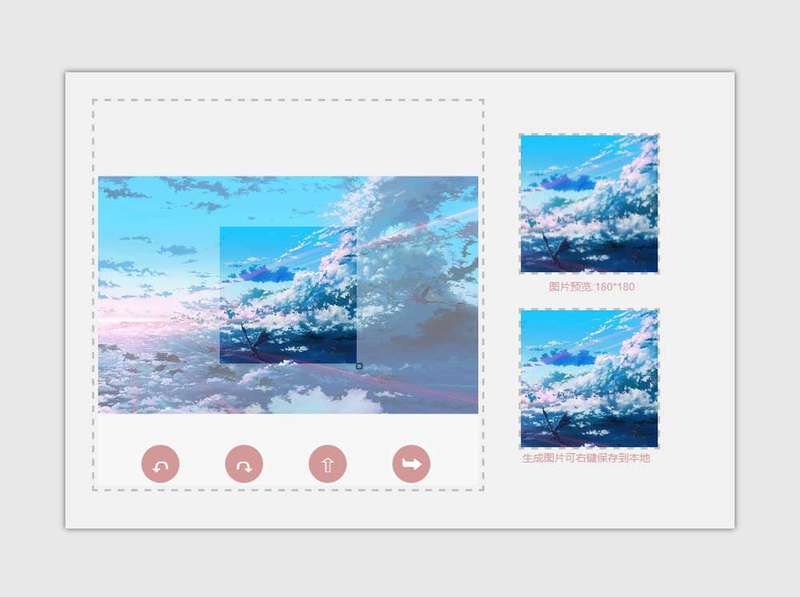
 1537
1537アップロードされた画像のアバターをトリミングするための特殊効果で、背景に依存せずに画像をトリミングして新しい画像を生成することができ、大手 Web サイトのユーザー アバター モジュールに適しています。

 1407
1407キャンバスに基づいて画像スケッチ処理効果を作成し、画像をアップロードし、カスタムの背景色と要素の色の設定を切り替えます。特殊効果の編集とダウンロード機能をサポートします。

 1771
1771このサイトでは、多くの jQuery スライドショー プラグインを紹介していますが、どれも優れており強力で、中規模および大規模なページでの使用に適しています。ただし、ページが非常にシンプルで、単純かつ純粋なスライドショー効果だけが必要な場合、これらのプラグインは少し肥大化する可能性があります。今日は、プラグインを使用せずに、シンプルなレスポンシブ スライドショーを作成します。

 1815
1815jQuery商品画像虫眼鏡効果、虫眼鏡効果はショッピングモールのWebサイトで一般的に使用されており、商品詳細ページで商品画像にマウスを置くと商品がより鮮明に表示されます。

 1951
1951Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 2346
2346jQuery はプルダウンして画像アルバム コードを表示します。画像をクリックすると、画像の拡大効果が下に表示されます。右上隅に閉じるボタンがあり、クリックして拡大効果を閉じます。この効果は依然として非常に優れています。いいね!

 2707
2707jQuery は 3 枚の画像をまとめてスライドさせます アニメーション機能をサポートしており、効果はかなり良好です 左右の矢印ボタンの切り替えとフォーカス ドットの切り替えをサポートしています 比較的壮大な JS フォーカス画像切り替え特殊効果です

 2824
2824アニメーション機能を備えた jQuery+css3 によって実装されたリング画像切り替え特殊効果コードは、非常に優れた JS 特殊効果であり、特定の種類の関数の導入切り替えに非常に適しています。jQuery プラグインに基づいて実装されています。アニメーション効果は次のとおりです。非常にスムーズなので、学んで応用する価値があります。

 5126
5126jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 1831
1831複数の切り替え効果を含む jQuery 画像カルーセル プラグイン terseBanner.js は、多くの非実用的またはめったに使用されない機能を削除し、最も一般的に使用される機能のみを保持しています。使いやすく、完全な機能を備えています。ほとんどの Web サイトのニーズを満たすことができます。 IE8 ブラウジングをサポートし、デバイスはタッチ スクリーン イベントをサポートします。

 2441
2441グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で