
 2019
2019ネイティブ JS を使用して、シンプルなカウントダウン タイマー プラグインをダウンロードします。ネイティブ JavaScript に基づいて書かれたユニバーサル カウントダウン タイマー プラグインで、ミリ秒単位の精度があり、シンプルで実用的です。

 2489
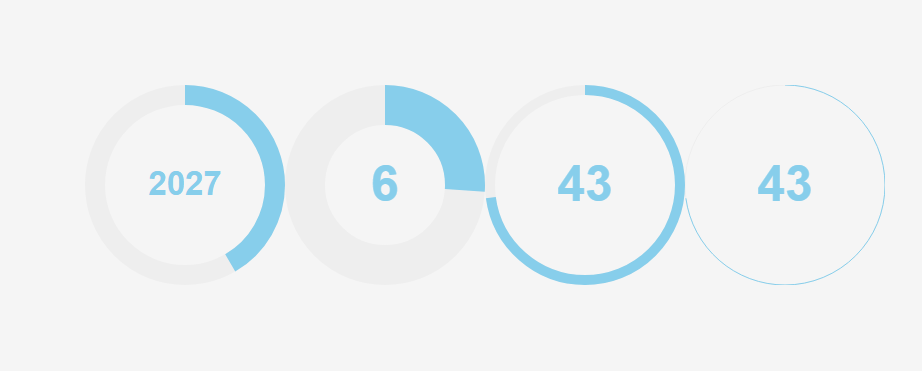
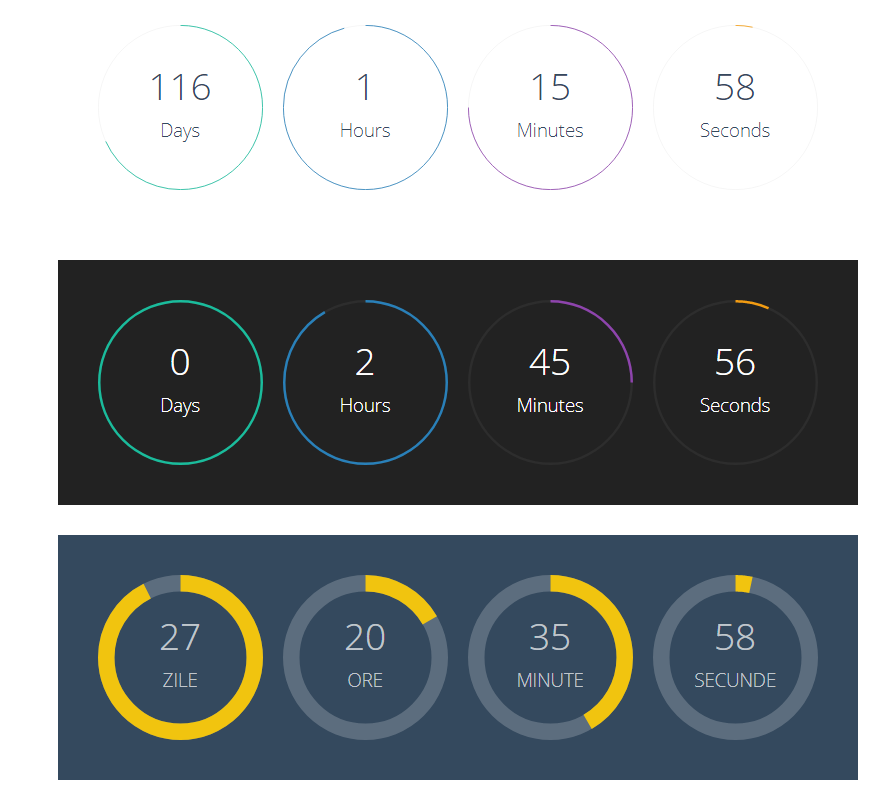
2489さまざまな美しい HTML5 円形プログレス バー カウントダウン アニメーション コード、パーソナライズされた実用的な Web カウントダウン プログレス バー プラグイン、さまざまなスタイルなど、あなたに合ったものが必ず見つかります。

 4523
4523Pure CSS は、楕円形のリング滑走路のクールなタイムライン特殊効果を実現し、携帯電話と互換性があります。

 1113
1113
 1700
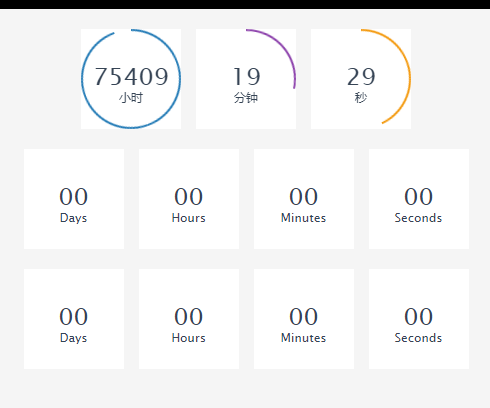
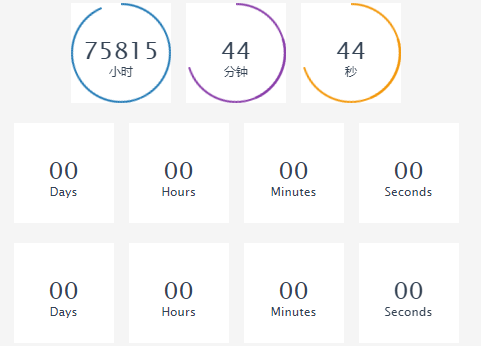
1700jQuery アダプティブ カウントダウン プラグイン。jquery.lwtCountdown.js プラグインに基づくカウントダウン特殊効果です。

 2628
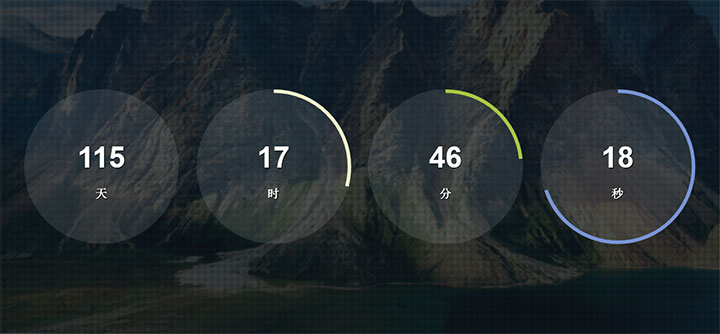
2628jQuery アダプティブ カウントダウン プラグイン。jquery.lwtCountdown.js プラグインに基づくカウントダウン特殊効果です。

 2391
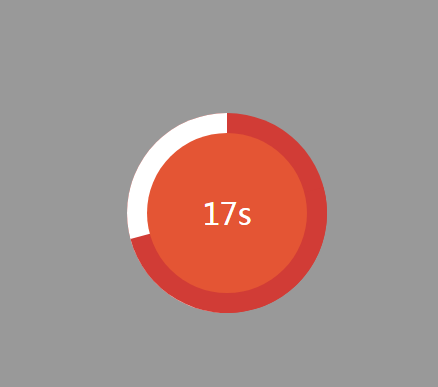
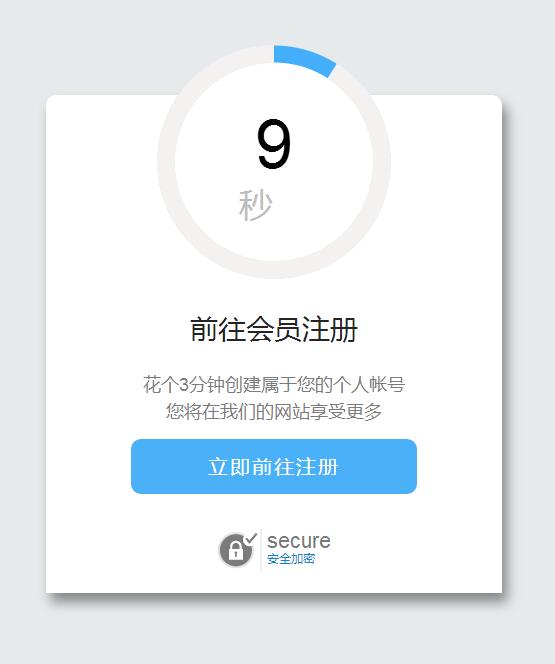
2391jsカスタム設定日付と時刻カウントダウンコード。ネイティブjsを使用して時刻と日付のカウントダウン効果を実現します。これは、特定のアクティビティを実施したり、大規模なプロモーションを実現したり、クールなカウントダウン効果を実現したりするなど、一般的にショッピングモールで使用されます。php推奨中国のサイトからダウンロードしてください!

 3437
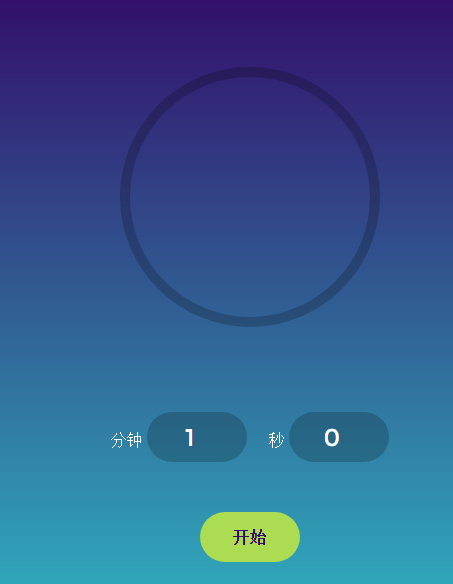
3437ネイティブ JS は、クールな雪の結晶が落ちるアニメーション特殊効果コードのダウンロードを備えた新年のカウントダウンのお祭りの背景を実装します。ネイティブ JavaScript+CSS をベースにしており、サードパーティの jQuery ライブラリに依存せず、携帯電話と互換性があります。新年のカウントダウンは自動的に取得され、再利用できます。非常にシンプルで実用的な新年のカウントダウン js 特殊効果です。コード。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。