
 1972
1972ブートストラップのマルチレベル ナビゲーション メニュー コードは bootsnav に基づいており、メニュー スタイルにいくつかの美化処理が施されています。

 3121
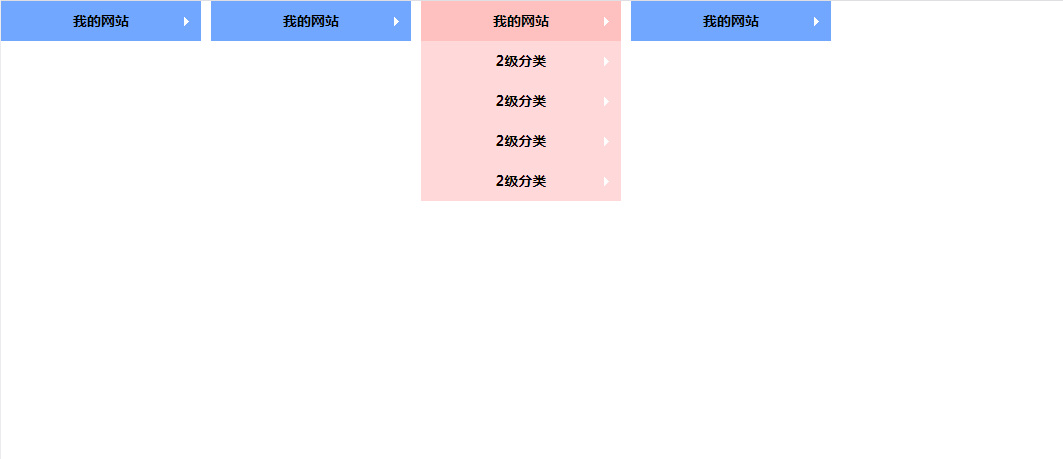
3121Bootstrap の応答性の高いマルチレベル ドロップダウン ナビゲーション メニューは、bootstrap.3.3.6.min.css および jquery-1.11.0.min.js に基づいており、シンプルなインターフェイスと 4 レベルのドロップダウン ナビゲーション メニューを備えています。

 711
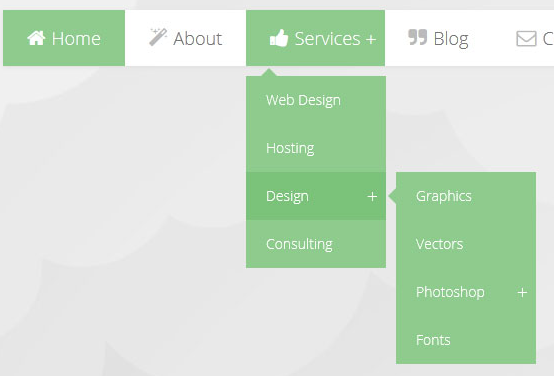
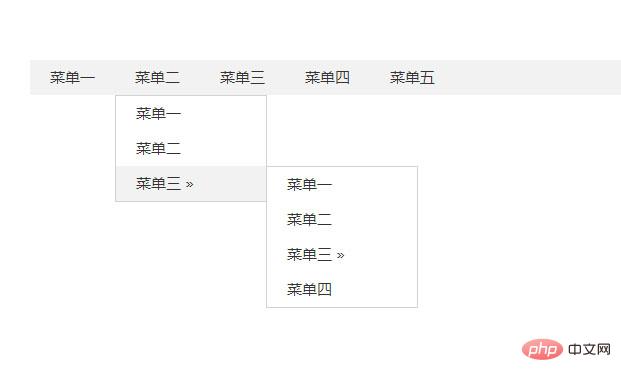
711jQuery Infinitus マルチレベル ナビゲーション ドロップダウン メニューは、マルチレベル Infinitus ドロップダウン メニュー拡張エフェクト コードをサポートする、シンプルで実用的なナビゲーション メニュー プラグインです。

 5810
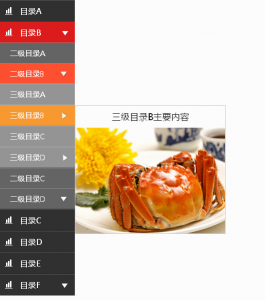
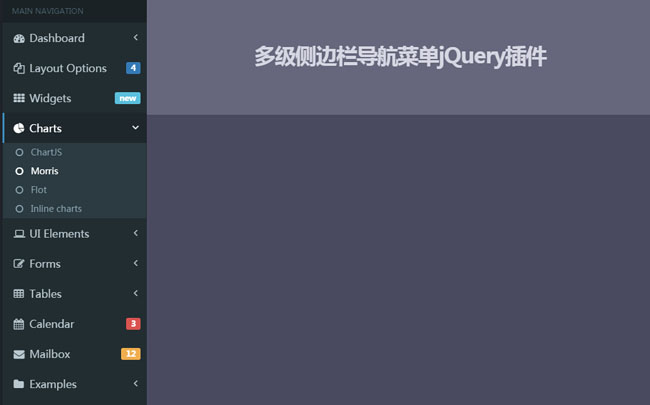
5810jQuery Web サイトのバックグラウンドで一般的に使用されるマルチレベルのサイドバー ナビゲーション メニュー コード

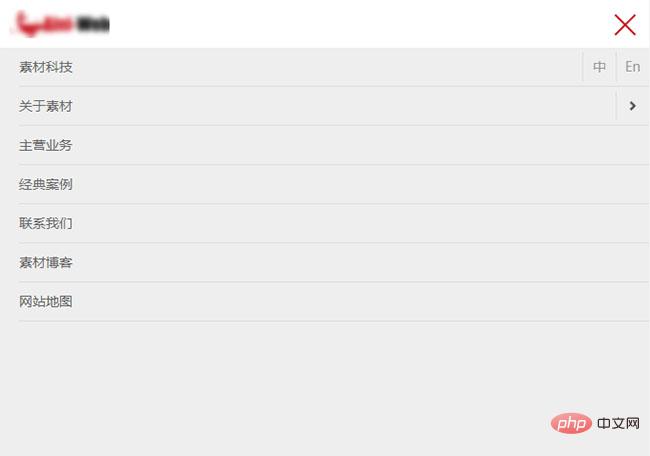
 2687
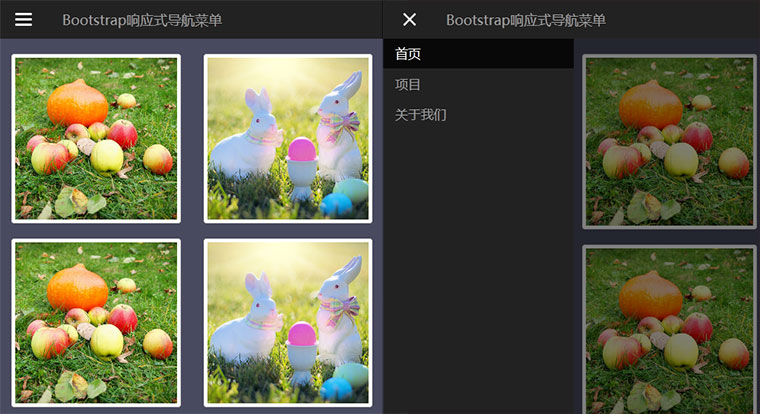
2687HTML5 ブートストラップの応答性の高いモバイル ナビゲーション ドロップダウン メニュー コード

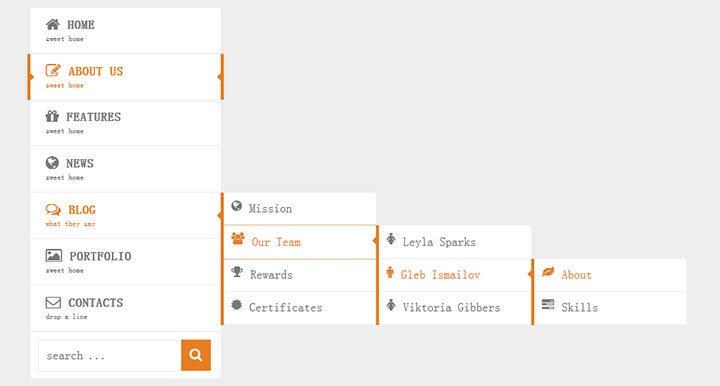
 2231
2231これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。

 888
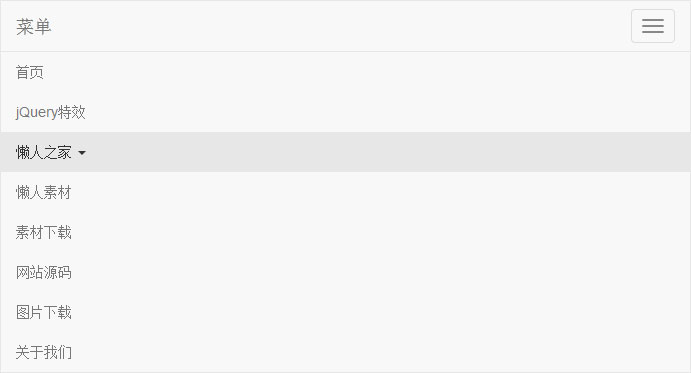
888jQuery モバイル ナビゲーション ドロップダウン メニュー コードは、無制限のサブメニュー モードの拡張および縮小コードをサポートするマルチレベルのドロップダウン メニュー コードです。

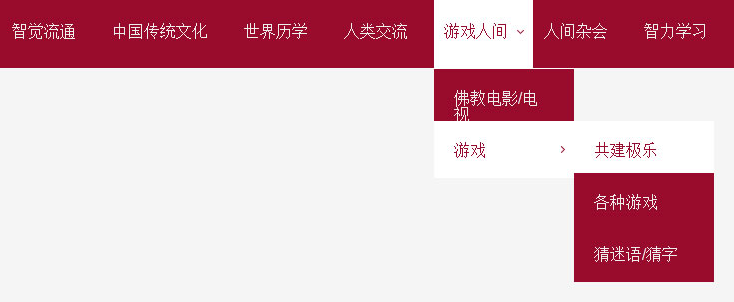
 1677
1677紫色の CSS3 Web サイト ナビゲーション 3 レベルのドロップダウン メニュー コード

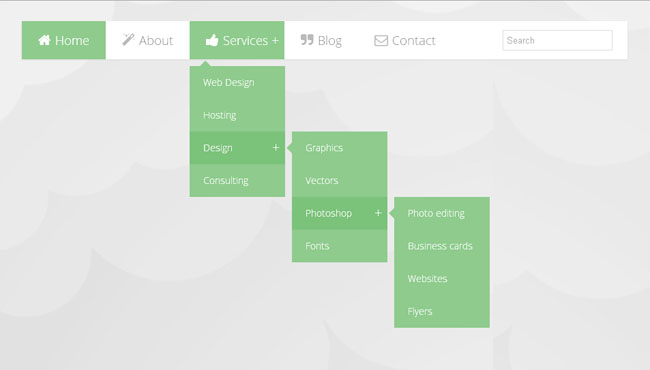
 2018
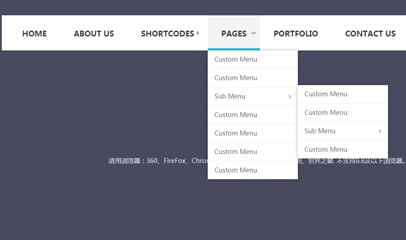
2018マルチレベル CSS3 ドロップダウン メニュー ナビゲーションは、企業 Web サイトやショッピング モール Web サイトに適しています。Web サイトのコンテンツが非常に豊富な場合、ナビゲーションは複数のレベルで表示する必要があります。PHP 中国語 Web サイトのダウンロードをお勧めします。

 2078
2078CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。