
 2281
2281Zoomify は、ズーム効果を備えたシンプルな jQuery ライトボックス プラグインです。使い方は簡単です。基本的なプロパティを提供することに加えて、ほとんどのニーズを満たす自動イベントとカスタム メソッドも提供します。

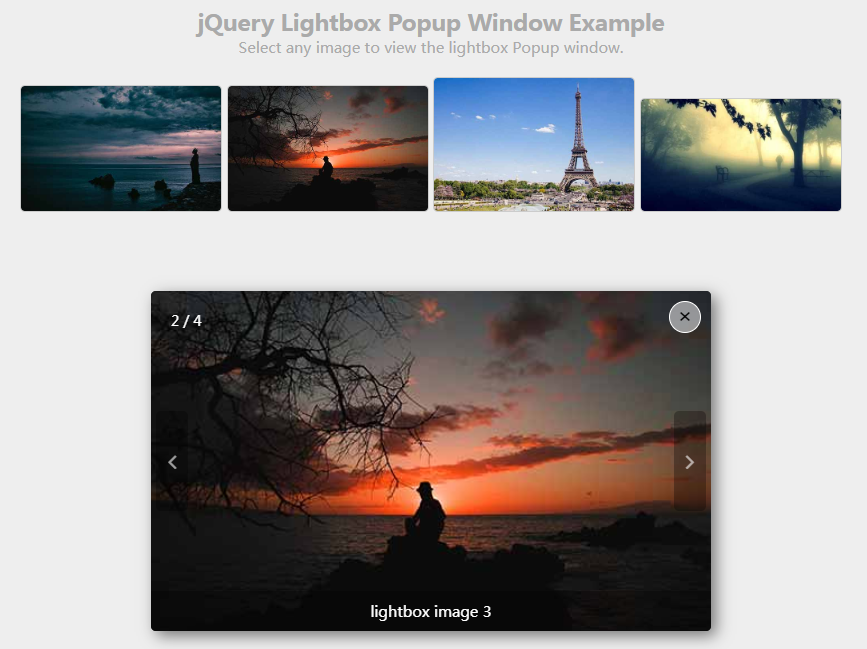
 2883
2883これは、クールなカルーセル効果を備えた jQuery Lightbox ポップアップ レイヤー プラグインです。このライトボックス プラグインはポップアップ レイヤー内にあり、すべての画像を回転できます。

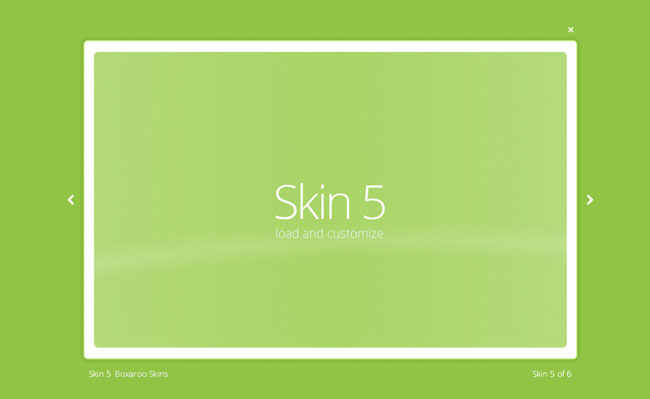
 2196
2196さまざまな超クールなアニメーション効果を備えたライトボックス特殊効果は、jquery+css3 に基づいて超クールなアニメーション効果を実現する Boxaroo v1.8 プラグインです。ライトボックス ライトボックス特殊効果。

 1180
1180lightGallery は、軽量でカスタマイズ可能、応答性の高い、モジュール式の jQuery LightBox 画像ギャラリー プラグインです。 20以上のアニメーショントランジションエフェクトが付属しており、非常に優れたLightBoxプラグインです。

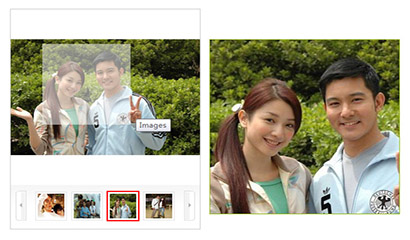
 1592
1592虫眼鏡付きの jQuery LightBox ギャラリー コードは、対応するサムネイルを表示できる高解像度の大きな画像であり、高解像度の大きな画像を参照するときに虫眼鏡を使用して拡大効果を部分的に表示することもできます。

 5402
5402jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)

 3509
3509MagicZoom.js 虫眼鏡プラグインは、JavaScript モールの詳細ページの商品写真の部分拡大効果で、写真を切り替えると自動的にズームインし、左右のページに分割できます。

 3336
3336slick プラグインをベースとした jQuery フォーカス マップ エフェクトは、ズームやフェードイン、フェードアウトを使用するトランジション アニメーション エフェクトであり、モバイル タッチ デバイスをサポートしています。

 5126
5126jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 3617
3617jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 772
772jQueryはアルバムをクリックするとスライドして拡大表示するGoogle Playのスクロール効果プラグインplusview.jsです。

 4685
4685jQuery 適応 3 画面スクロール コードは、画像の切り替え効果を制御するための左右のボタンと、画面サイズのスケーリングに適応する画像スクロール切り替えコードをサポートする画像カルーセル スクロール プラグインです。

 4058
4058メディア プレーヤーと似た jQuery ページング プラグインは、メディア プレーヤーの効果に似た jPaginator プラグインで、デジタル ページめくり、前後のページめくり、およびホームページの最後のページを備えています。 CSS3 または HTML5 をサポートするブラウザで効果をプレビューすることをお勧めします。

 1950
1950jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 3009
3009jQuery フォーカス画像 3D フリップ カルーセル スイッチング エフェクト。jQuery Slider 画像カルーセル プラグインに基づく、サムネイルとボタン コントロールを備えた 3D 画像スイッチング エフェクトです。

 4333
4333jQuery 画像プレビュー プラグイン。サムネイル マスクをクリックして大きな画像プレビューをポップアップ表示します。単一画像、複数画像、テキスト トリガー画像プレビューをサポートしてエフェクト コードを表示します。

 2846
2846reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。

 5265
5265アニメーション特殊効果を備えた同社のエンタープライズ ソフトウェア バージョンの主要イベント タイムライン レコードは、折り畳んだり展開したりできる js 効果コードのダウンロードが可能です。 jQuery のアニメーション アニメーション効果を使用して、企業の開発履歴を記録するためのスライド、縮小、拡大するタイムラインを作成し、各年をタイトル コントロールとして設定することで、記録リストがスライド、縮小、拡大します。デフォルトでは、タイムライン イベント履歴 js プラグインは自動的にスライドして展開します。



