
 1765
1765
 2080
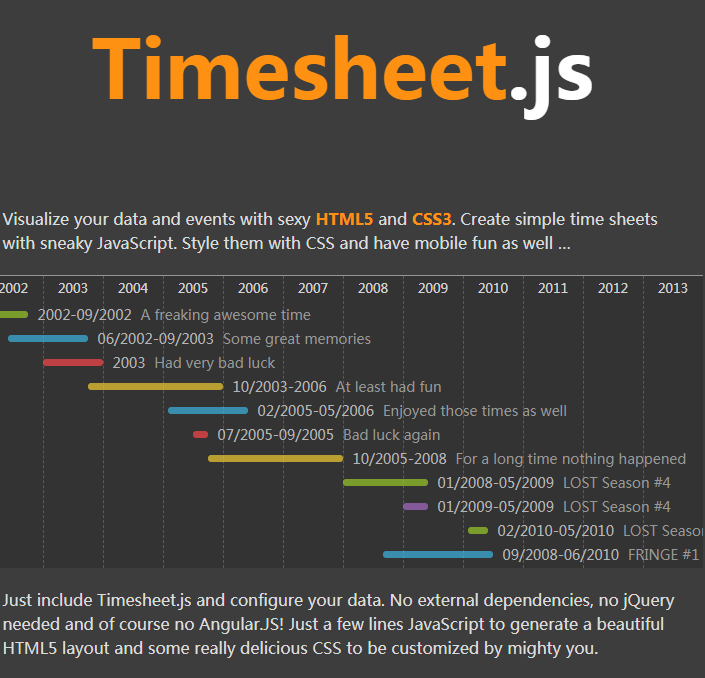
2080Timesheet.js は、HTML5 および CSS3 タイムシート用のシンプルな JavaScript ライブラリです。

 1764
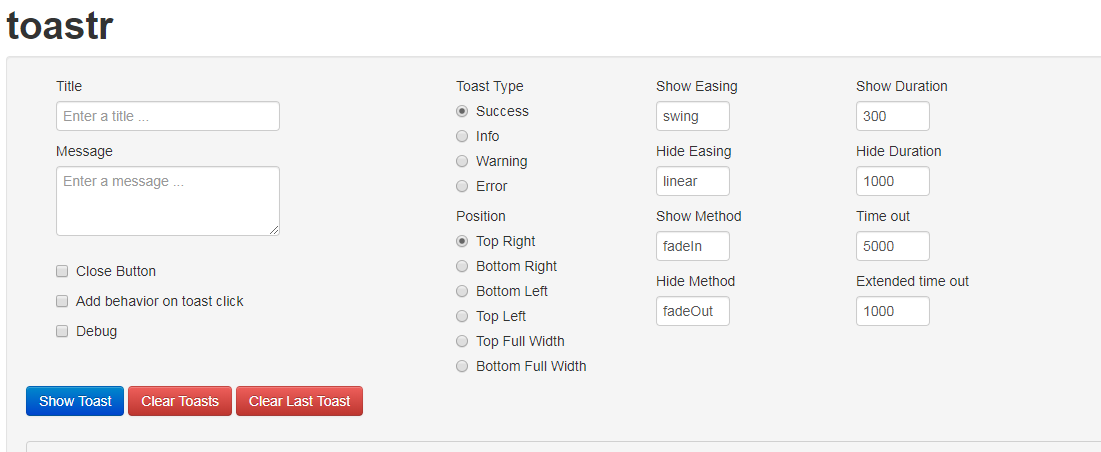
1764トーストは、ノンブロッキング通知のための JavaScript ライブラリです。 jQueryは必須です。私たちの目標は、カスタマイズおよび拡張できるシンプルなコア ライブラリを作成することです。

 3831
3831jQuery ポップアップ ウィンドウ (アラート、確認) 美化プラグイン、いくつかのスタイルのポップアップ ウィンドウ、これは非常に一般的に使用されます。たとえば、バックグラウンド プログラムを開発し、データベースにコンテンツを追加するとき、それが成功したかどうかに関係なく、 PHP 中国語 Web サイトからのダウンロードを推奨します。

 1273
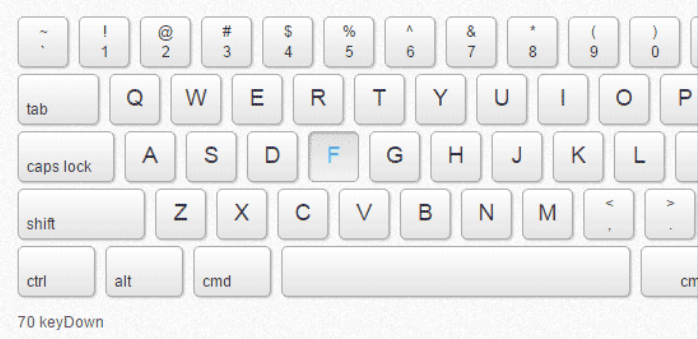
1273Hammer.js は、他のものに依存せずにタッチ イベントとマウス イベントを認識できるオープン ソースの軽量 JavaScript ライブラリです。

 1879
1879jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j

 1009
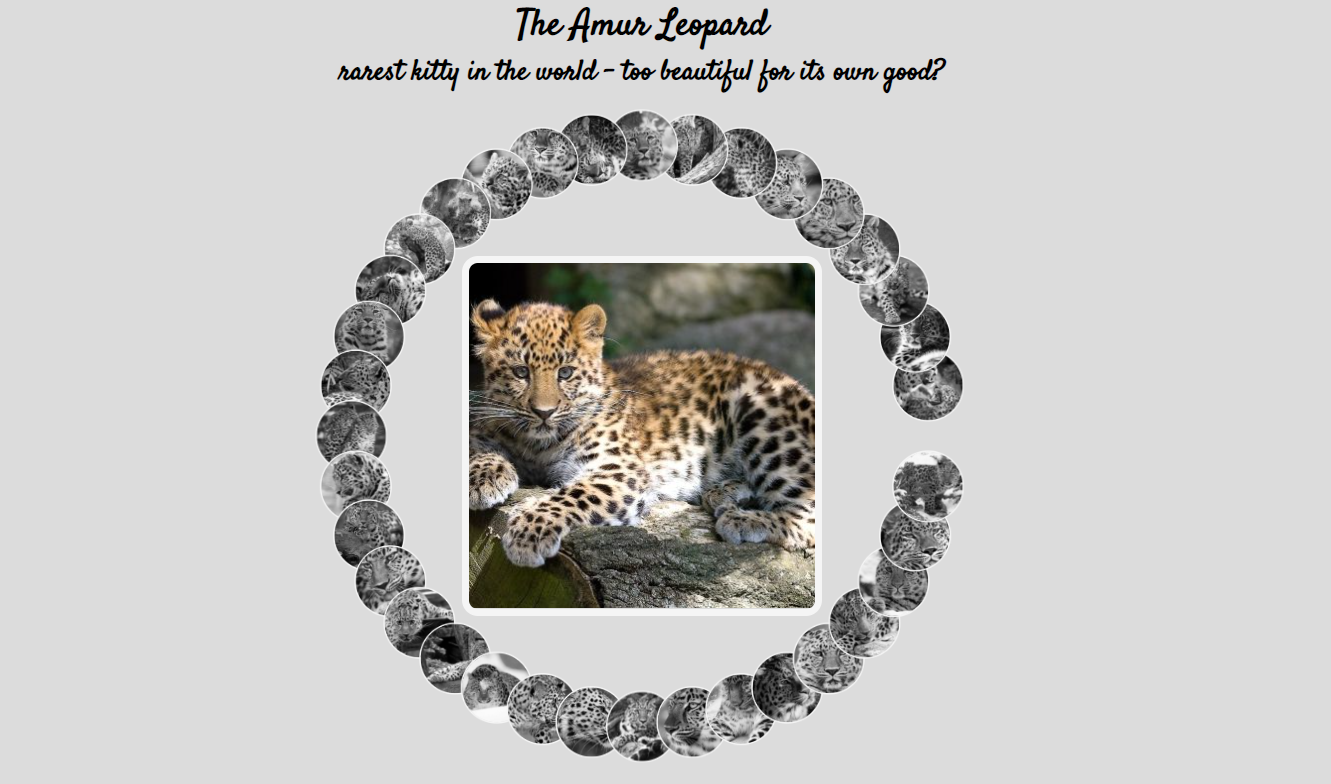
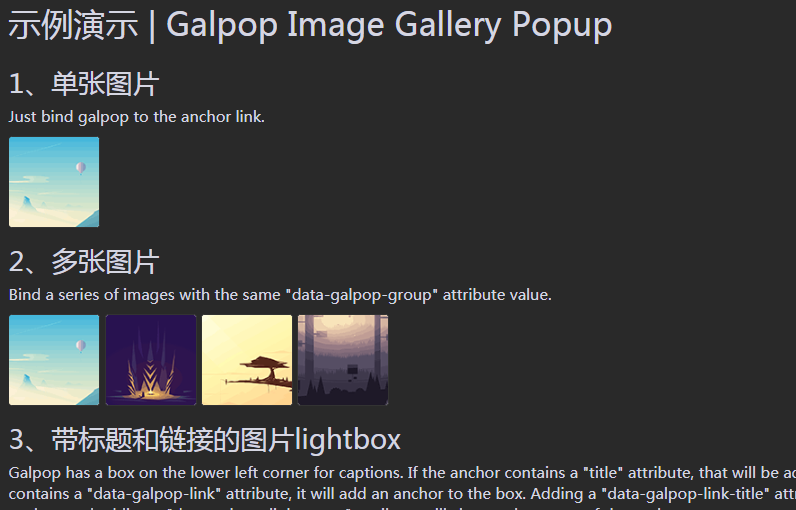
1009Galpop は、画像ギャラリーを作成するための jQuery プラグインです。左右の矢印キーを使用して制御でき、ブラウザを使用して自動的にサイズ変更できます。

 3815
3815分割は CSS3 アニメーション ライブラリに基づいており、クールなテキストの変形、テキストの弾力性、テキストの拡大と縮小、テキストのフェードなどのアニメーション効果を作成します。

 681
681ブートストラップ サイドバーの背景メニュー コードは、ブートストラップとアイコン ライブラリに基づいたサイドバー メニューの背景管理ページの特殊効果です。

 4010
4010シンプルで実用的なネイティブ js 実装、サムネイル テキスト説明、左右のカルーセル切り替えアルバム プラグインのダウンロード。ネイティブ JavaScript に基づいたフォト アルバム スライド ショー カルーセル特殊効果プラグイン。jQuery ライブラリを導入せず、ネイティブ PHP 中国語 Web サイトのわずか数行で実装されます。

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。