
 573
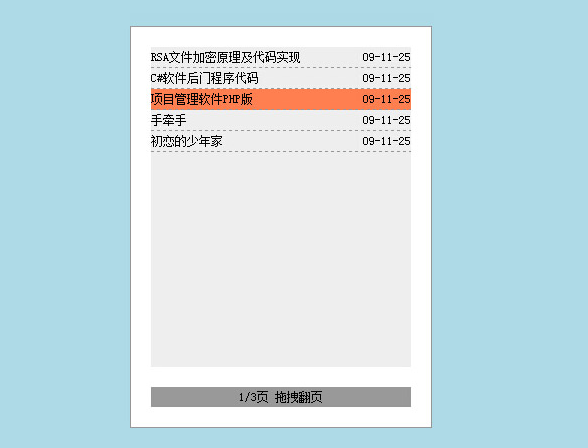
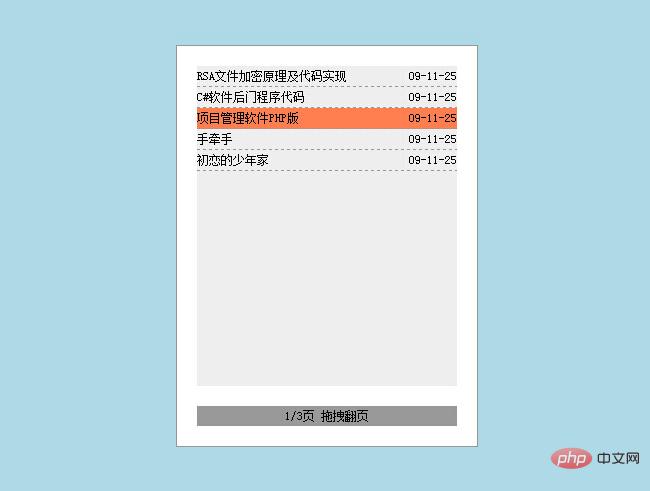
573JSマウスドラッグページめくり切り替えコードは、表をドラッグしてページめくりができるコードで、とても便利でインターフェースもとても綺麗です。

 1265
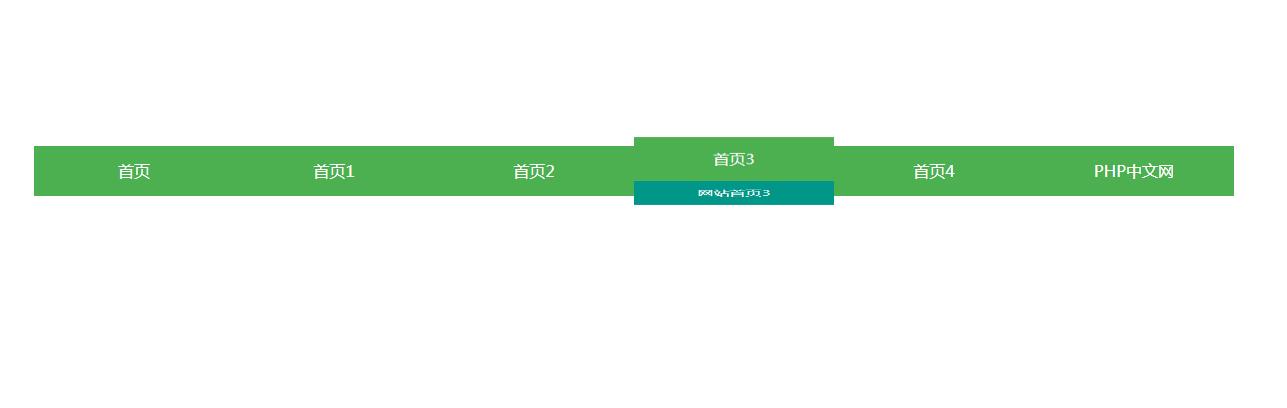
1265JS+CSS3 テキストタイトルにマウスオーバーすると、対応するコンテンツコードが切り替わります

 686
686jQueryスクロールマウス垂直全画面ページめくりコードは、マウスのスクロールやボタンクリック時にスムーズな遷移で垂直全画面ページめくりを行うことができるコードです。

 580
580jQuery マウス スクロールの垂直全画面切り替えコードは、水平または垂直の全画面スクロールのページめくり効果をすばやく作成できるツールです。

 1261
1261インデックスボタンにマウスをタッチした際のJS画像切り替えコードは、シンプルで実用的なWebサイトのフォーカスマップ表示コードです。

 1232
1232JS タッチ スクリーン スライド タブ ラベル切り替えコードは、swiper.js に基づいたカスタム タブ ラベル切り替え特殊効果のダウンロードです。

 1287
1287HTML5 + css3 グラフィック コンテンツの全画面カスケードとマウスの移動による表示コードの切り替え

 969
969html5 css3 グラフィック コンテンツの全画面カスケード モバイル マウス切り替え表示コード

 2254
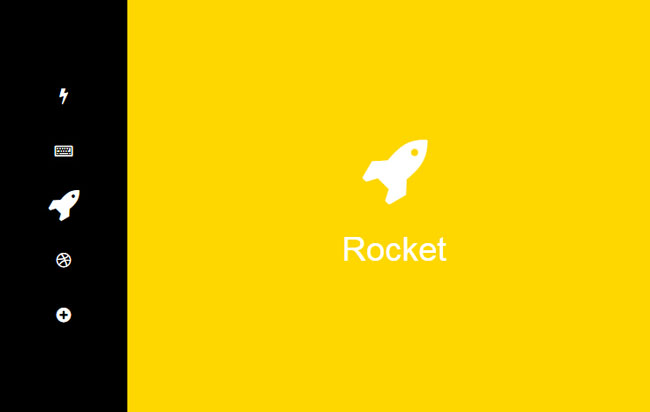
2254CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。

 2233
2233モバイル Baidu 特別ページの単一ページ全画面スクロール切り替え用の JS 特殊効果コードは、jQuery プラグイン fullPage.min.js に基づいて実装されており、それでも非常に優れた特殊効果です。

 1923
1923Cheetah Safe Browser の特別ページには、全画面スクロールと上下切り替えの特殊効果 JS コードが含まれています。スクロール効果は非常に滑らかです。jQuery に基づいて実装されています。効果は Cheetah Web サイトからキャプチャされています。非常に優れています。特別なガイドページ。

 2394
2394CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 1656
1656jQuery Swiper プラグインは、マウスでスライダーをドラッグすることで切り替えることができるシンプルなグラフィックスとテキスト カードを作成し、ボタンをクリックして前ページまたは次ページに移動することで特殊効果を切り替えることができます。