1962
1962CSS3 円形プログレス バー アニメーション効果は、CSS3 SVG によって実装された円形のパーセンテージ プログレス バー アニメーション効果であり、スキルの習熟度や熟練度を示すために使用できます。

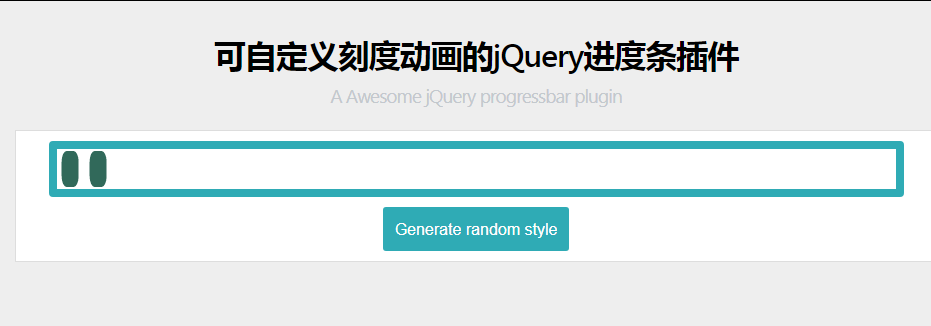
 2125
2125css3 は、送信ボタンをクリックして進行状況バーのアニメーション効果をロードする実装を行います。

 834
834HTML5 を使用して、JS を使用せずに Web ページのプログレスバー効果を実現します

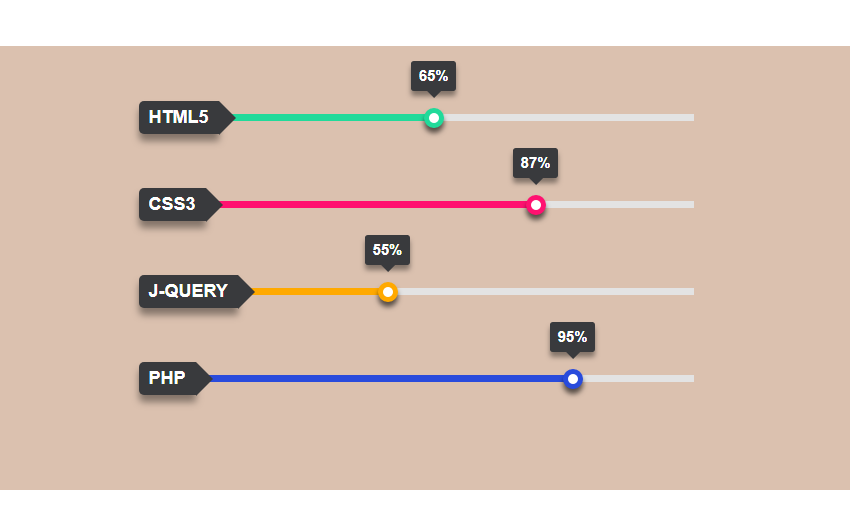
 1856
1856jQuery+CSS3 カラープログレスバーアニメーション効果は、プログレスバーをパーセンテージ形式で表示する読み込みアニメーション効果です。

 2550
2550HTML5では、ショッピングモールのWebサイトでよく使われるシンプルなプログレスバーエフェクトを実装しています 例えば、会員登録、会員が送信した情報が100%に達しているかどうか、例えばショッピングモールで商品を購入した際に問題がある場合など製品の品質に問題があるため、返品または交換する必要がありますが、このとき、プログレスバーも使用できます。

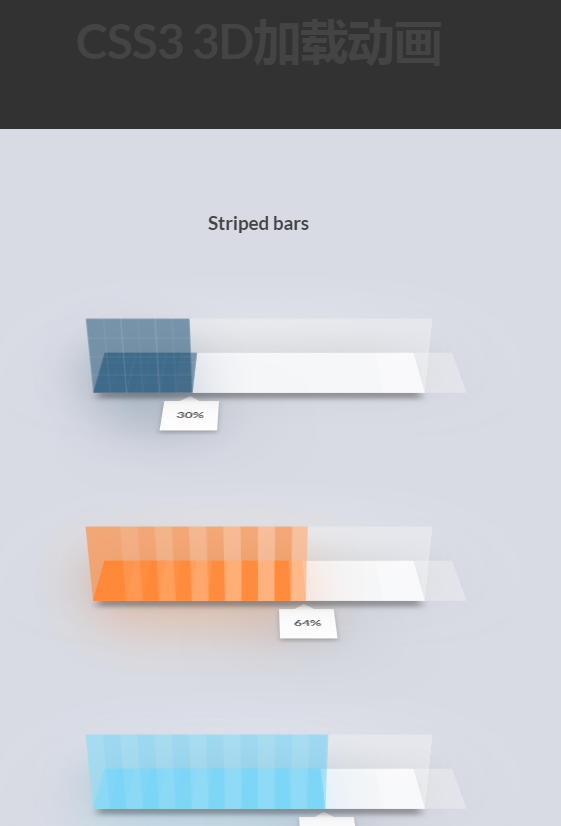
 727
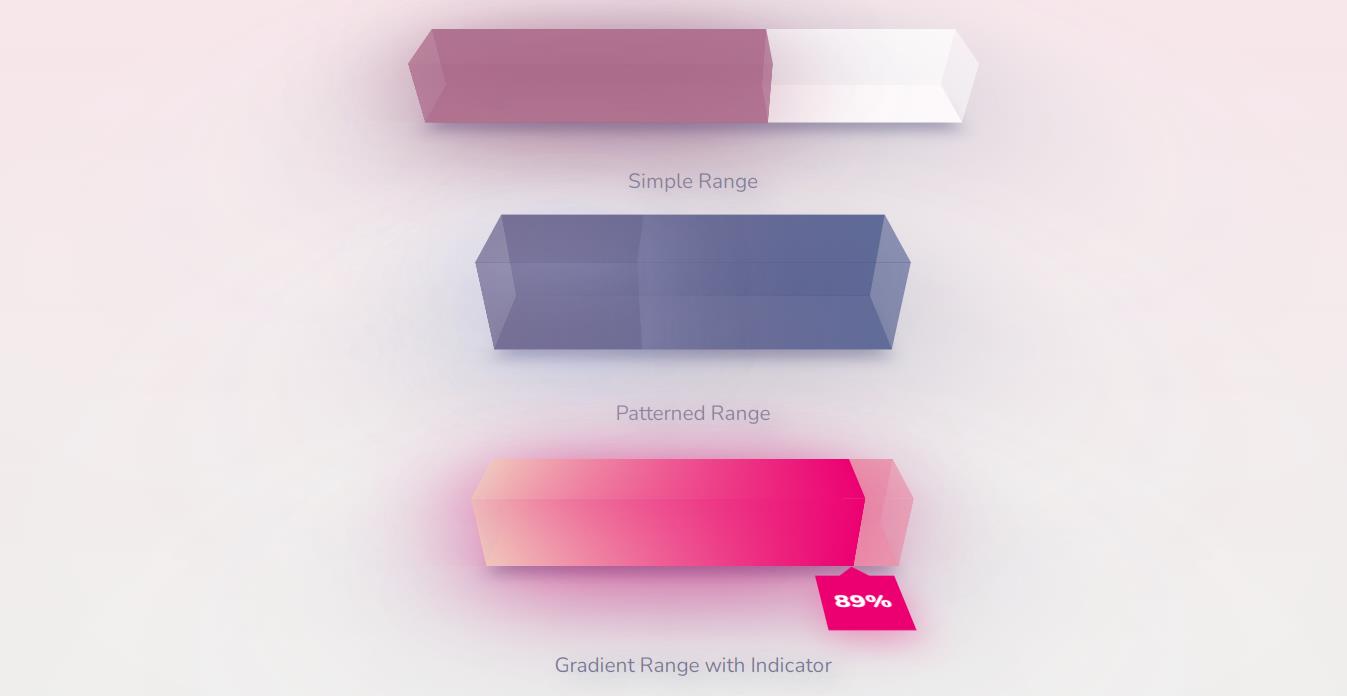
7273 つの美しい html5+css3 3D パーセンテージ プログレス バー アニメーション効果

 1865
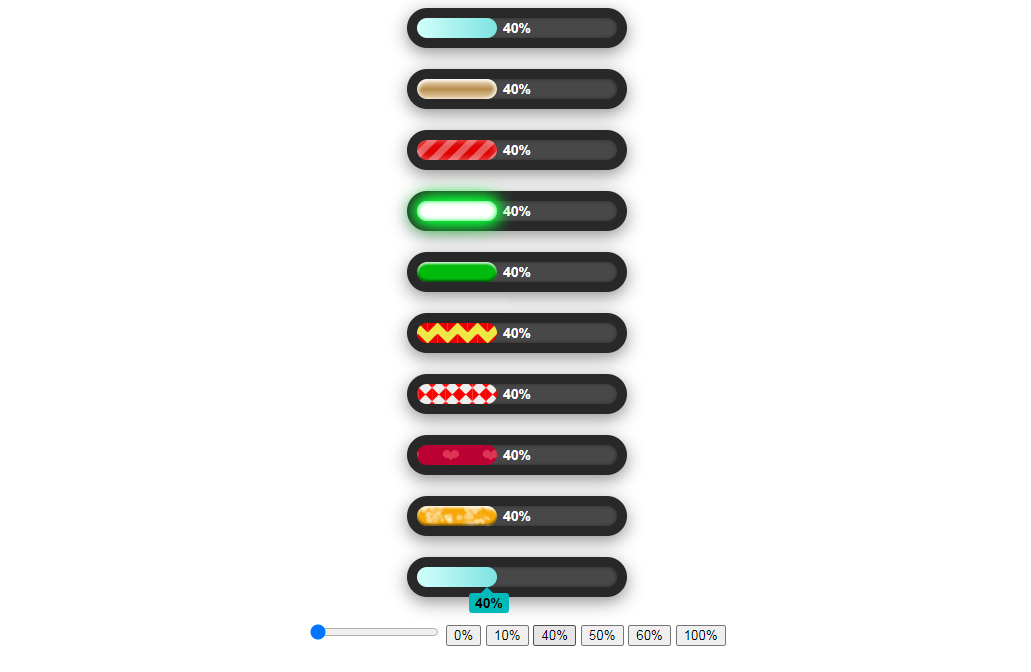
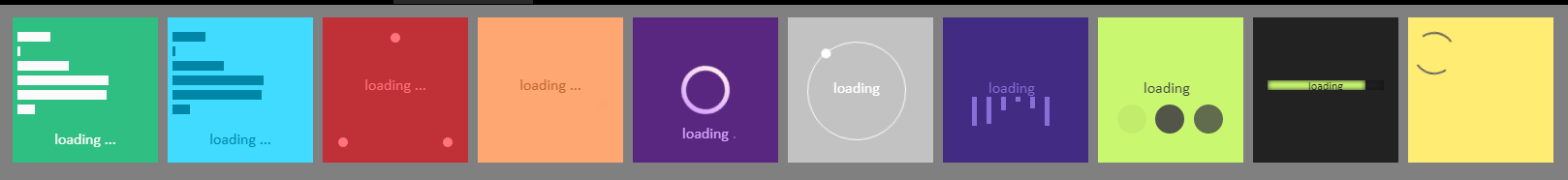
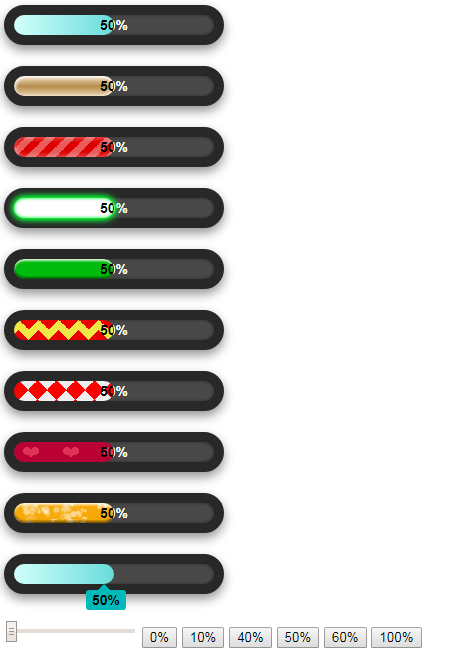
186510 個のスタイリッシュで美しい jQuery パーセンテージ プログレス バー アニメーション効果

 1170
1170アニメーション効果 jQuery と CSS3 で実装されたポップアップ ボックスのポップアップ レイヤー効果

 2186
2186マウス スクロールのアニメーション効果は、animate.css とネイティブ JS をベースに実現されています。非常に優れた CSS3 アニメーション効果です。CSS アニメーション プラグイン animate.css をベースに実現されています。animate.css には多くのアニメーション特殊効果があり、オープンソースですので、公式ウェブサイトにアクセスしてご覧ください。