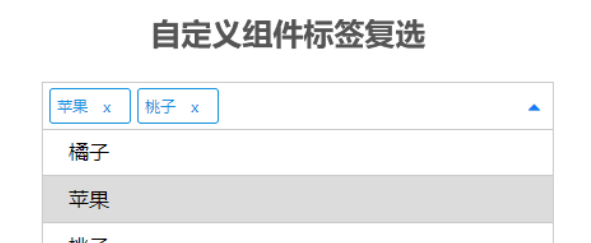
1830
1830強力な jQuery タブ コードである Bootstrap カスタム タブ プラグインは、閉じる、追加、位置決めへの切り替え、現在への位置決め、他を閉じる、すべて閉じる、左にスライド、右にスライド、左右のスライド ステップ値の取得、および現在のオプション カード ID、すべてのタブ幅の取得、すべてのタブ機能コードの取得など。

 1278
1278jQuery タブのカスタム切り替えメソッド コード。現在の表示、カスタム イベント、カスタム切り替えメソッド、および自動再生タブ プラグインをバッチ処理してカスタマイズできます。

 1444
1444JS タッチ スクリーン スライド タブ ラベル切り替えコードは、swiper.js に基づいたカスタム タブ ラベル切り替え特殊効果のダウンロードです。

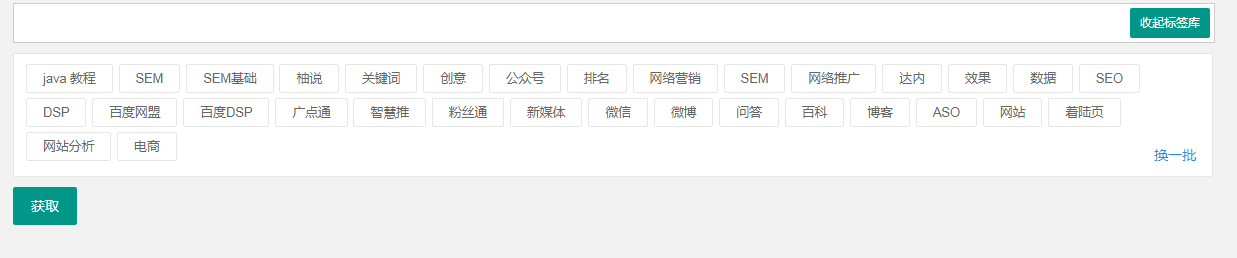
 3131
3131美しい jQuery ラジオ ボタン/チェックボックス美化プラグイン Labelauty.js は、クリックできないカスタム グレー ボタンをサポートし、入力コントロール定義オプションをサポートし、それらをバックエンドに直接送信してデータを取得します。セレクトボックス美化 JS プラグイン。特に携帯電話で使用すると、依然として非常に便利です。 該当する。

 3574
3574ユーザーが日付と時刻を自由に選択し、日付をカスタマイズできるシンプルな jQuery 日付と時刻ピッカー プラグイン。シンプルで実用的です。気に入った場合は、お見逃しなく。

 1546
1546これは、シンプルで実用的な応答性の高い jQuery Tabs プラグインです。このタブ プラグインはコンテナのサイズに応じて柔軟に拡大縮小し、実用的かつシンプルで、タブのスタイルは CSS を使用してカスタマイズできます。

 7045
7045永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

 1551
1551ブートストラップ カスタム タブ コードは、閉じる、追加、位置決めへの切り替え、現在への位置決め、他を閉じる、すべて閉じる、左にスライド、右にスライド、左右のスライド ステップ値の取得、および現在のスライドの取得をサポートする jQuery タブ プラグインです。タブ ID 、すべてのタブ幅の取得、すべてのタブ関数コードの取得など。

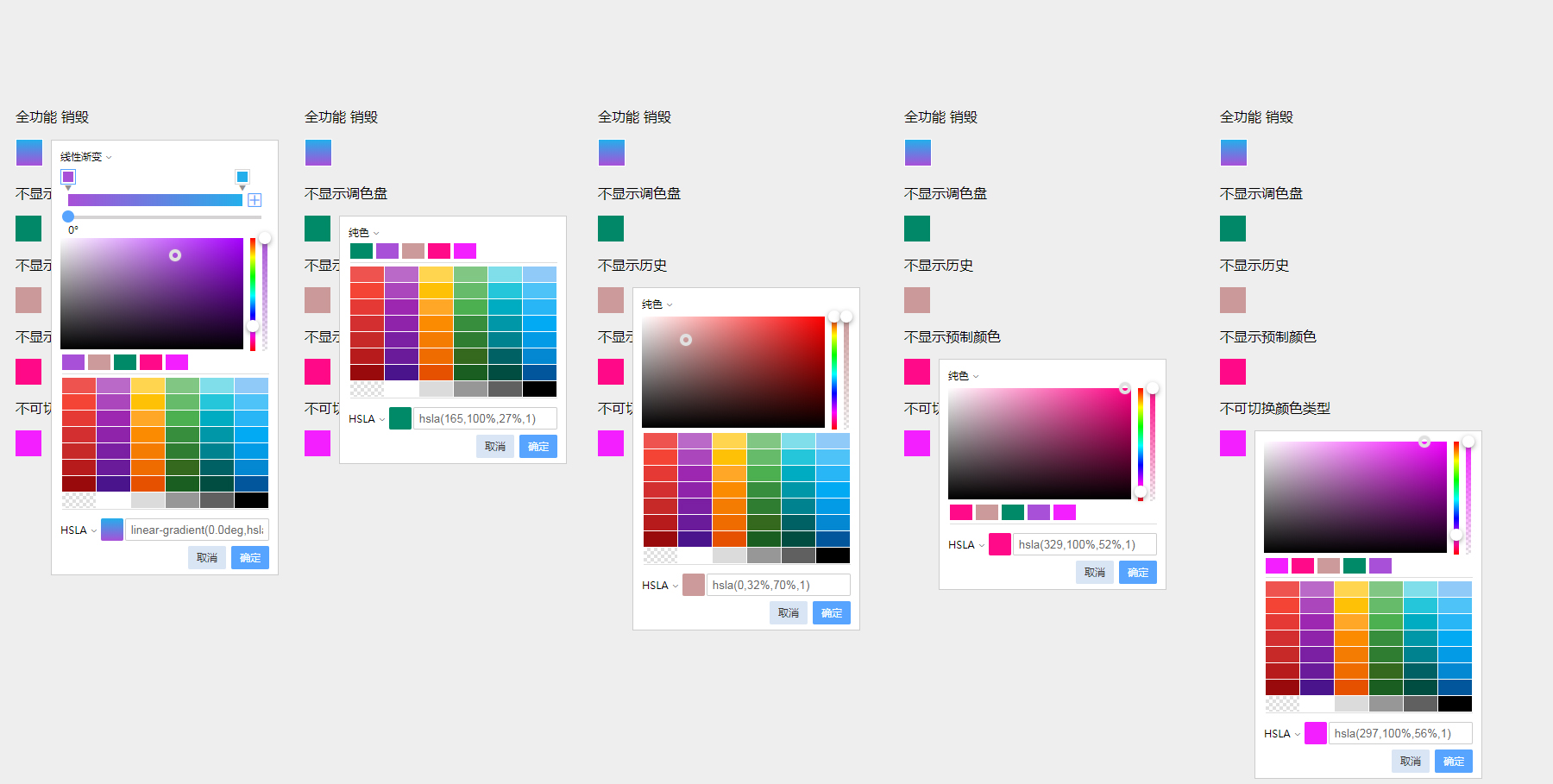
 1876
1876jquery、colPicker プラグインは美しいカラー ピッカーを作成し、グラデーション カラー モード、rgba hex hsla の 3 つのカラー フォーマットをサポートし、歴史的なカラー、既製のカラーをサポートし、カラー値を取得するためのカスタム入力をサポートします。

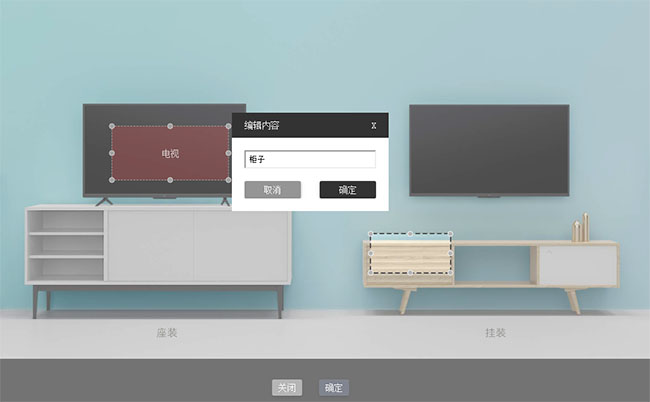
 2005
2005「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 2022
2022SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。