4842
4842コンピュータおよび携帯電話と互換性のある js ピクチャ ギャラリー プラグイン

 2159
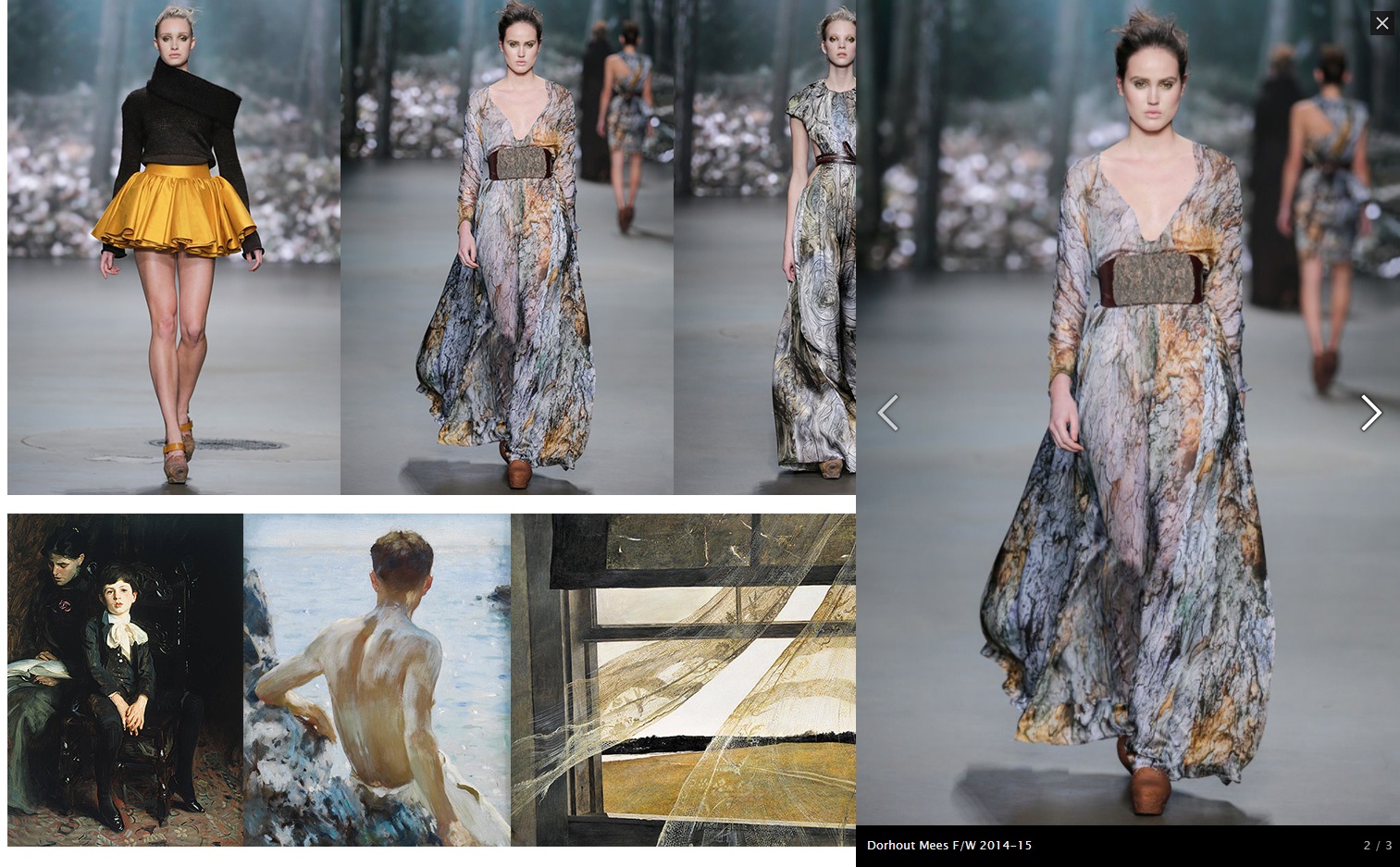
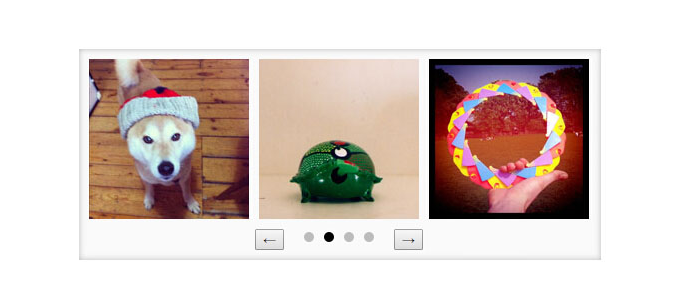
2159mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。

 1763
1763Bootstrap と fileinput-js によって実装された FormData 画像アップロード プラグイン

 2601
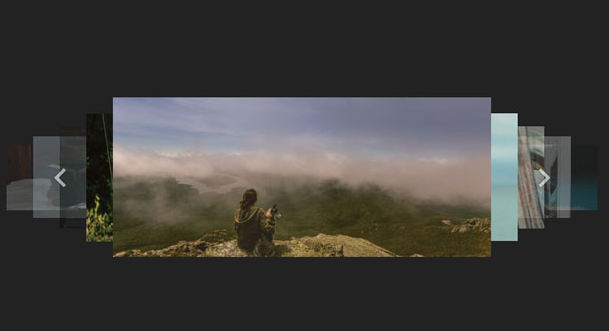
2601これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します

 3144
3144jQuery高模倣友人サークルQQスペース写真アルバム表示jsエフェクトプラグインコードのダウンロード。画像はjsエフェクトを示しています。携帯電話にも対応。

 1915
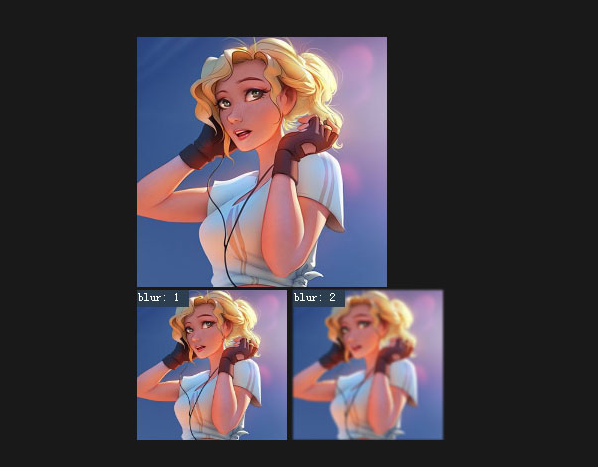
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 1180
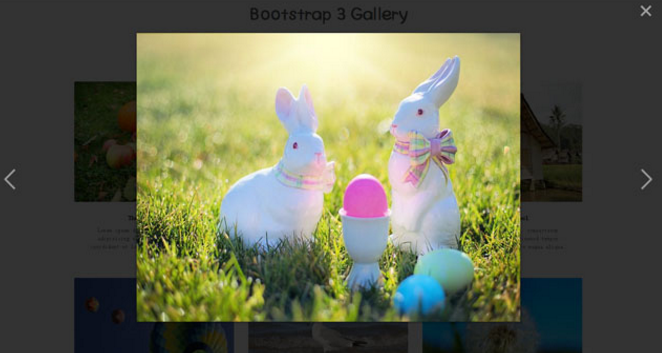
1180lightGallery は、軽量でカスタマイズ可能、応答性の高い、モジュール式の jQuery LightBox 画像ギャラリー プラグインです。 20以上のアニメーショントランジションエフェクトが付属しており、非常に優れたLightBoxプラグインです。

 3753
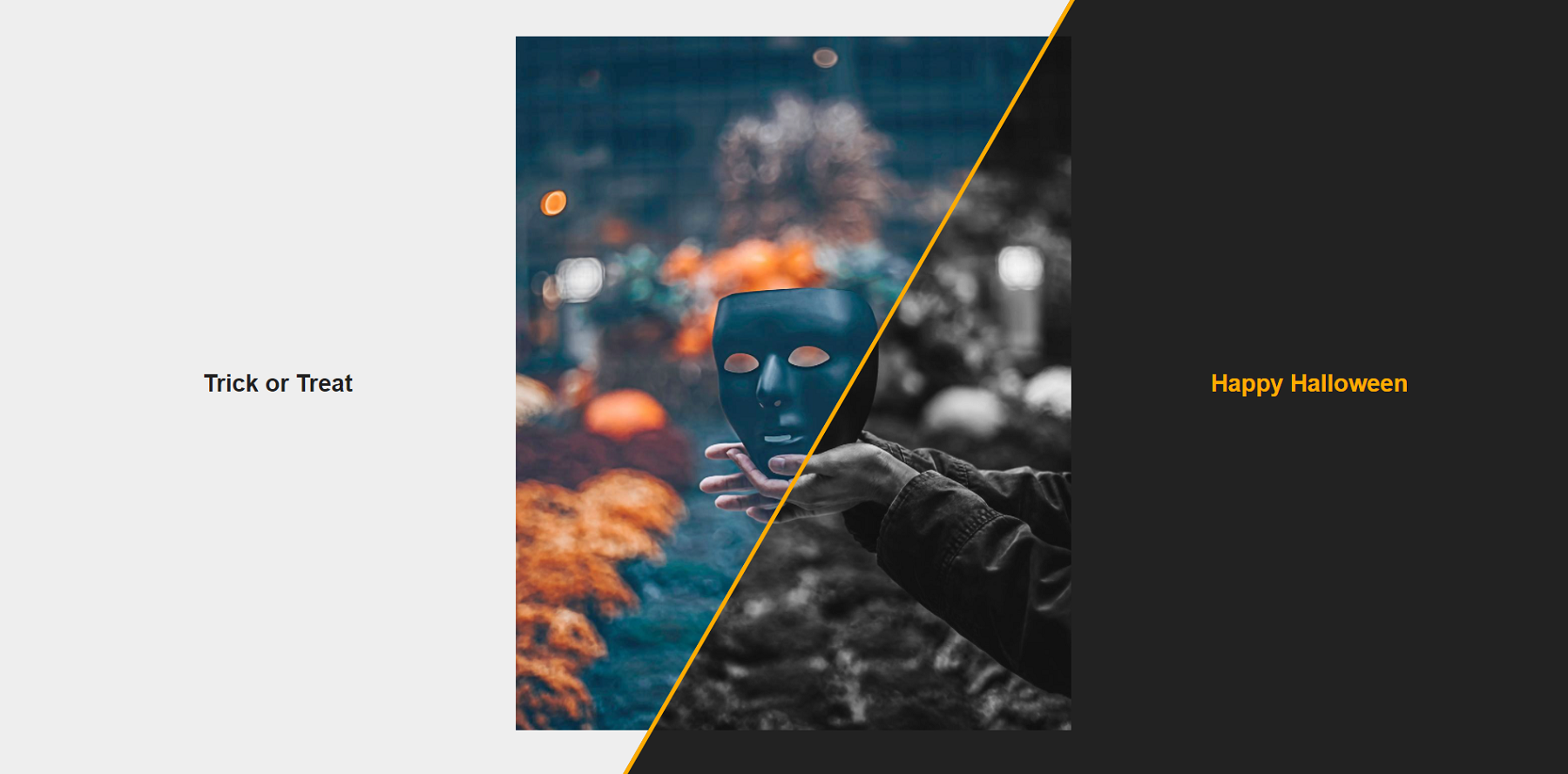
375324 時間、アニメーション、Web 特殊効果、フリップ アニメーション、カウントダウン、JS プラグイン、画像プラグイン、ホリデー カウントダウン、イベント カウントダウン、JS、フリップ