5210
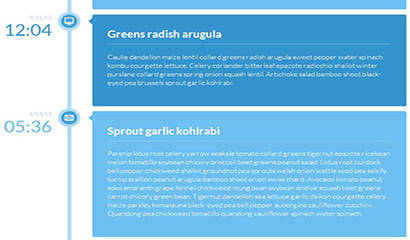
5210CSS3 マウスオーバー アイコンの色変更および回転効果は、CSS3 マウスオーバー アイコンの色変更および回転の特殊効果です。

 2039
2039CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 2880
2880jQuery のアイコン付き色付きタブ コードは、基本タブ、アイコン付き色付きタブ、下線スタイル タブ、垂直タブの 4 つの異なる効果を持つタブ タブです。

 282
282HTML5 マウスクリックによるモノクロ植物画像の生成は、JS および SVG ベースのツールです。これを使用すると、マウスの左ボタンをクリックして画面が自動的に更新され、いくつかのモノクロの植物と形状が生成されます。

 301
301js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 3183
3183マウスを画像上でスライドさせると、グラデーション カラー カバレッジ効果を生成する CSS3 Web ページの特殊効果です。画像上でマウスをスライドさせると、画像の上にグラデーション カラー マスクのレイヤーがカバーされます。

 251
251CSS3 マウスを画像上でスライドさせて、グラデーション カラー オーバーレイ効果を生成します。マウスを画像上でスライドさせると、画像の上にグラデーション カラー マスクのレイヤーが覆われます。画像を削除すると、マスクがグラデーションで消えます。 。

 304
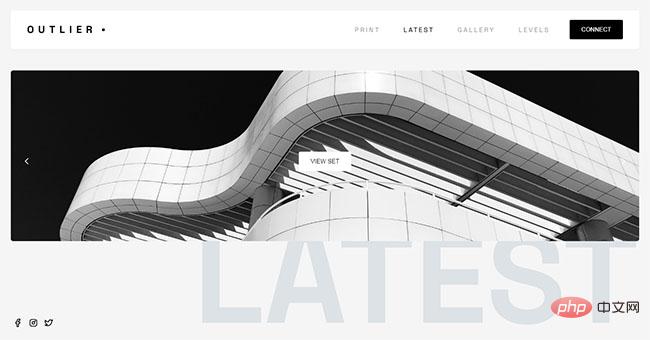
304HTML5 の雰囲気ナビゲーション バー マウス ホバー効果は、白黒のナビゲーション バー マウス ホバー効果です。マウスをナビゲーション メニューの列に移動すると、Web ページの下部に灰色の文字が表示されます。

 2319
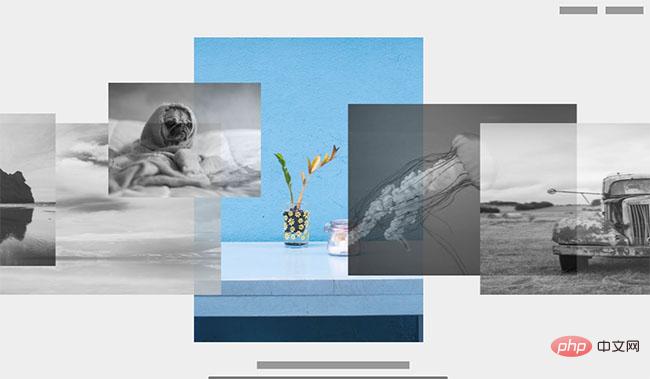
2319jQuery Swiper を使用して、Meizu 公式 Web サイトの大きな画像カルーセルとナビゲーション バーの UI レイアウトを模倣します。画像カルーセルの特徴は、白とグレーの2つのテーマがあり、画像を切り替えるとテーマの背景色も切り替わります Webサイトの商品紹介バナーの大きな画像切り替えのクリエイティブ例です。

 4475
4475CSS3 アイコン ナビゲーションは、紫と青のグラデーション背景を組み合わせています。矢印の方向をクリックして、さまざまなグラデーション カラー効果を設定します。

 2440
2440CSS3 SVG Web ページ読み込みアイコン アニメーション効果は、オレンジ スタイルの Web ページ読み込みアイコン効果です。

 12471
12471js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。

 3147
3147svg は、雷、雨、曇り、晴れ、大雨、雪などの 6 つの一般的な天気アイコン要素を含む、シンプルな白い線形の天気アイコン アニメーションを描画します。

 433
433CSS の水平スクロール画像表示効果は、画像全体を水平にスクロールできるスライド マウス ホイールであり、マウスの矢印が留まる画像のフレームには元の色が表示されます。

 2290
2290jQuery の模倣ライブ アプリ ボタンのような効果は、さまざまな色のハート型のアイコン アニメーション効果をポップアップ表示するマウスクリック ボタンです。

 3112
3112画像をアップロードしてテキスト タグ クラウドを生成するための非常に珍しい jQuery+echarts コードです。echarts チャート プラグインと jQuery に基づいて、画像スタイルに基づいてカラー テキスト タグ クラウドの特殊効果を生成します。タグ キーワードをクリックすると拡大することもできますそれ。

 1683
1683nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。