3557
3557マウスがテキスト タイトルの上を通過したときに画像カルーセルを切り替えるための JS エフェクト コードをダウンロードし、アニメーション特殊効果スタイルをブラインドします。

 1760
1760一般的に使用されるさまざまなスクロール効果の jquery プラグイン、kxbdSuperMarquee プラグインは、画像とテキストのシームレスなスクロール、画像のタンブリングやバナーの制作などをサポートします。

 2175
2175これは、単純な CSS3 広告テキストをスクロールダウンするスイッチング コード、CSS テキスト スクロール カルーセル効果、およびカスタマイズ可能なテキスト スタイルと背景色です。

 1749
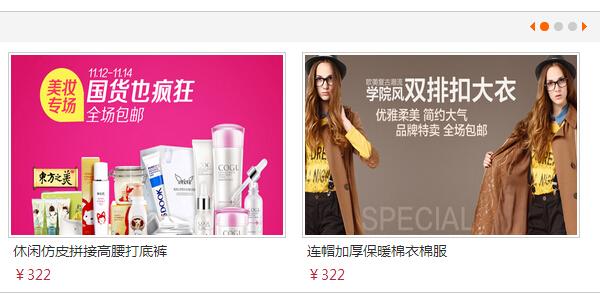
1749SuperSlide 製品カルーセル切り替えスクロール効果は通常、ショッピング モールの Web サイトで最新情報や特別オファーを表示するために使用されます PHP 中国語 Web サイトのダウンロードをお勧めします。

 2330
2330bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。

 2538
2538jQueryには1行のテキストを上下にページネーションするコードがあり、この効果を企業サイトやショッピングモールのサイトなどに応用すると、文字が商品情報として書き込まれるので、サイトがより美しくなります!

 4518
4518非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。

 4021
4021画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。