4793
4793jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 2088
2088画像プラグイン、ズームインおよびズームアウト、ホイールコントロール、Web ページの特殊効果

 306
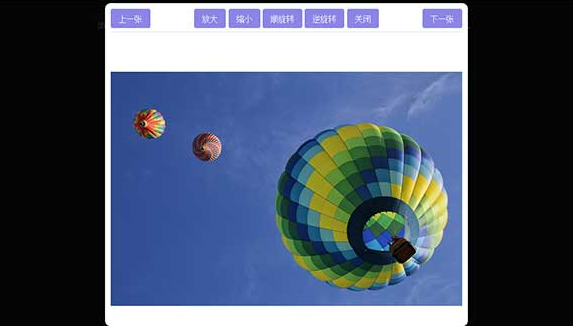
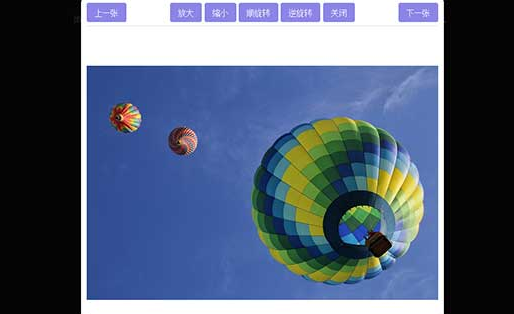
306jQuery フルスクリーン フォト アルバム プラグインzoomVisualizer は、jquery ui に基づいたフォト アルバム プラグインで、アルバム サムネイルの非表示と表示、左矢印と右矢印による画像の切り替え、および画像のズームインとズームアウトをサポートします。

 1373
1373CSS六角形サムネールクリックで大きな画像に切り替える画像閲覧プラグインです、六角形のサムネールボタンをクリックすると画像を拡大して閲覧できます。

 3303
3303jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 1117
1117全画面およびタッチ対応の jQuery スライドショーは、ズームインおよびズームアウトが可能で、タッチをサポートし、モバイルでの使用に適した全画面カルーセル プラグインです。

 2735
2735クエリを使用して、メニュー ツリー組織ツリーの特殊効果コードをドラッグ アンド ドロップすることができます。これは、ソートを実現するための jQuery プラグイン sortable-lists.min.js に基づいています。非常に強力で、自動的に識別して配置されます。階層構造をドラッグ&ドロップするだけで簡単にメニュー構成を調整するのに最適です。

 1571
1571画像プレビュー、画像拡大、削除、カテゴリ選択、ドラッグ&ドロップアップロードなどをサポートする画像一括アップロードプラグインと強力なjQuery画像アップロードコード。

 3483
3483HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 1326
1326Web および携帯電話での写真のプレビューをサポートするシンプルな画像プレビュー プラグインです。携帯電話での大きな画像プレビューは、写真を左右にスライドすることで表示できます。マルチフィンガー タッチによるズームインおよびズームアウトはサポートしていません。

 4354
4354jQuery 適応 3 画面スクロール コードは、画像の切り替え効果を制御するための左右のボタンと、画面サイズのスケーリングに適応する画像スクロール切り替えコードをサポートする画像カルーセル スクロール プラグインです。

 1788
1788Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。