1592
1592js のドラッグ可能な最大最小化ポップアップ ウィンドウは、ドラッグでき、8 方向にサイズを変更でき、最小化、最大化、復元、閉じることができ、ウィンドウの最小幅と高さの制限をサポートするウィンドウです。

 1673
1673画像をクリックすると大きな画像が表示され、マウスホイールで拡大・縮小したり、マウスをドラッグして位置を変更したりできます。

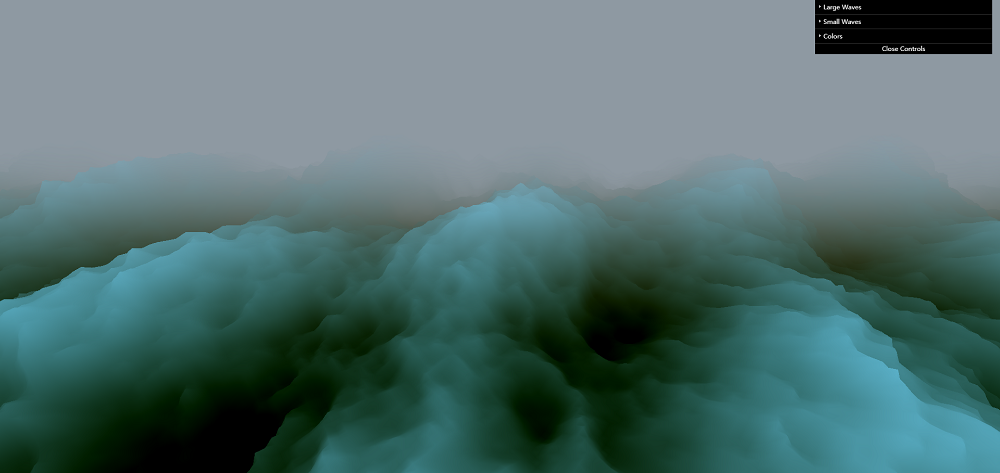
 2038
2038WebGL に基づいて、海上の大波アニメーション、3D 波アニメーション特殊効果をシミュレートします。 360度回転とドラッグプレビューをサポートし、波形値をカスタマイズできます。

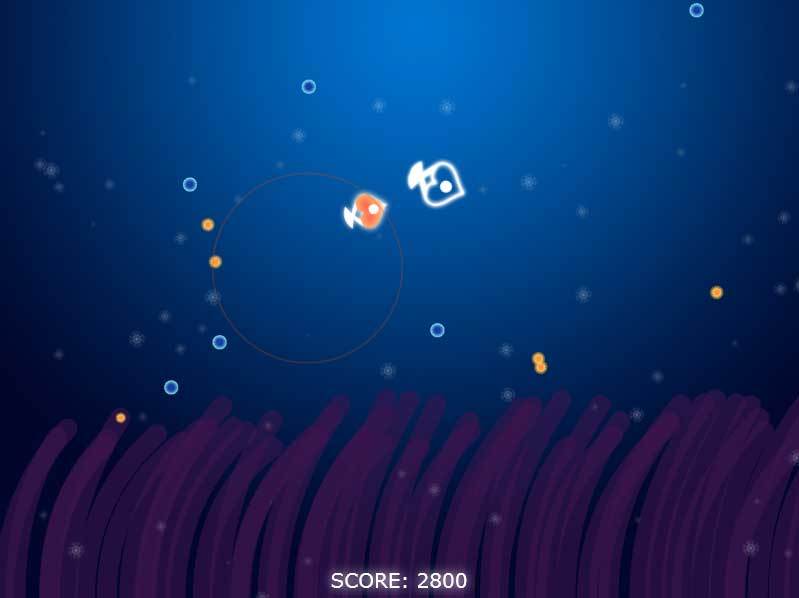
 3954
3954愛の魚ゲームのソース コードを給餌するキャンバス。ゲーム紹介: 大きな魚をマウスでドラッグして果物を食べて小魚に与え、小魚の体が白くなったらゲームオーバーです。

 2881
2881CSS3 はクールなアニメーションボタン効果を実装しており、送信ボタンをクリックすると、画面サイズに応じてアニメーション再生効果が応答して変化します。

 3401
3401js+css3で描画したカラフルなドットの泡立つ背景アニメーションです。様々な色の円形の拡大・消滅アニメーション効果をランダムに生成します。スライダーをドラッグしてドット数を調整できます。

 1085
1085このコンポーネントはAngular1.0バージョンをカプセル化したもので、ルーティング、サブルーティング、カルーセル、Cookieの読み書き、暗号化、フォーム送信検証、インターセプタ、ホワイトリスト、検索フィルタリングとソート(レベル分け)、上位・下位の機能を実装しています。ケース変換、マップ配列ループトラバーサル、バックグラウンドデータの動的変更およびその他の機能。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。