1322
1322sHover は純粋なネイティブ JavaScript で書かれた小さなコンポーネントであり、JQuery や他のプラグインを導入しなくても使用できます。

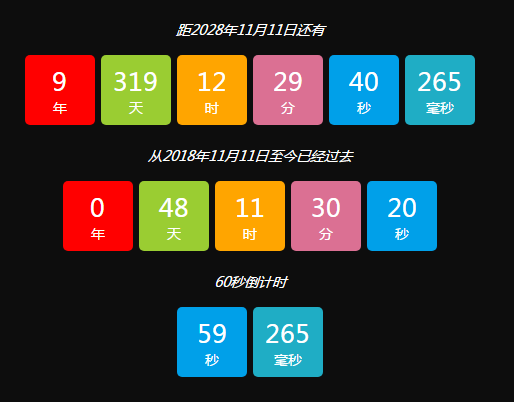
 2019
2019ネイティブ JS を使用して、シンプルなカウントダウン タイマー プラグインをダウンロードします。ネイティブ JavaScript に基づいて書かれたユニバーサル カウントダウン タイマー プラグインで、ミリ秒単位の精度があり、シンプルで実用的です。

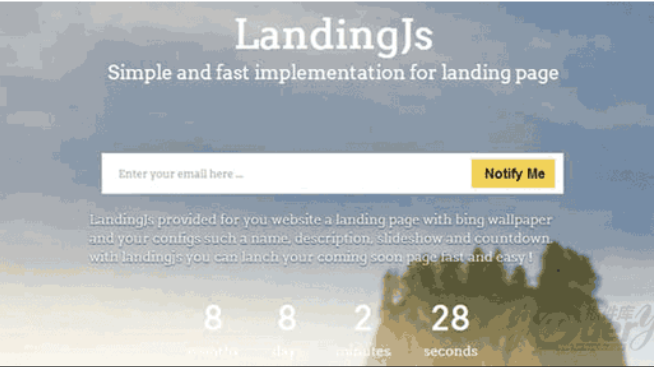
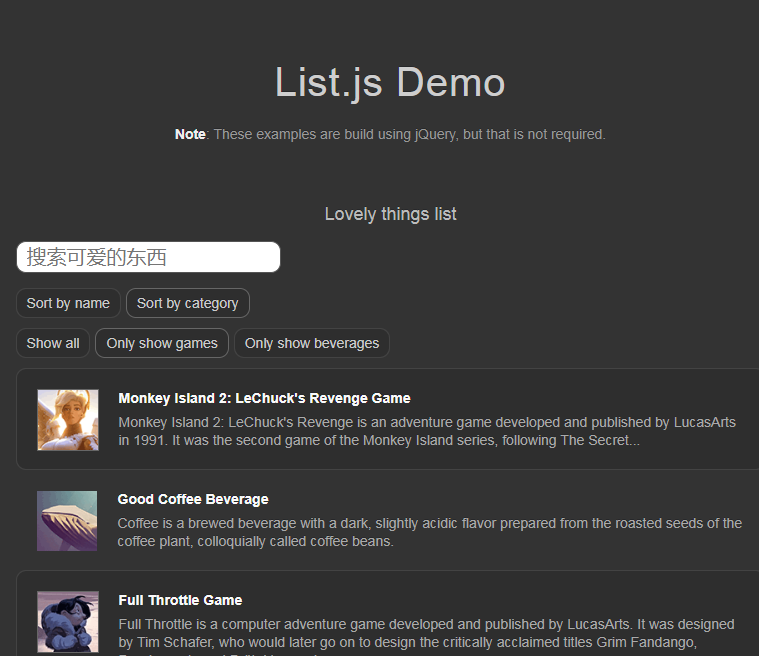
 2055
2055List.js は、複数のブラウザをサポートし、フレームワークに依存しない JavaScript パッケージで、既存の HTML リスト要素の機能を向上させるために使用されます。

 1758
1758JavaScript 画像切り替えは、ネイティブ JavaScript を使用して画像切り替えの効果を実現し、それによってコンテンツを変更します。企業 Web サイトやポータル Web サイトに非常に適しています。たとえば、ポータル Web サイトでは、ニュース、スポーツ、金融などがあります。画像切り替えを使用する必要があるので、コンテンツを変更します。 PHP中国語サイトはダウンロードをオススメします!

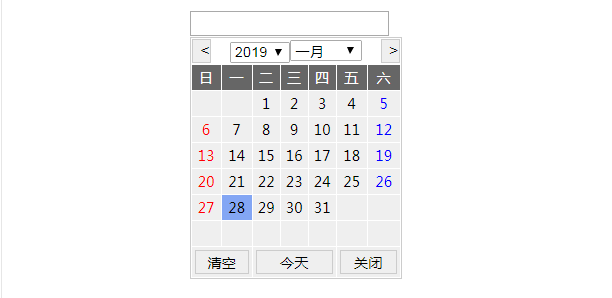
 2957
2957ネイティブ JS で実装された年、月、日、日付を選択する特殊効果プラグインをダウンロードします。ネイティブ JavaScript をベースにした、非常にシンプルで実用的なカレンダー選択プラグインです。

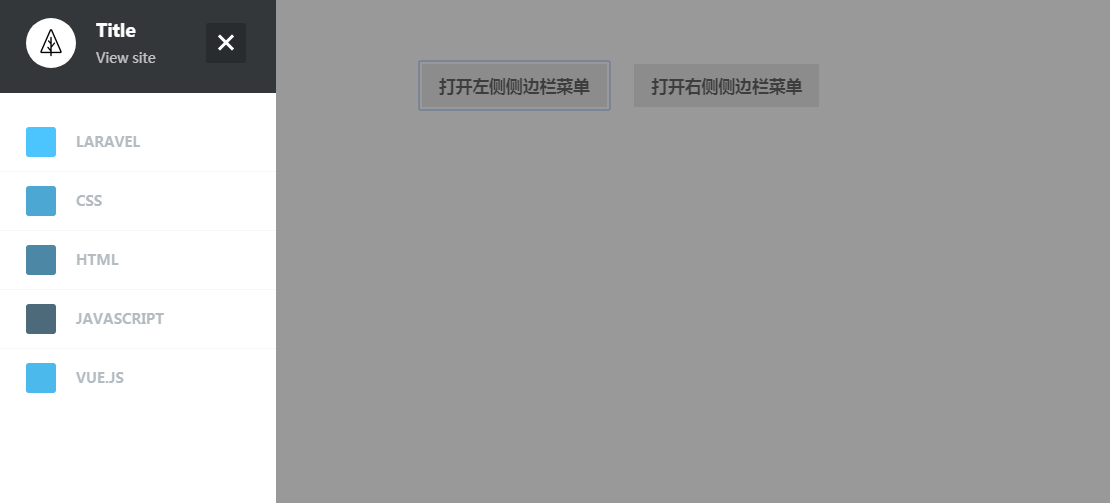
 1377
1377これは JavaScript を使用して作成された非常に美しい特殊効果です。これらのテンプレートの利点は、対応する HTML 要素の ID またはクラスを変更するだけでこれらの効果を独自の Web ページに適用できることです。

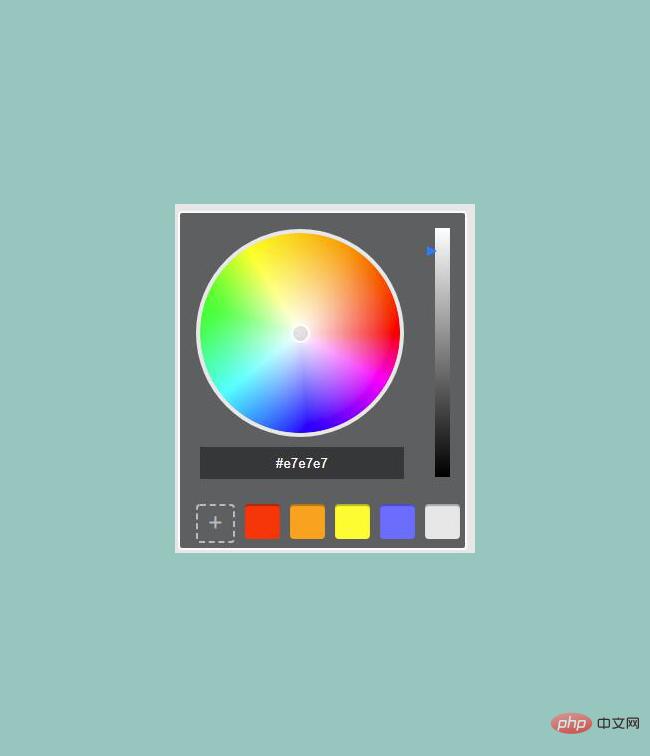
 688
688JavaScript で書かれたカラー ピッカーは、カラー スペクトルから任意の色を選択できるだけでなく、カスタム カラー ブロックから一般的に使用される色をすばやく選択することもできます。

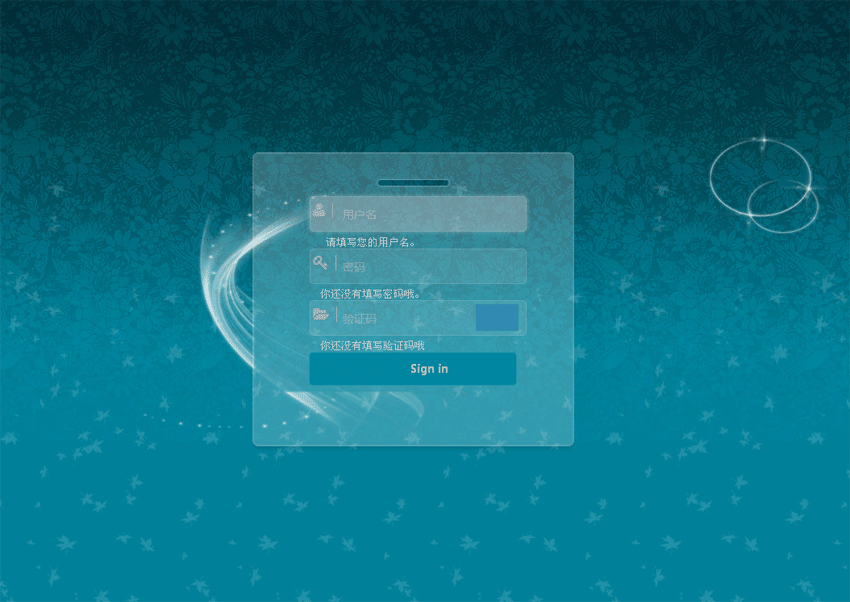
 7183
7183js Web サイトのバックエンド ユーザー ログイン インターフェイスでは、ネイティブ JavaScript コード検証フォームを通じて、ユーザーが入力したユーザー名が間違っているか未入力の場合、以下のプロンプト メッセージが表示されます。ログイン ページは通常、Web サイトのバックエンドまたはフロントエンドで使用されます。ウェブサイトのログインセクション!

 5126
5126jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 2122
2122JS特殊効果とは、Webページに特殊効果や特別な機能を実装する技術で、Webスクリプト(JavaScript)を使用して画像の切り替えやグラデーションなどの動的な特殊効果を記述して生成します。場合によっては、ある程度の親密さを持つこともあります。サービス(コンソールアプリケーション、デスクトップアプリケーション、WEBアプリケーションなど)

 1632
1632jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"

 3824
3824ネイティブ js フォーム送信確認コードのダウンロード。ネイティブ JavaScript 実装。js を学習する初心者に適しています。ユーザーが入力を完了した後、送信ボタンをクリックして、入力した情報が要件を満たしているかどうかを確認します。満たしていない場合は、対応する情報変更要件がポップアップ表示され、ユーザーはフォームに正しく入力することができます。

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1156
1156JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1987
1987JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。