
 565
565css カルーセル画像の左右切り替え特殊効果コード この特殊効果には「左」「右」ボタンが含まれており、クリックして切り替えるか、画像上で直接クリックして切り替えることができます。

 801
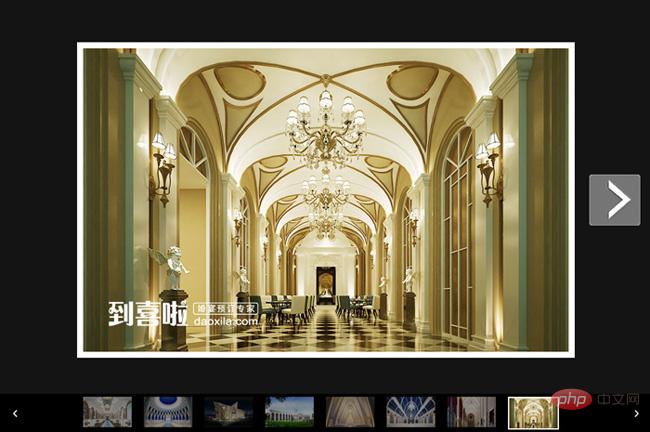
801jQuery フルスクリーン フォト アルバム コード ダウンロードは、左右ボタンの切り替えと、大きな画像をクリックすることによる写真の自動切り替えをサポートする、シンプルで実用的な jQuery フォト アルバムです。

 4893
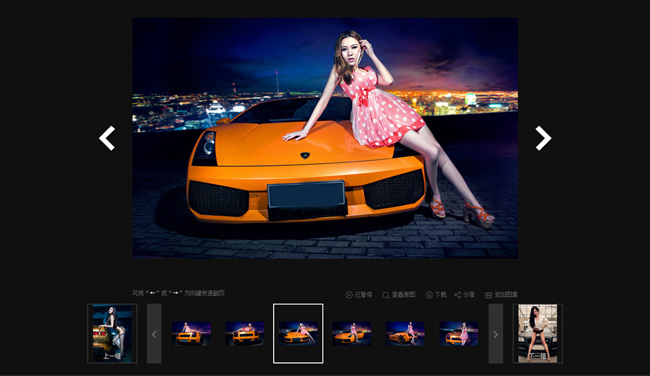
4893ニュース Web サイトの jQuery フォト アルバム コードは、キーボードの矢印キーによる切り替え、画像の左右の領域のクリック、およびサムネイルによる自動カルーセルをサポートしています。

 4010
4010シンプルで実用的なネイティブ js 実装、サムネイル テキスト説明、左右のカルーセル切り替えアルバム プラグインのダウンロード。ネイティブ JavaScript に基づいたフォト アルバム スライド ショー カルーセル特殊効果プラグイン。jQuery ライブラリを導入せず、ネイティブ PHP 中国語 Web サイトのわずか数行で実装されます。

 674
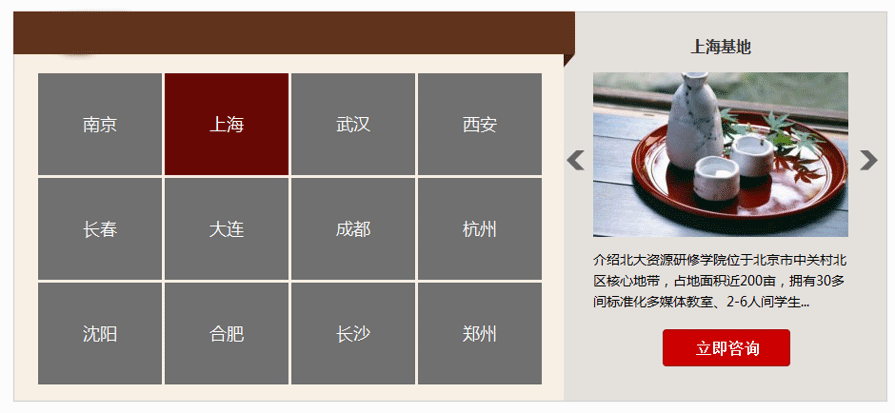
674チルト写真アルバム スライド スイッチ H5 特殊効果は、html5+css3 をベースにしたクリエイティブな写真チルト グリッド レイアウトで、左右の矢印ボタンをクリックすると、スライド ショーが切り替わります。

 2304
2304JQuery ワイドスクリーン ムービーの大きな画像スライド ショーのカルーセル切り替え、カルーセル画像の効果、左右の矢印をクリックして画像の切り替えを実現します。当社の企業 Web サイトやモールの始まりにカルーセル画像効果を実現するのに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

 2382
2382jQuery はタブのラベルをクリックすると、グラフィックとテキストのスクロール表示を切り替えます。左側のテキストをクリックすると、右側の図がそれに応じて変化します。右側の図の両側にある左右のボタンをクリックすると、左側のテキストもそれに応じて変化しますので、企業のWebサイトや学校のWebサイトに最適です。 PHP中国語サイトはダウンロードをオススメします!

 2178
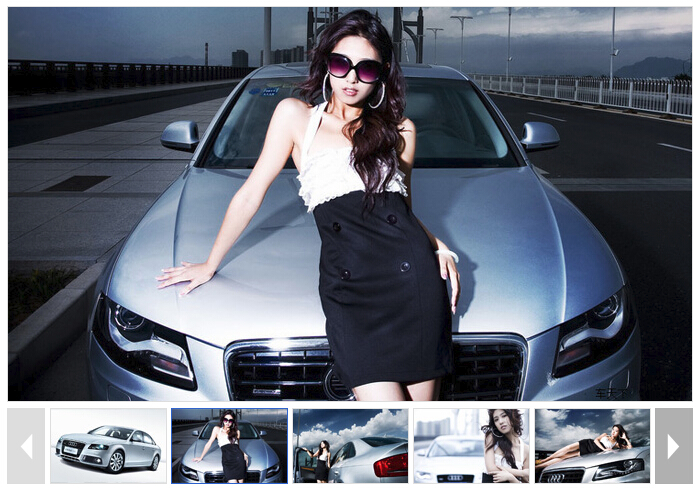
2178js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!

 2347
2347jQuery の左右カルーセル フォーカス画像特殊効果は、非常に美しい jQuery フォーカス画像切り替え特殊効果です。左右のカルーセル切り替えコードとタイトル プロンプト ボックスが付属しています。自分で変更して、ドット切り替えにタイトルを付けることができます。全体的な効果は良好で、互換性も非常に優れており、学ぶ価値があります。

 2578
2578音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 2341
2341Slider.jsは、左右のボタンを備えた雰囲気のあるフォーカス画像カルーセル特殊効果プラグインです.jQueryベースのプラグインです.画像の切り替えは非常にスムーズで、切り替えボタンも非常に精巧です.自動のカスタマイズをサポートしています.カルーセル時間、キャンバス幅、その他のパラメーターのカスタマイズ機能。

 1728
1728jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。

 827
827JS 対応サムネイル スライド効果は、左右の矢印ボタンをクリックすることでタイトル、サムネイル、大きな画像をスライド切り替えする効果です。

 3267
3267Imageflow フォト アルバム スライドショーは、3D 画像オーバーレイ カルーセル スイッチング効果を作成します。個人の Web サイトで写真を表示するために使用されます。このようなクールな効果を使用するのはまだ非常に良いです。PHP 中国の Web サイトからのダウンロードをお勧めします。

 1568
1568jQuery のクリック メニュー ワイドスクリーン スライド切り替え効果は jQuery.1.7.2.js をベースにしており、クリック メニュー ボタンの画像カルーセル効果はシンプルかつエレガントで、企業 Web サイトのホームページの制作に適しています。

 1792
1792jqueryとcssのフォトフレーム画像プレビューに基づいて、側面のサムネイルをクリックすると、対応する大きな画像効果が表示されます。これは、サムネイルと大きな画像の間の切り替えを組み合わせた、一般的に使用されるプレビュー効果です。

 2798
2798jQuery の垂直フォーカス チャート カルーセルの特殊効果コードです。右側のナビゲーション フォーカスを切り替えるには、ドットをクリックするか、上下の矢印をクリックして切り替える必要があります。もちろん、最適化してマウス スクロールの切り替えをサポートすることもできます。ユーザー エクスペリエンスは、興味があれば、変更することもできます。

 9658
9658応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。