1865
1865シンプルで使いやすい jQuery. Clock-canvas キャンバスをベースにした時計効果

 2469
2469プラグインの説明: これは、非常にクールな jQuery と CSS3 の星空アニメーション特殊効果です。この星空エフェクトは、夕暮れ時の空の星の動きをシミュレートします。

 1661
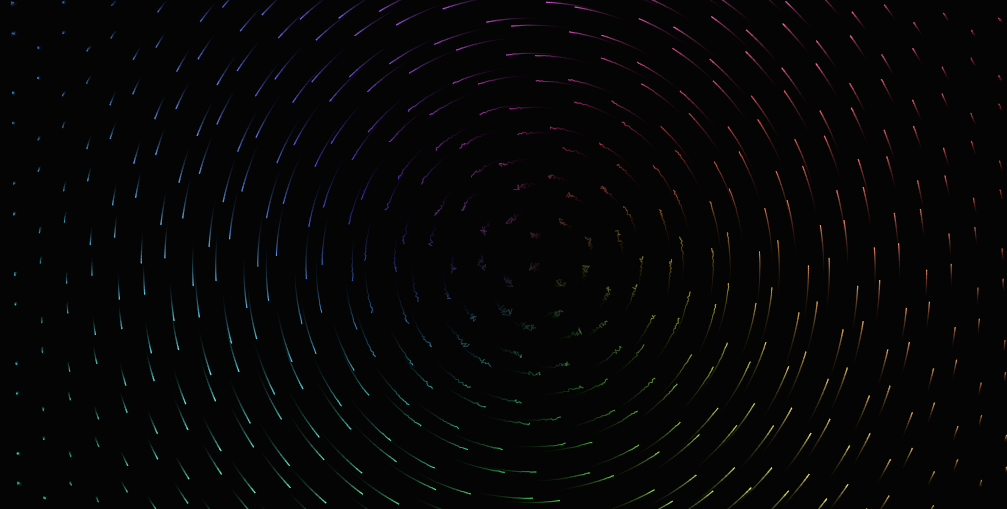
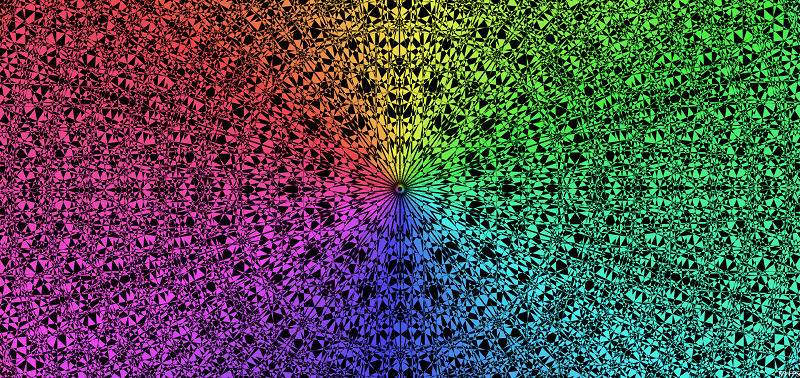
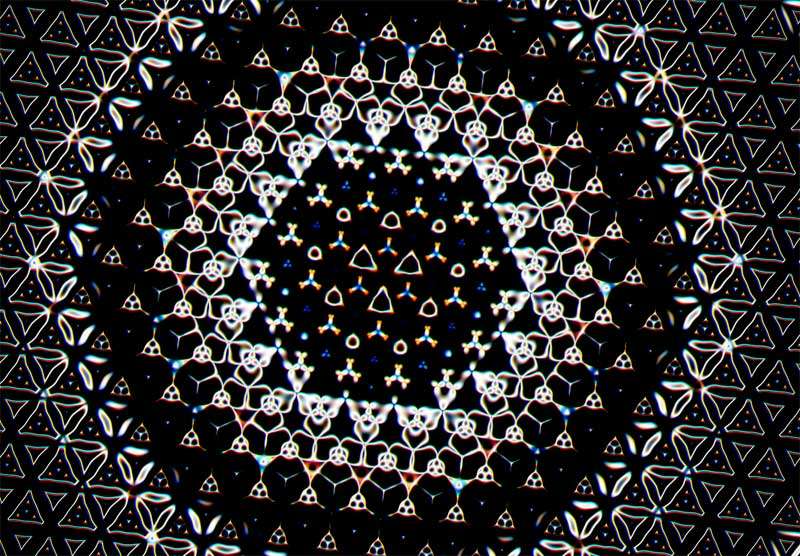
1661Three では、キャンバスを使用して、フルスクリーンの星の波、きらめく星の万華鏡、三角パターンの波紋の背景アニメーション特殊効果を作成します。

 3320
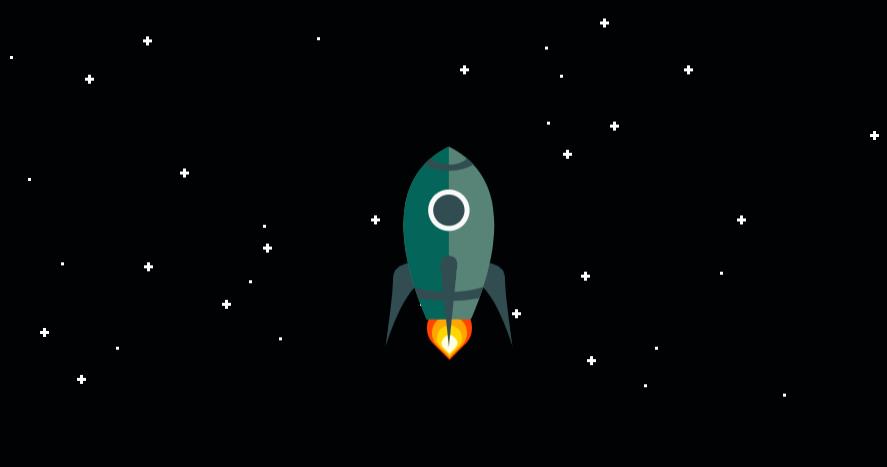
3320漫画のロケットが html5 svg および css3 属性に基づいて発射され、特殊効果付きの宇宙星雲アニメーション シーンに入ります。

 2813
2813jQuery テキストの星が点滅する特殊効果コードは、星が輝く効果を作成するための SVG に基づいており、星の色、境界線の色、サイズ、遅延時間、その他の属性を制御できます。

 970
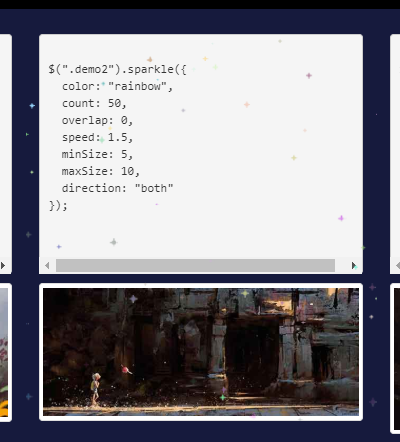
970jQuerycanvassparkles は、jQuery と Canvas 用のクールな星がきらめく特殊効果プラグインです。このプラグインは、DOM 要素に美しい星のきらめきエフェクトを作成できます。星の数、色、大きさ、移動方向などを指定できます。

 2821
2821ブートページの特殊効果に適した、キャンバスをベースにしたきらめく星の背景とシルエットのテキストアニメーションを描画します。中国語や英語の数字に自由に変更できます。 ps: 2 つの効果は別々に書かれています。

 6097
6097ダイナミックな星空を表現した404ページのテンプレートです。404の0の上にマウスを置くと、0が自動的に回転し、良い効果が得られます。

 1293
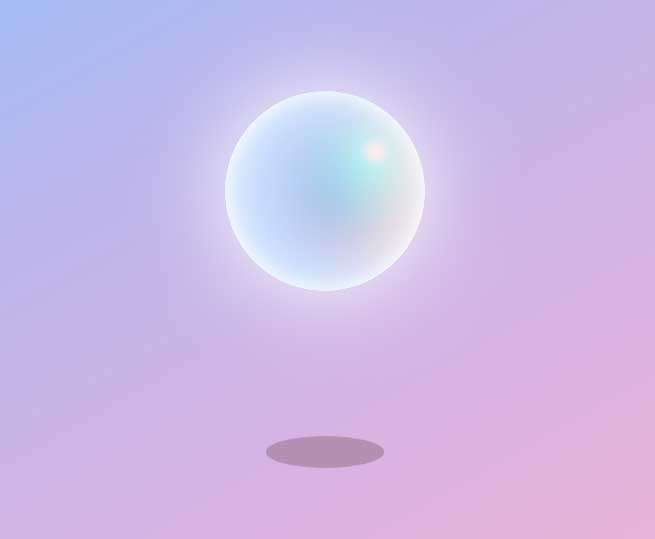
1293CSS3 は、キーフレームに基づいた透明で光るキャンディー バブルのサスペンション アニメーションと、サスペンション バブル UI アニメーションの特殊効果を描画します。

 5576
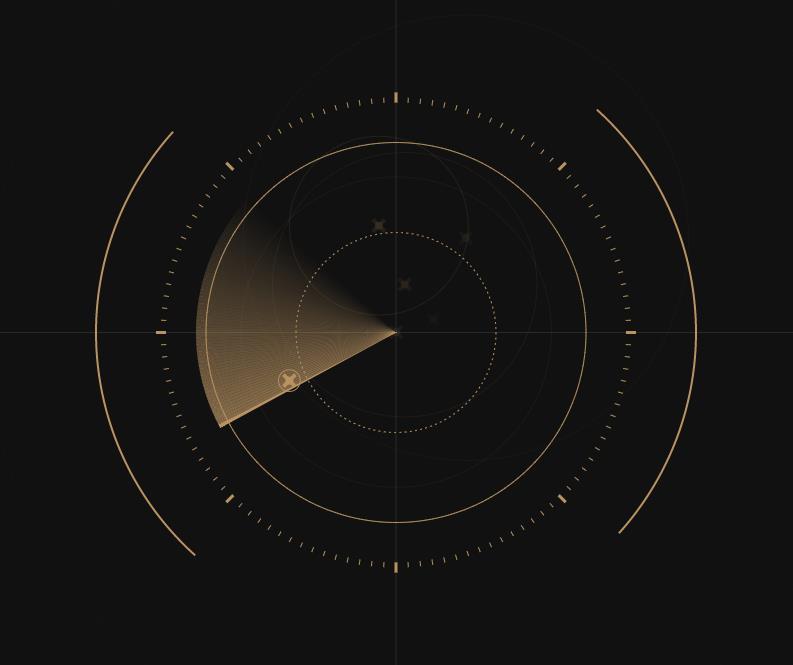
5576波信号座標プロンプト効果と特殊効果を使用して、キャンバス 2D キャンバスに基づいて円形のレーダー インターフェイス スキャン アニメーションを描画します。

 1716
1716これは、ねばねばしたエフェクトのジッター ウィンドウを作成できる jquery プラグインです。ネバネバ効果のジッター ウィンドウは HTML5 キャンバスに基づいて作成されており、マウスが HTML 要素の内外に移動すると、境界線に波状のジッター効果を作成できます。

 2496
2496マウス操作で花火を打ち上げる特効コードはHTML5キャンバス+JSをベースにしており、マウスをクリックした場所に花火が打ち上げられます、もちろんランダムに花火を打ち上げる設定に変更することも可能です。

 1773
1773HTML5 ベースの画像トリミング プラグイン、WYSIWYG トリミング方式、HTML5 キャンバスに基づいて複数のサムネイル サイズの画像を生成できます 描画の実装では、さまざまな効果を伴うトリミングがサポートされています。もちろん、画像を保存する必要がある場合でも、画像をトリミングするバックエンド サービス プログラムが必要です。トリミング ページは、Bootstrap フレームワークに基づいて実装されています。

 6089
6089jQuery のマウスイン ジッター変形エフェクトは HTML5 キャンバスに基づいており、マウスが出入りするときに HTML 要素の境界線に波状のジッター エフェクトを作成できます。