28778
28778jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!

 3378
3378これは、Swiper プラグインをベースにしたレスポンシブなアニメーション画像とテキストの切り替えスライドショーで、マウス スクロールの切り替えをサポートし、フェードイン、フェードアウトなどのアニメーション効果を備えています。ブログ タイプの Web サイトのスライドショー グラフィックやテキスト レイアウトの特殊効果に適しています。

 1968
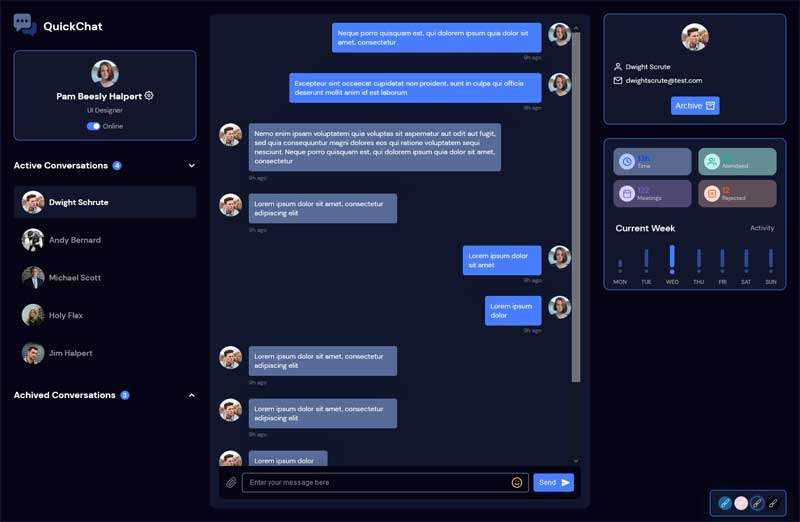
1968実用的な Web オンライン チャット UI インターフェイス、Web チャット ソーシャル ページ、ユーザー チャット インターフェイス UI テンプレートのダウンロード。

 658
658jQuery の青色の応答性ドロップダウン メニュー バーは、青色のスタイルの応答性の高い Web サイト ナビゲーション メニュー コードです。

 1828
1828IE8 と互換性のある jQuery ウォーターフォール コードは、Pinterest Web サイトを模倣したレスポンシブ グリッド ウォーターフォール レイアウトの jQuery プラグインです。

 799
799jQuery レスポンシブ マウスオーバー ナビゲーション メニューは、さまざまな効果を備えた Web サイト ナビゲーション メニュー スタイルのダウンロードです。

 2656
2656jQuery レスポンシブ ワイドスクリーン スライドショーのシームレスな切り替えコード エレガントな jQuery レスポンシブ ワイドスクリーン スライドショー画像カルーセルのシームレスな切り替え特殊効果コード、Web サイトのバナー フォーカス画像切り替え。

 2093
2093応答性が高く実用的なグラフィックとビデオに焦点を当てた、大きな画像用のカルーセル jquery 特殊効果コード。主にビデオ再生 Web サイトで使用されます。

 780
780CSS3 ショッピング Web サイトのナビゲーション メニュー パッケージ コレクションは、jQuery と CSS3 に基づいた応答性の高いナビゲーション メニュー パッケージのコレクションです。

 779
7792 スキン HTML5 ラジオ ミュージック プレーヤーは、応答性の高い Web サイトで使用できる Web 全幅プレーヤーであり、IOS および Android オペレーティング システムと互換性があります。

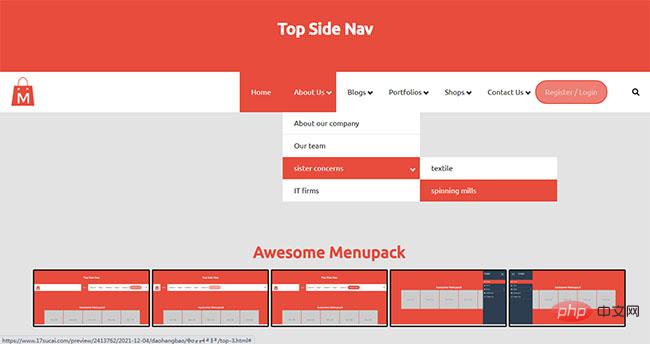
 1870
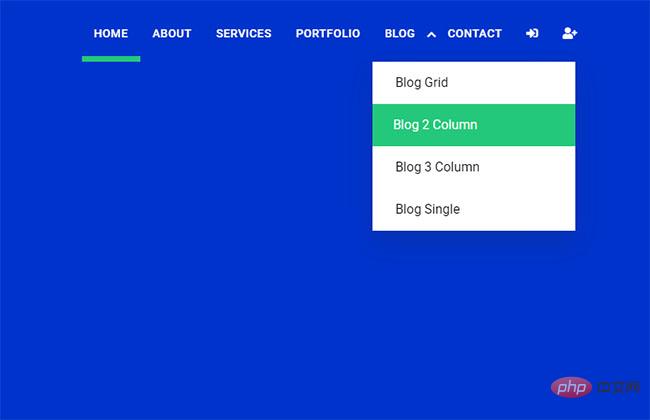
1870jQuery 応答ドロップダウン ナビゲーション メニュー項目、黒いナビゲーション。マウスを第 1 レベルのディレクトリに置くと、第 2 レベルのディレクトリが表示されます。企業 Web サイトやショッピング モール Web サイトに非常に適しています。PHP 中国語 Web サイトを推奨します。ダウンロード中!

 3566
3566jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

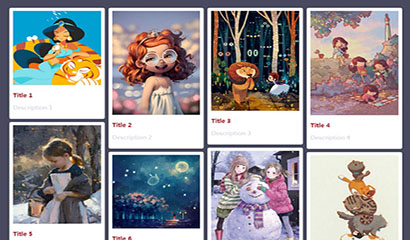
 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 2441
2441グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。