2812
2812HTML5 音楽プレーヤー インターフェイスの特殊効果は、再生の一時停止、プログレス バーのリアルタイム モニタリング、およびタッチ、ドラッグ アンド ドロップなどのサポートです。

 1770
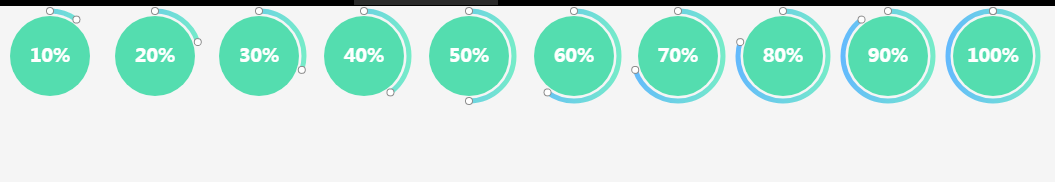
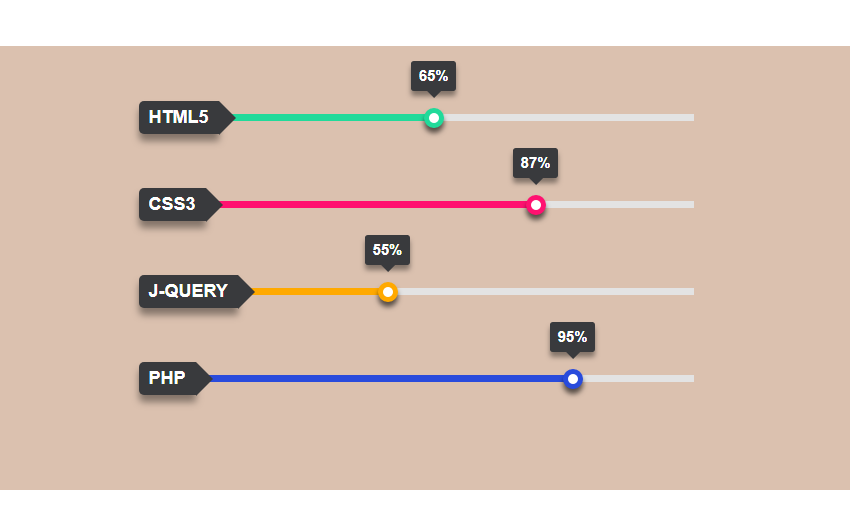
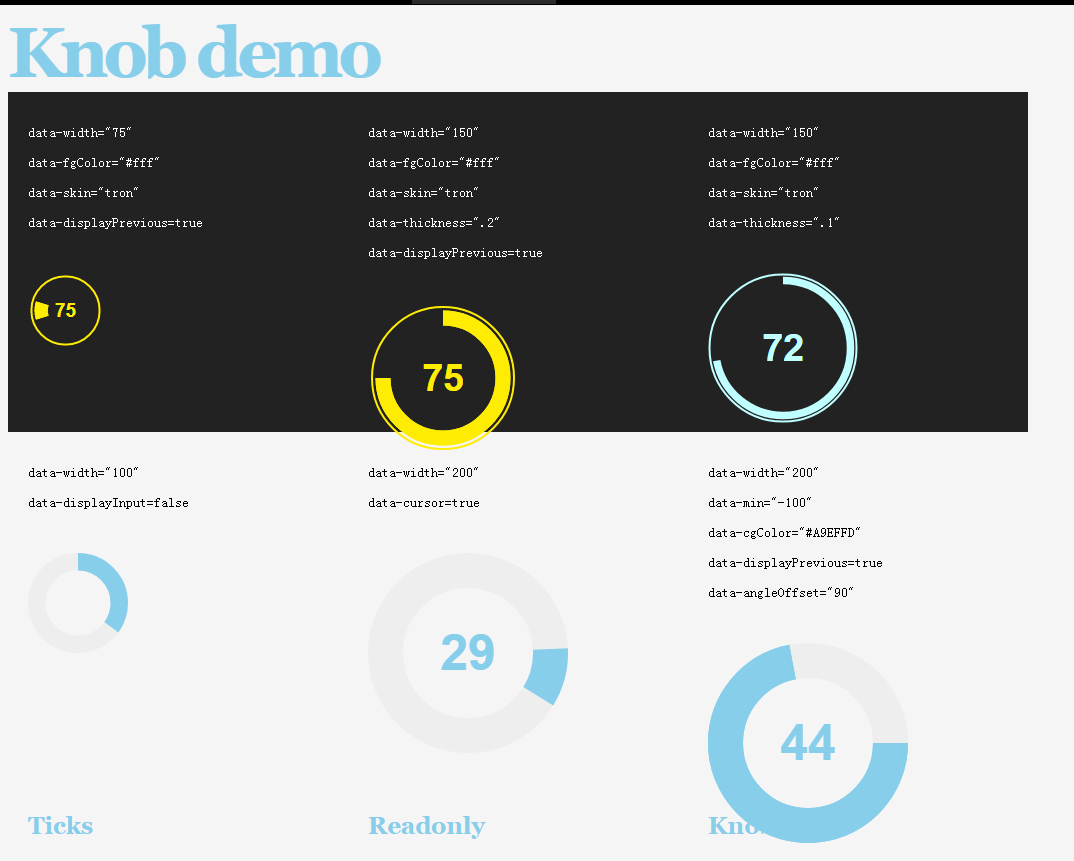
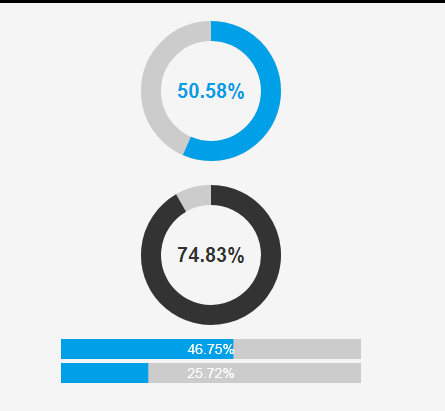
1770CSS3 円形プログレス バー アニメーション効果は、CSS3 SVG によって実装された円形のパーセンテージ プログレス バー アニメーション効果であり、スキルの習熟度や熟練度を示すために使用できます。

 350
350スライダー付きの jQuery ドラッグ ピクチャー アルバム コードは、プログレス バーのドラッグによる 3D スライド ショーの特殊効果です。

 2426
2426一時停止再開に基づいて、SVG プログレス バーを使用したアップロードでは一時停止アニメーションが再生され、アップロードではファイル番号と進行状況の効果が表示されます。

 3491
3491Swiper は、css3 属性に基づいてインデックス バー プログレス バッファーを備えた画像カルーセル表示を作成し、マウス ドラッグによる画像切り替え効果をサポートします。

 3017
3017ヘア ドライヤー スタイルの読み込みプログレス バーは、jquery と CSS3 アニメーションによって構築されたプログレス バーであり、ユーザーはプラグインを呼び出すことでこの読み込みエフェクトを使用できます。

 1954
1954ダイナミックなチェーン背景効果を使用して、キャンバスに基づいて 3D 連動チェーンを描画します。 360 度の回転とドラッグをサポートします。 ps: 企業の結束力を高めるダイナミックな背景効果に使用できます。

 307
307水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 3483
3483HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 6495
6495これは、すっきりとしたシンプルな HTML5 音楽プレーヤーです。シンプルなプレーヤーには回転するカバーが含まれており、「前の曲」、「再生/一時停止」、「次の曲」という 3 つのメイン ボタンがあります。プログレス バーをクリックまたはドラッグして、再生を制御します進捗。

 1742
1742アニメーション付きjQuery投票エフェクトは、投票ボタンをクリックするとプログレスバーが徐々に大きくなるjQuery投票エフェクトです。