
 1828
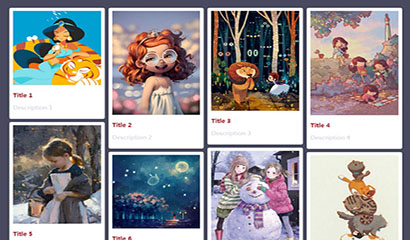
1828IE8 と互換性のある jQuery ウォーターフォール コードは、Pinterest Web サイトを模倣したレスポンシブ グリッド ウォーターフォール レイアウトの jQuery プラグインです。

 3110
3110jQuery の下部自動入力ウォーターフォール コードは、比較的簡潔な jQuery ウォーターフォール コードで、コード行は 100 行未満で、すべての主流ブラウザと互換性があります。

 2243
2243jqueryウォーターフォールフロー配置スタイルコードは、gridify.jsプラグインをベースに実装されたjqueryウォーターフォールフローコードです。

 3838
3838jQuery ボトム フィル ウォーターフォールは、jquery.waterfall.js の自動ボトム フィル配置を備えたウォーターフォール フロー レイアウト コードです。

 4418
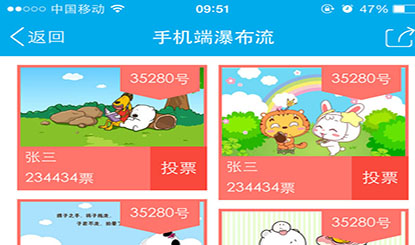
4418jQuery モバイル投票ウォーターフォール コードは、さわやかで美しいモバイル投票ウォーターフォール スタイルのコードです。

 4506
4506jquery画像リストウォーターフォールフローレイアウトコードは、jqueryをベースにしたシンプルな画像リストウォーターフォールフローレイアウトコードであり、無制限読み込み機能はありません。

 2424
2424jQuery 無限ロード ウォーターフォール フロー プラグイン メイソンリーは、メイソンリー プラグインに基づく jQuery 無限ロード ウォーターフォール フロー コードです。

 4418
4418jQuery クリックして画像を追加する滝フロー コードは、石積み画像の滝フロー レイアウトを模倣したもので、マウスをクリックして画像コードを追加します。

 1876
1876jQuery モバイル ウォーターフォール フロー レイアウト コードは、jQuery+HTML5 に基づいた、カスタマイズ可能な応答性の高いモバイルおよびコンピューターのウォーターフォール フロー特殊効果です。

 696
696IE8 と互換性のある jQuery カルーセル プラグインは、互換性が高く、非常にシンプルな Web サイトのフォーカス マップ コードです。

 2909
2909IE8 と互換性のある jQuery ワイドスクリーン スライド カルーセル プラグインは、互換性が高く、非常にシンプルな Web サイトのフォーカス マップ コードです。

 1845
1845jQuery でカスタマイズ可能な高さの画像ウォーターフォール フロー コードは、カスタムの高さと URL アドレスを使用した画像の直接追加をサポートする jQuery ウォーターフォール フロー エフェクトです。

 2363
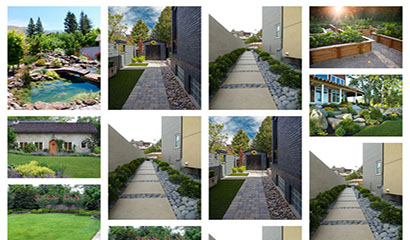
2363jQuery Web ページの全画面アダプティブ画像ウォーターフォール フロー レイアウト コードは、Web ページのサイズに適応できます。この効果は依然として非常に優れています。プロジェクトでウォーターフォール フローを使用する必要がある場合は、アダプティブ フローを使用することをお勧めします。 . PHP中国語サイトはダウンロードがおすすめ!

 2093
2093jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!

 1948
1948jQuery の全画面応答ブラウザーのカルーセル画像コードは IE8 ブラウザーと互換性があり、フェードインおよびフェードアウトのアニメーション効果を使用して再生を自動的に切り替えることができます。

 3418
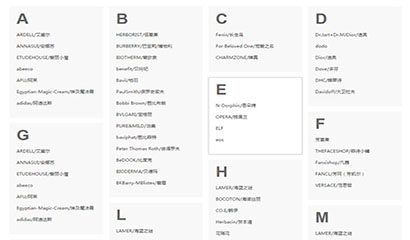
3418jQuery ECサイトでよく使われる商品分類ナビゲーションのメニューコードはIE8ブラウザと互換性があり、左側のドロップダウンメニューをクリックすると各種商品の一覧が表示されます。

 5397
5397jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

 2172
2172jQuery 画像のトランプ切り替えフォーカス画像コードは IE8 ブラウザーと互換性があり、レスポンシブデザインを採用しており、画像を切り替えるときは、トランプの束の一番上のカードを取り除いたように表示されます。

 1835
1835画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)

 2376
2376音声付き jQuery、右側フローティング カスタマー サービスは、音声付き jQuery、右側フローティング オンライン カスタマー サービス コードで、カスタマー サービス音声を一時停止して再生し、Web ページの先頭に戻ることができます。主要ブラウザに対応。

